
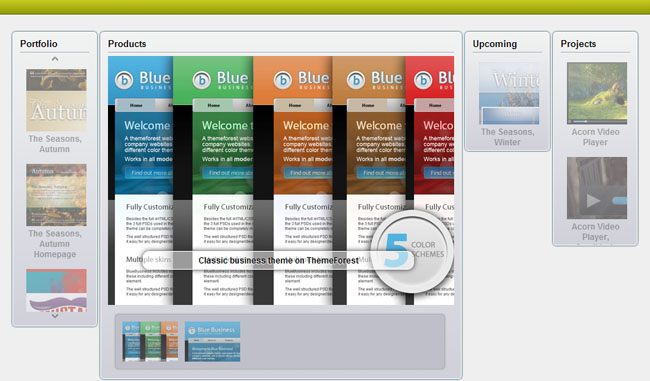
 1864
1864Kesan akordion bersarang jquery+css3 boleh mencipta kesan sedemikian, di mana jenama produk diletakkan, dsb., supaya terdapat kesan navigasi Ia sesuai untuk laman web korporat atau laman web pusat membeli-belah yang disyorkan untuk dimuat turun.

 2042
2042Kesan akordion responsif tetikus jQuery ialah kod kesan akordion berdasarkan jquery+css3 yang membolehkan tetikus meluncur ke atas, melayang dan meregangkan untuk memaparkan keseluruhan imej.

 1768
1768Pengembangan dan pengecutan akordion menegak responsif CSS3 ialah muat turun kod akordion pengembangan tarik-turun menegak hijau.

 3066
3066Kesan gambar album foto gaya akordion JQuery ialah alat yang membolehkan anda mengembangkan gambar semasa dan mengecilkan gambar lain dengan hanya mengklik pada lakaran kecil gambar.

 1486
1486Kod akordion klik jQuery klik kembangkan dan kecilkan ialah kesan akordion gaya Reka Bentuk Bahan Google.

 1703
1703Kesan akordion wizard langkah demi langkah jQuery+CSS3 ialah kod gaya akordion yang sangat praktikal dan ringkas.

 4587
4587Pengeluaran halaman web akordion ialah menu akordion responsif tetikus menukar kesan khas berdasarkan jquery.

 1749
1749Kod paparan senarai akordion menegak jQuery ialah kesan akordion baru, dilaksanakan berdasarkan Bootstrap.

 1777
1777Akordion rekursi senarai jQuery ialah kesan pensuisan gaya akordion senarai berita dengan pensuisan anak panah kiri dan kanan.

 777
777Kesan khas menu ikon akordion biru js ialah akordion gaya biru ke atas dan ke bawah mengecut dan mengembangkan kod menu berdasarkan js+css3.

 1522
1522Kesan akordion menegak berdasarkan Bootstrap dibuat berdasarkan komponen Bootstrap Accordion Ia menghasilkan kesan akordion menegak yang cantik dan elegan dengan menyesuaikan gaya CSS.

 2016
2016Kod akordion laci lut sinar jQuery ialah pengembangan imej navigasi laci hover jquery dan kesan penukaran pengecutan.

 2012
2012Imej fokus berlangkah yang sangat keren menukar kod kesan khas JS, dilaksanakan berdasarkan kod JS asli, serupa dengan kesan khas akordion Klik tetikus pada gambar untuk membesarkan gambar.

 2441
2441Kod kesan khas akordion jquery imej grid menggabungkan fungsi lakaran kecil akordion grid dan panel akordion untuk memberi anda cara yang menarik untuk memaparkan tapak web imej anda. Anda boleh memilih untuk menggunakan XML atau HTML. API yang berkuasa akan membolehkan meningkatkan lagi fungsi pemalam jQuery ini, yang boleh disepadukan dengan mudah ke dalam aplikasi anda sendiri. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Perkenalkan fail helaian gaya style.css dan grid-accordion.css di kawasan kepala 2. di kepala

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.


