1945
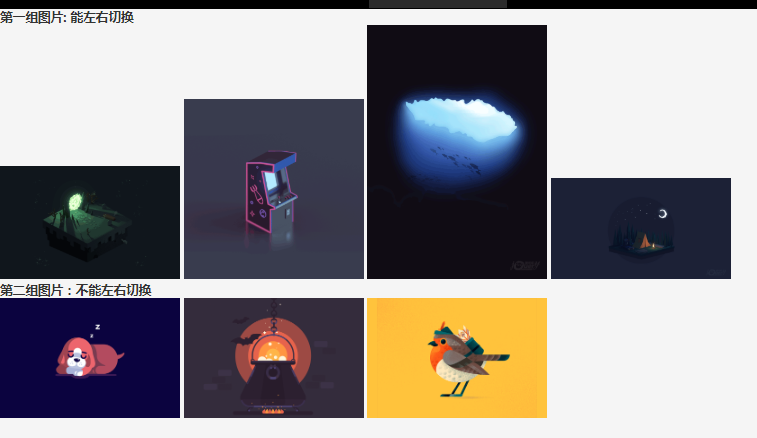
1945Tayangan slaid gambar gaya peti cahaya js yang ringkas dan praktikal, klik pada lakaran kecil untuk memaparkan tetingkap timbul skrin penuh untuk memaparkan kesan khas paparan gambar besar

 2776
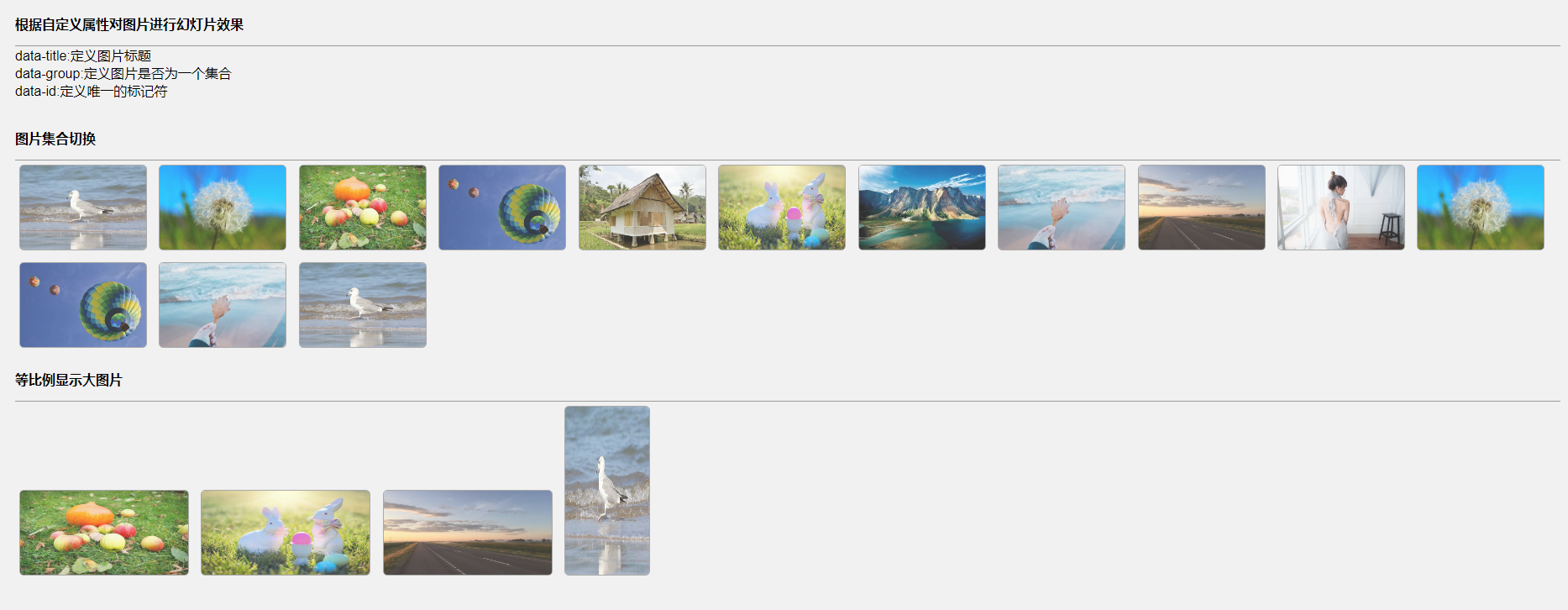
2776H5+CSS3 kod penukaran imej tayangan slaid

 1952
1952gambar tayangan slaid jQuery menukar pemalam Slippry

 1959
195937 kesan penukaran slaid untuk gambar CSS3

 1463
1463gambar tayangan slaid jQuery menukar pemalam Slippry

 3931
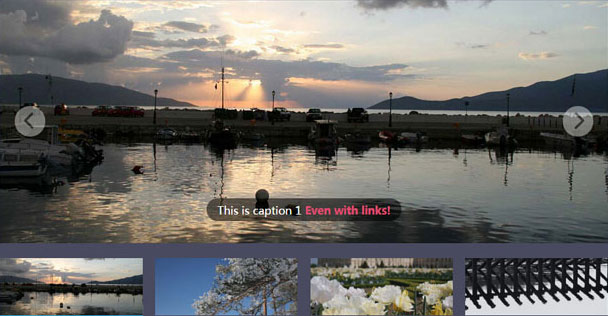
3931Tayangan slaid, imej responsif, penukaran imej besar, tayangan slaid dengan lakaran kecil

 1273
1273Kesan penukaran tayangan slaid imej kecil jQuery

 4144
4144kesan peralihan slaid imej skrin penuh modenizr html5 responsif. Kesan pensuisan tayangan slaid gambar skrin penuh responsif

 3156
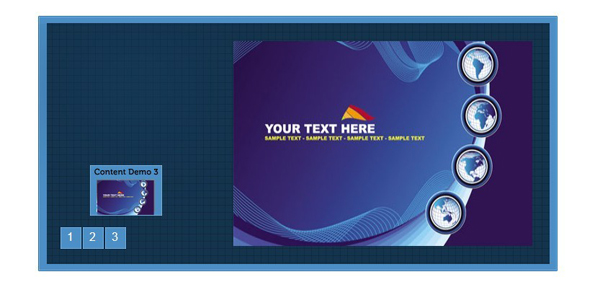
3156Reka letak slaid gambar kreatif HTML5 css3, susun atur grid gambar senget, klik butang anak panah kiri dan kanan untuk menukar slaid dengan kesan khas.

 4495
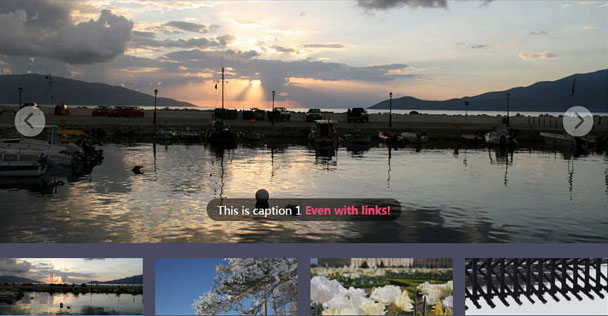
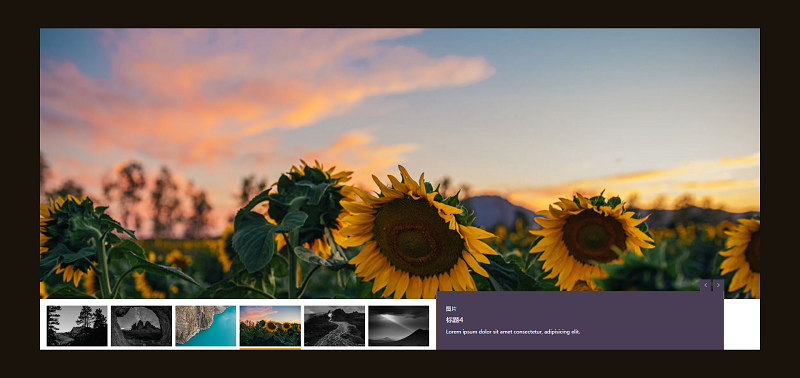
4495tayangan slaid gambar jQuery ui, tayangan slaid skrin penuh menukar kod kesan dengan tatal lakaran kecil sisi

 1023
1023Gambar tayangan slaid menukar kesan khas

 1567
1567gambar tayangan slaid jQuery kesan karusel tatal paralaks

 1931
1931kesan penukaran animasi slaid gambar teks jQuery

 991
991Kod tayangan slaid penukaran imej dan teks swiper.js

 1746
1746gsap, html5 responsif, html5 skrin penuh, html5 tayangan slaid, html5 penukaran gambar, skrin penuh