<masa>
HTML <masa> teg
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p> <p>大部分主流浏览器不支持 time 标签。</p> </body> </html>
Jalankan Instance»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
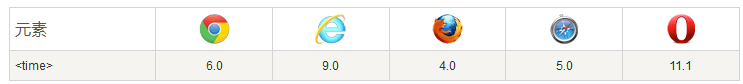
Sokongan penyemak imbas

Nombor dalam jadual menunjukkan sokongan untuk atribut ini Nombor versi pelayar pertama.
Teg takrifan dan arahan penggunaan
<masa> teg mentakrifkan waktu Gregorian (jam 24 jam) atau tarikh, masa dan zon waktu mengimbangi adalah pilihan.
Elemen ini boleh mengekod tarikh dan masa dalam cara yang boleh dibaca oleh mesin, supaya, sebagai contoh, ejen pengguna boleh menambah peringatan hari lahir atau acara yang dijadualkan pada kalendar pengguna dan enjin carian boleh menjana hasil carian yang Lebih Pintar.
Perbezaan antara HTML 4.01 dan HTML5 Teg
<masa> ialah teg baharu dalam HTML5.
Atribut
Baharu: Atribut baharu dalam HTML5.
| Hartanah | Nilai | Penerangan | ||||||
|---|---|---|---|---|---|---|---|---|
datetimeBaharu
| datetime | Menentukan tarikh/masa. Sebagai alternatif, tarikh/masa diberikan oleh kandungan elemen. |
Atribut global
<masa> teg menyokong atribut global HTML.
Atribut acara
<masa> teg menyokong atribut acara HTML.








