
 29149
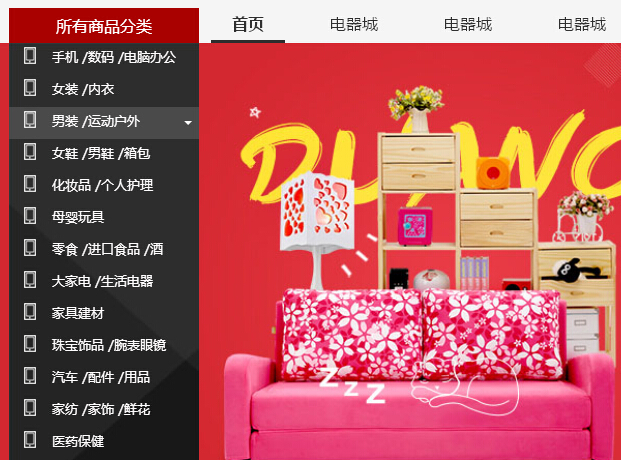
29149Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

 4031
4031Ini ialah menu navigasi pusat membeli-belah dengan senarai bar sisi kategori produk yang dibuat menggunakan jquery. Menu pusat membeli-belah serasi dengan pelayar IE8. Pengguna boleh melihat senarai pelbagai produk dengan mengklik pada menu lungsur di sebelah kiri, yang sangat praktikal dan mudah. Arahan Perkenalkan fail style.css dan fail jquery.min.js ke dalam halaman.

 887
887Tiada had untuk subkategori klasifikasi penapis Tidak boleh ada subkategori, dan boleh ada sehingga 6 atau lebih subkategori Tiada tetapan diperlukan, dan gaya dan js telah disediakan. Saya tidak akan pergi ke butiran tentang paparan dan penyembunyian navigasi dan kategori, ia sangat mudah. Navigasi dilakukan menggunakan sifat peralihan CSS3, dan klasifikasi dilakukan menggunakan fungsi animasi animate() jQuery.

 2881
2881Tiru kod kesan khas JS navigasi kategori pusat membeli-belah, dengan menu navigasi pop timbul di sebelah kiri, dan sepanduk bawah akan berubah dengan penukaran kategori Struktur kod adalah jelas dan sangat mudah digunakan ke dalam kesan khas navigasi kategori tapak web e-dagang mereka sendiri.

 773
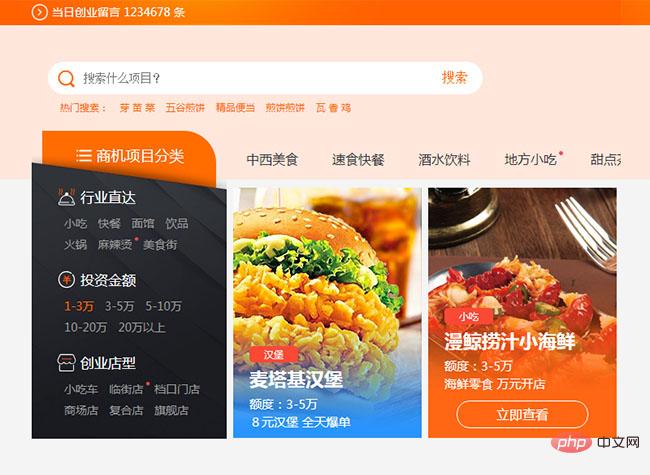
773Kod menu navigasi kategori katering div+css ialah kod susun atur menu navigasi pengepala oren untuk halaman pelaburan tapak web francais katering.

 3237
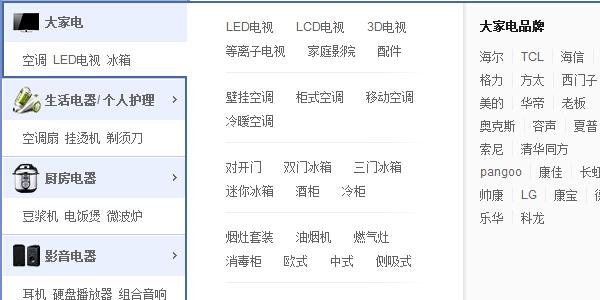
3237Tiru kod kesan khas JS menu navigasi kategori di sebelah kiri produk JD Ia adalah menu navigasi yang sangat atmosfera Ia dilaksanakan berdasarkan jQuery dan menyokong kategori dan jenama timbul untuk menarik lebih banyak klik.

 2806
2806Kod senarai menu laci jQuery ialah navigasi kategori gaya laci biru Klik menu lungsur untuk mengembangkan senarai menu.

 2428
2428Kod navigasi juntai bawah gaya tab jQuery sering digunakan pada laman web korporat atau tapak web pusat beli-belah Apabila tetikus diletakkan pada bar navigasi, beberapa maklumat terperingkat akan dipaparkan di bawah Kesan hitam yang dicadangkan oleh laman web PHP memuat turun!

 9570
9570Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

 3418
3418Laman web e-dagang jQuery yang biasa digunakan kod menu navigasi klasifikasi produk adalah serasi dengan pelayar IE8 Klik menu lungsur di sebelah kiri untuk melihat senarai pelbagai produk.

 6969
6969Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.

 705
705Navigasi kesan gelongsor hover menu CSS3, dengan pelbagai jalur berwarna-warni sebagai latar belakang, menu animasi dengan kesan tatal dan legar, menu kesan tatal atas dan bawah adalah mudah dan praktikal, sesuai untuk pelbagai navigasi pengelasan produk e-dagang.

 2311
2311Kod kesan navigasi pop timbul umum di sebelah kiri tapak web e-dagang sering digunakan pada tapak web korporat atau tapak web pusat beli-belah Ia digunakan di sebelah kiri tapak web untuk memaparkan produk dalam kategori . Laman web PHP Cina mengesyorkan muat turun!

 1641
1641klasifikasi jquery menapis aliran air terjun animasi Secara amnya, aliran air terjun digunakan dalam projek peribadi atau laman web korporat untuk memaparkan foto peribadi dan produk syarikat. Dan yang ini boleh digunakan sebagai navigasi PHP Laman web Cina mengesyorkan muat turun!

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

