1406
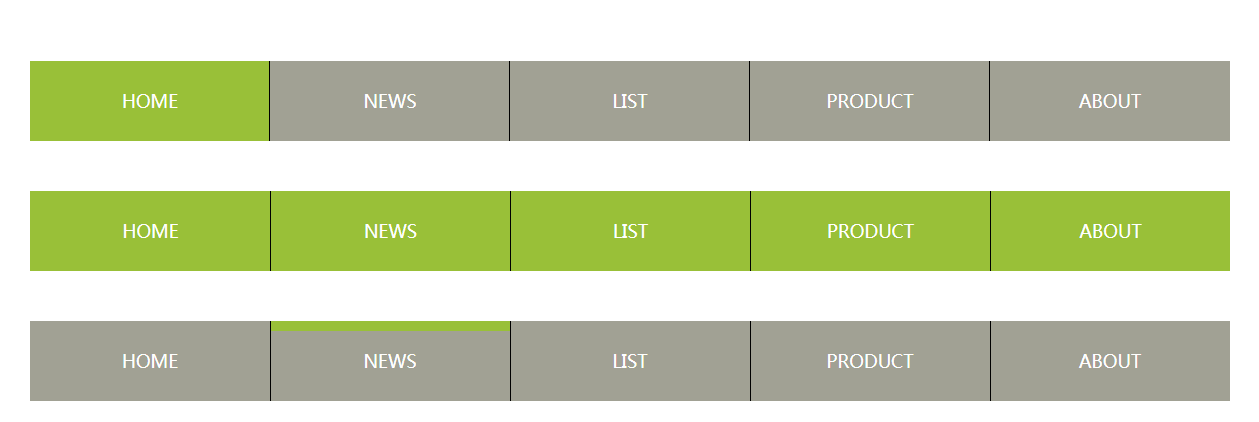
1406jQuery mouse hover latar belakang gelongsor menukar kod bar navigasi

 1142
1142Kesan animasi bar mendatar muncul di bahagian bawah navigasi apabila tetikus melayang

 1211
1211Kod bar navigasi penukaran tetikus css3 hover flip

 5648
5648Kesan animasi navigasi ikon alih tetikus CSS3 ialah kesan penukaran animasi alih tetikus gaya yang ringkas dan menyegarkan.

 2330
2330js emulasi khas bar navigasi denyar tetikus hover konteks perkataan gelongsor

 4300
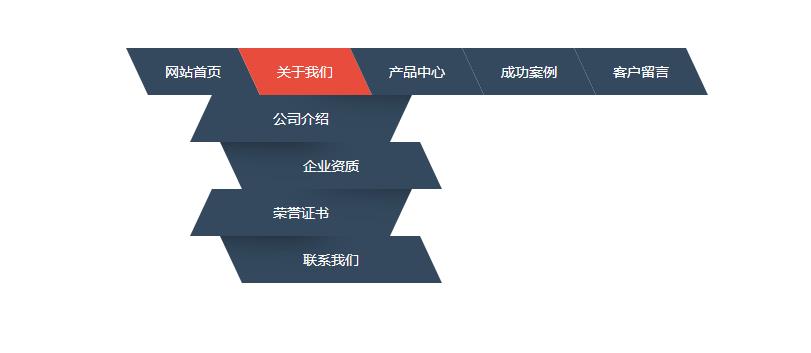
4300Bar navigasi sejuk berdasarkan CSS3, yang memaparkan menu navigasi sekunder lungsur turun apabila menuding tetikus.

 2039
2039jquery mouse hover gelongsor kesan menu navigasi lungsur

 1644
1644CSS3 kod menu navigasi animasi ikon mouseover gaya rata

 799
799Menu navigasi tetikus responsif jQuery ialah muat turun gaya menu navigasi laman web dengan pelbagai kesan.

 2556
2556Kesan slaid keluar garis bawah navigasi tuding tetikus jquery ialah kesan navigasi gaya segar yang sangat kreatif.

 1225
1225Kesan animasi bergerak baris teks atas tetikus yang sejuk

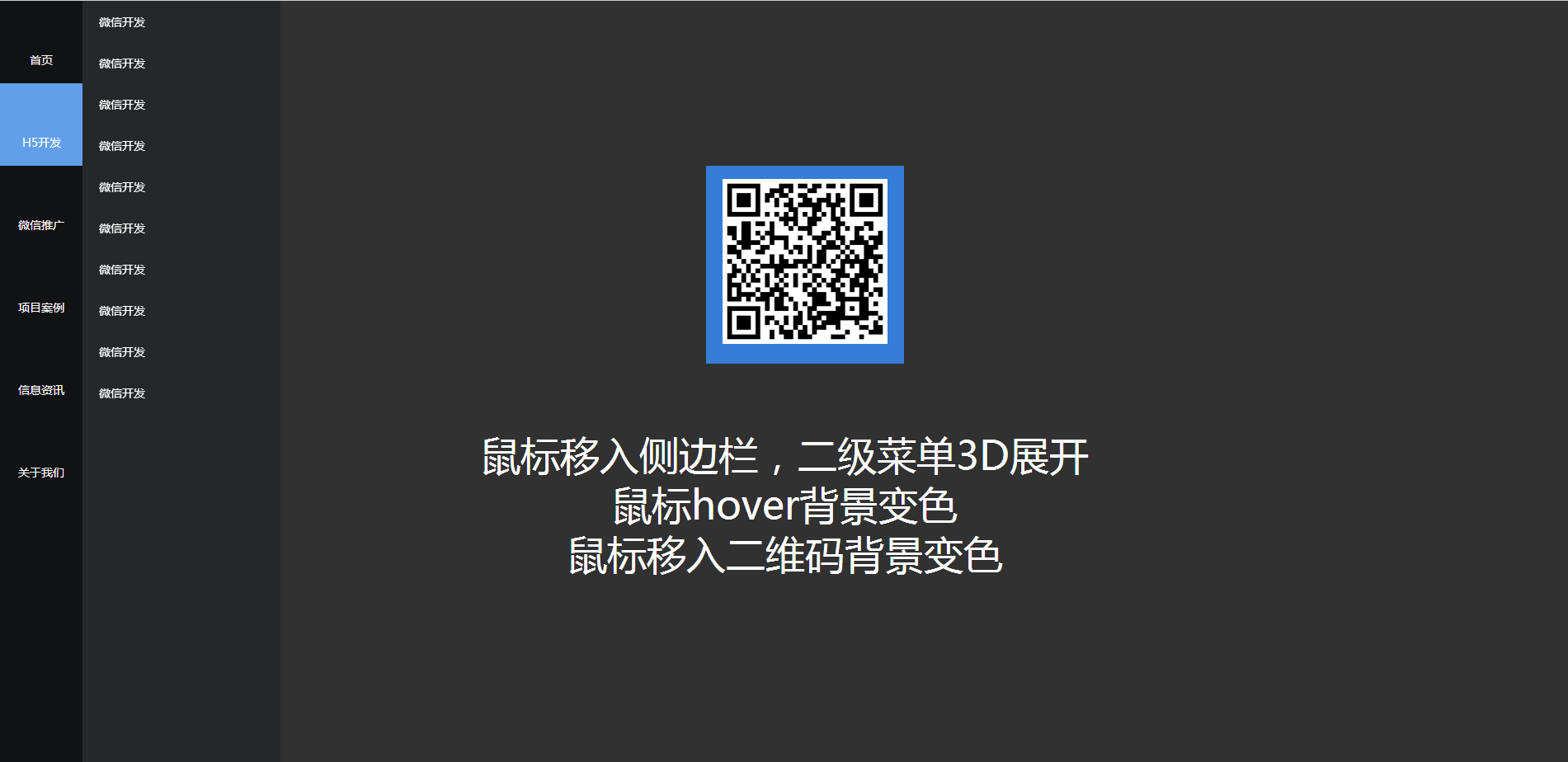
 1938
1938animasi pengembangan menu 3d tetikus jQuery

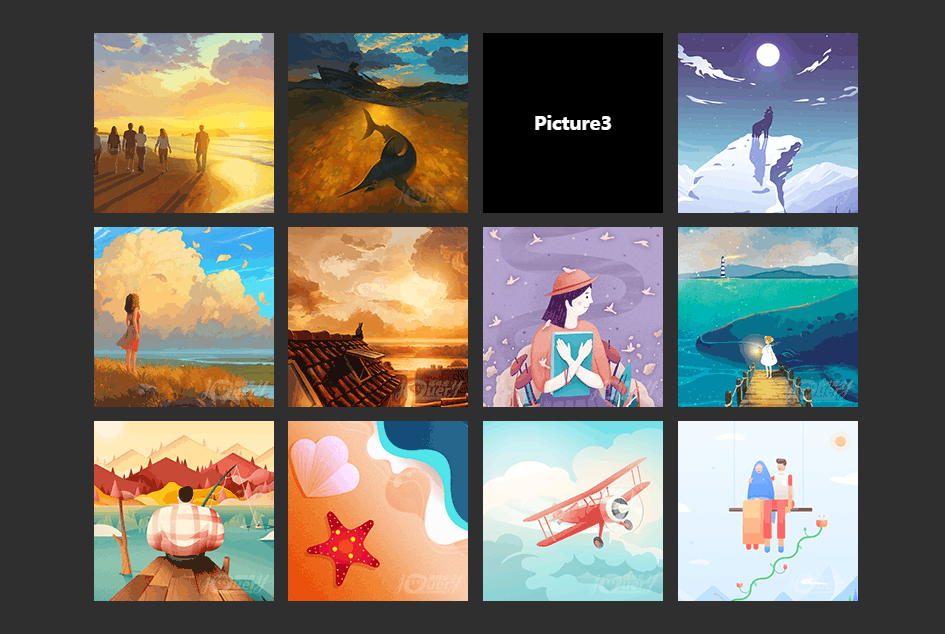
 2651
2651kesan khas animasi sempadan gambar tetikus jQuery

 1546
1546kesan khas animasi sempadan gambar tetikus jQuery

 1504
1504jQuery CSS3 gambar alih tetikus kod animasi flip 3D

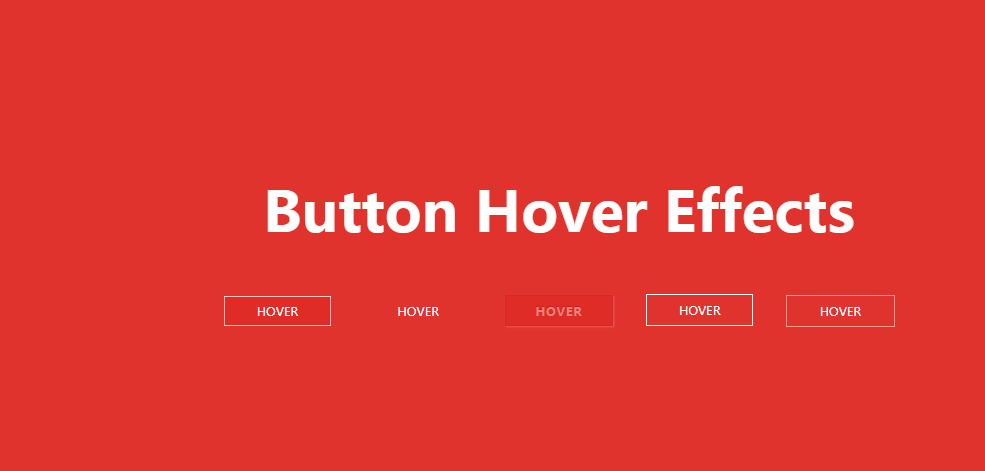
 1646
1646Satu set kesan animasi butang hover tetikus yang ringkas dan cantik menggunakan jQuery

 2471
2471HoverSlippery ialah pemalam jQuery yang boleh mencipta kesan khas untuk hiperpautan navigasi tetikus atas. Pemalam ini boleh mencipta 4 kesan alih tetikus, iaitu: kesan berikutan kapsul, kesan berikut garisan berganda, kesan berikut garis bawah dan kesan berikut garis atas.

 1531
1531js meniru kesan bar navigasi saluran permainan Sina apabila tetikus melayang di atas bar navigasi untuk memaparkan kategori