
 1085
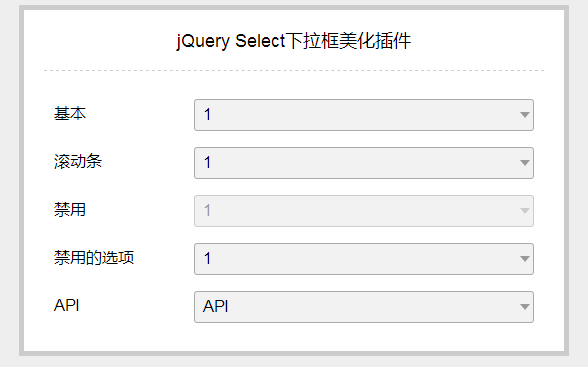
1085jQuery Pilih kod pengindahan kotak lungsur

 1114
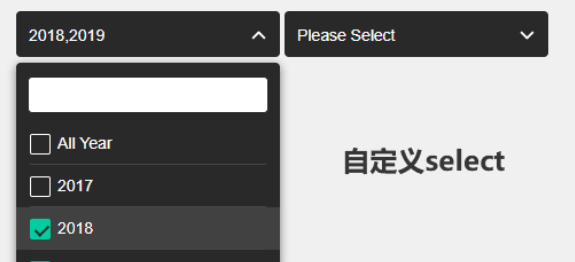
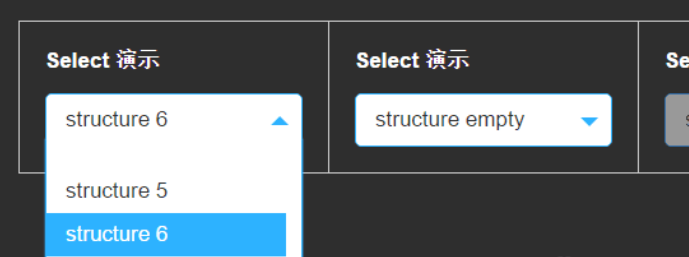
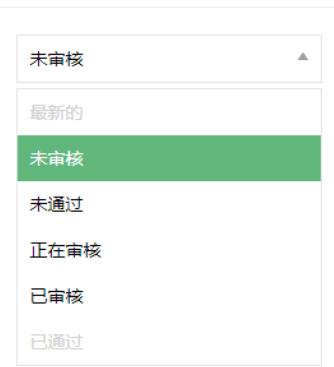
1114Pemalam pengindahan kotak lungsur pilih tersuai

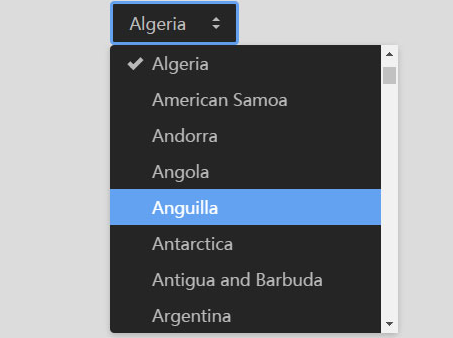
 1599
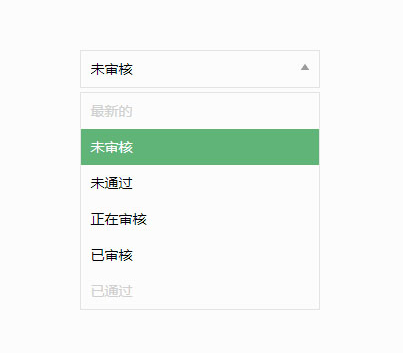
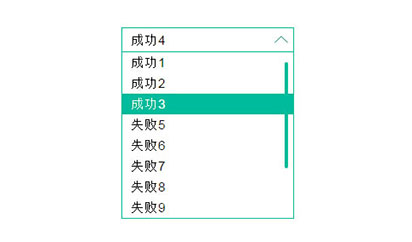
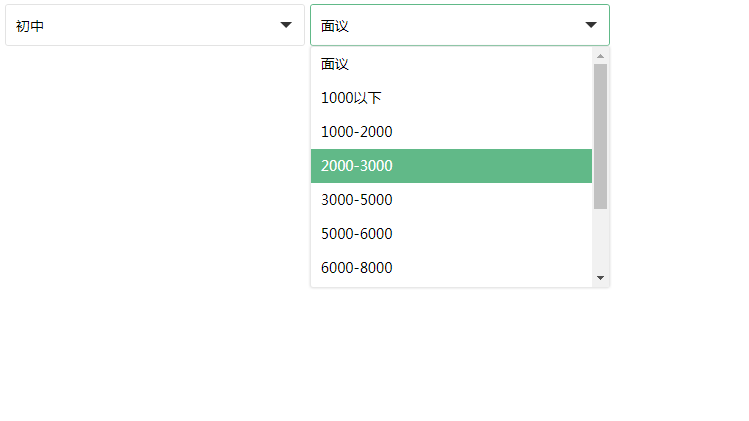
1599Kesan pengindahan kotak lungsur jQuery Select ialah kod kotak lungsur turun gaya hijau dan segar dengan bar skrol.

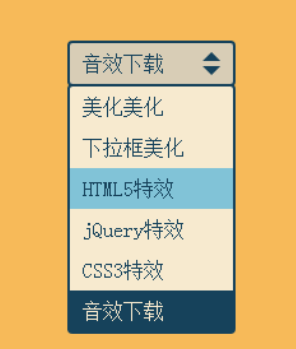
 1763
1763Digabungkan dengan pemalam pengindahan kotak lungsur pilih jQueryUI, ia merupakan pengindahan kotak lungsur berbilang fungsi yang sangat baik, dan kesannya sangat baik kesan, dan kelajuan lungsur Ia masih sangat bagus. Semua orang harus memberi perhatian kepadanya.

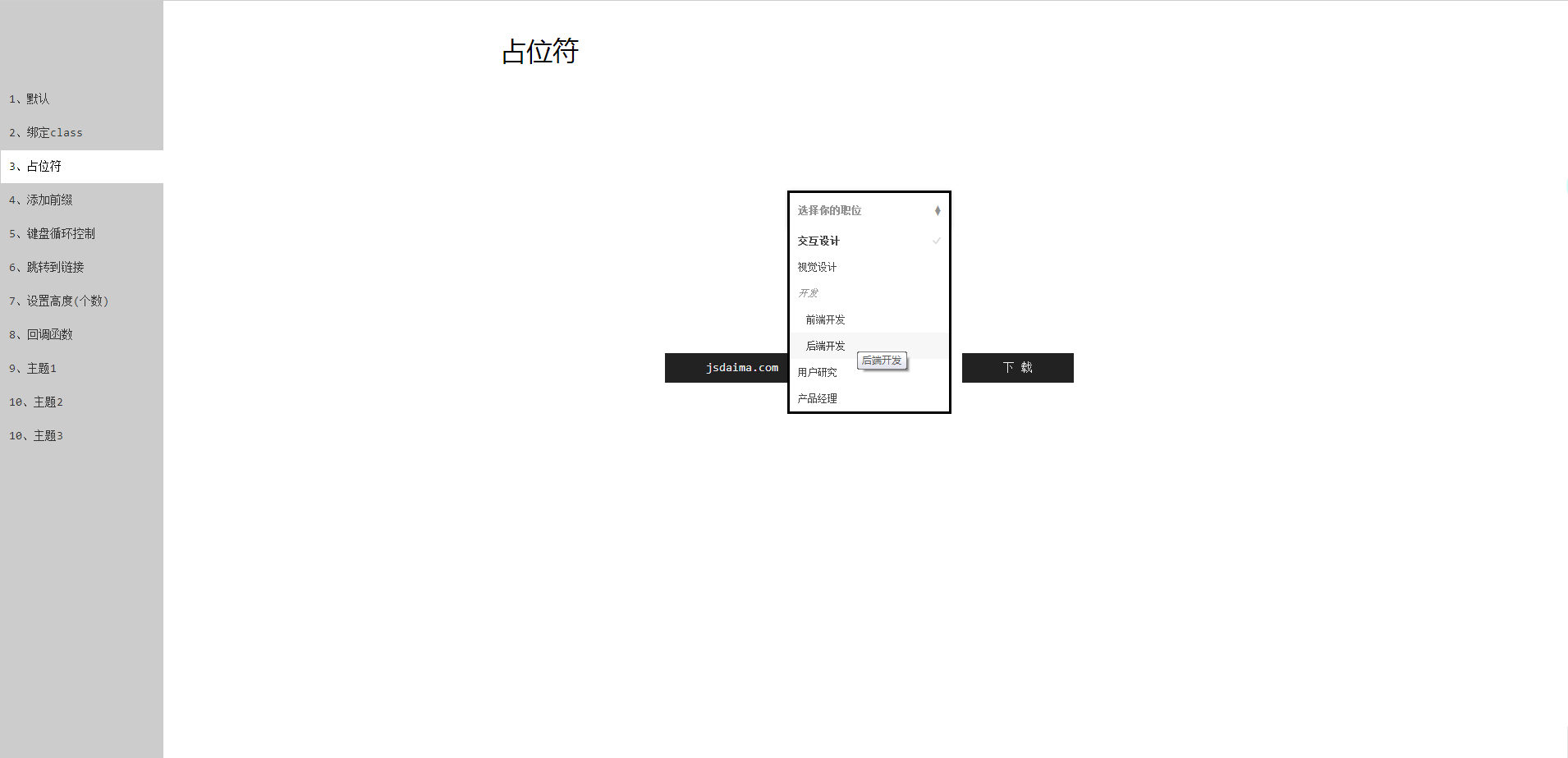
 2078
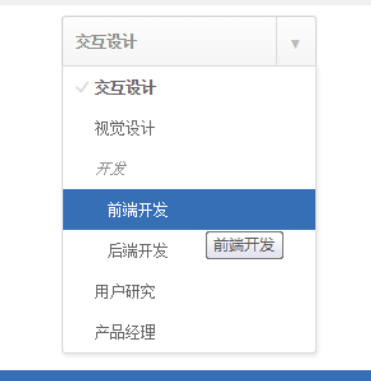
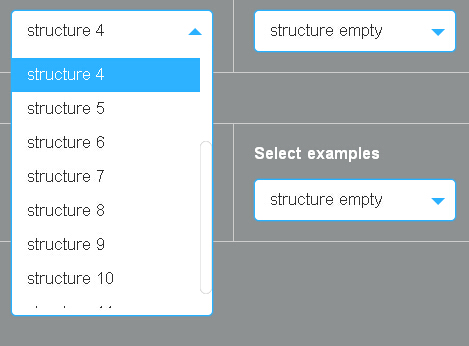
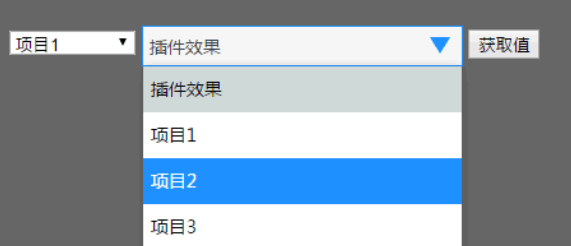
2078Select-or-Die ialah pemalam pengindahan kotak drop-down berdasarkan jQuery Anda tidak perlu mengubah suai kotak drop-down asal anda Ia boleh mencantikkan kotak drop-down asal anda dengan lancar awalan dan atribut data HTML , kawalan kitaran papan kekunci, ketinggian tetapan, melompat ke pautan dan fungsi panggil balik, dsb.

 1120
1120pemalam kotak lungsur pilih pilih cantikkan

 1204
1204Pemalam pengindahan kotak drop-down jquery.fancyspinbox.js

 1451
1451Pemalam pengindahan kotak lungsur Tether yang cantik dan praktikal

 1305
1305Jalinan wilayah dan bandar jQuery, pengindahan bentuk kotak drop-down

 1010
1010Pemalam pengindahan kotak lungsur yang berkuasa

 1750
1750Pemalam pengindahan kotak pilihan lungsur turun selectFilter.js

 870
870Pemalam pengindahan kotak lungsur jquery praktikal

 1269
1269Kesan pengindahan kotak drop-down dilaksanakan oleh pemalam jQuery

 1395
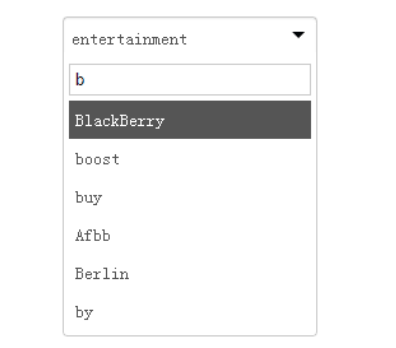
1395Pemalam pengindahan kotak drop-down dengan kotak carian boleh dicari

 928
928Pemalam pengindahan kotak drop-down dengan carian boleh dicari