
 1145
1145Senarai ikon jquery kod main balik muzik mp3

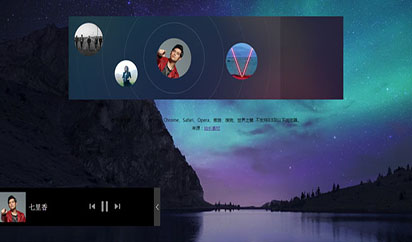
 3987
3987Kod pemain mp3 muzik qq tiruan jQuery ialah kod pemain muzik diperibadikan yang menukar lagu dengan mengklik pada avatar watak itu.

 4517
4517Kod pemain muzik senarai mp3 HTML5 yang ringkas biasanya digunakan pada tapak web peribadi, tapak web korporat atau tapak web pusat beli-belah, kerana muzik latar belakang boleh ditambahkan pada tapak web Kadangkala ia mungkin berasa lebih baik untuk menambah kesan sedemikian!

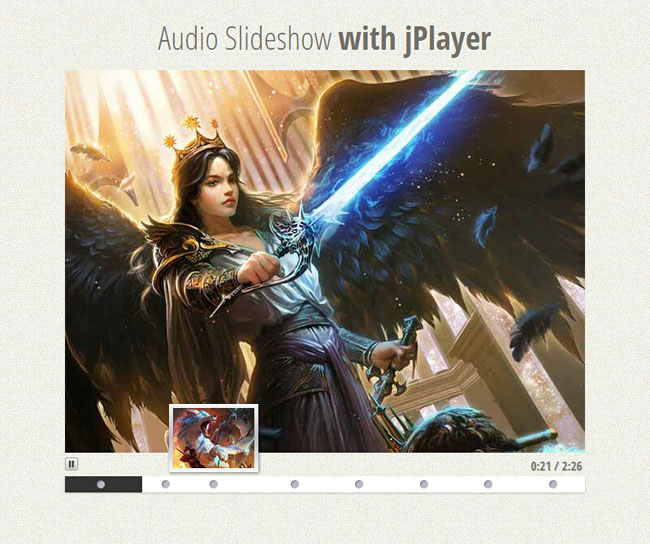
 4953
4953Kod pemain muzik lakaran kecil video jQuery ialah kesan khas yang serupa dengan pemain muzik untuk menyeret dan melihat tangkapan skrin video pada tapak web video.

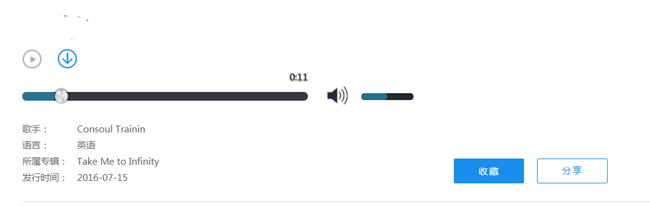
 841
841Kod main balik muzik jQuery Audio ialah pemain muzik mp3 berdasarkan atribut audio Ia menjeda kod demo main balik muzik.

 814
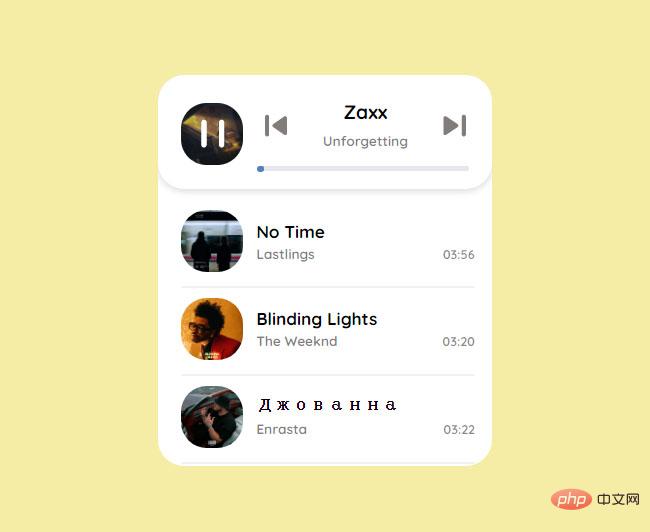
814Kod alat pemain muzik MP3 ialah pemain senarai muzik berdasarkan html5+css3, yang menyokong kesan penukaran latar belakang muzik sebelumnya atau seterusnya.

 871
871Pemalam pemain muzik MP3 QPlayer ialah halaman web terapung kod pemain muzik mp3 yang ringkas dan ringan berdasarkan jQuery.

 787
787Kod muzik pemain klik gambar grid sembilan persegi JS ialah susunan grid sembilan persegi lalai, tetikus mengklik gambar untuk memainkan kod muzik.

 9260
9260HTML5 css3 digunakan untuk mencipta reka letak UI pemain kotak muzik web yang menyokong penukaran antara berbilang lagu mp3, dengan tajuk dan bar kemajuan menyeret kod main balik audio.

 4685
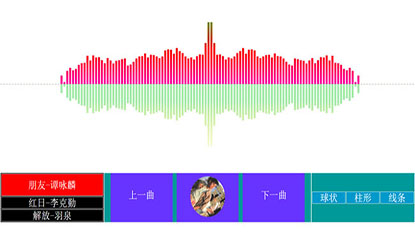
4685Kod pemain muzik mp3 visual HTML5 adalah berdasarkan HTML5 Canvas, yang menggunakan pasangan AudioContext untuk mendapatkan julat dan nada main balik tag audio dan memanggil js untuk melukis segi empat tepat atau garisan ketinggian yang sepadan.

 6715
6715Gunakan fungsi main balik video dalam talian jQuery. Tuding tetikus pada senarai imej div untuk memaparkan butang main balik video Klik pada tetingkap pop timbul untuk membuka kod kesan main balik video mp4. Secara lalai kita perlu mengkonfigurasi laluan video ipath. Ini ialah pemain video pop timbul yang ringkas dan mudah digunakan.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.