
 2041
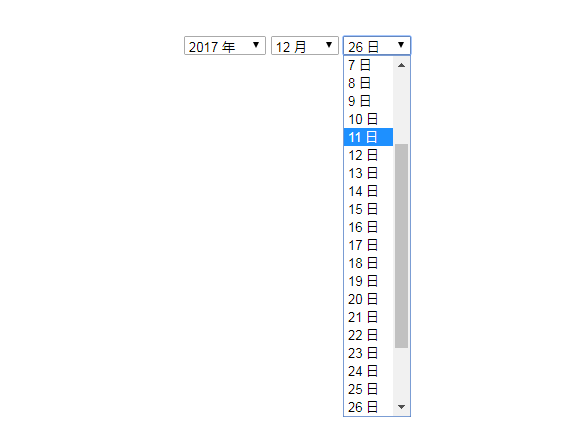
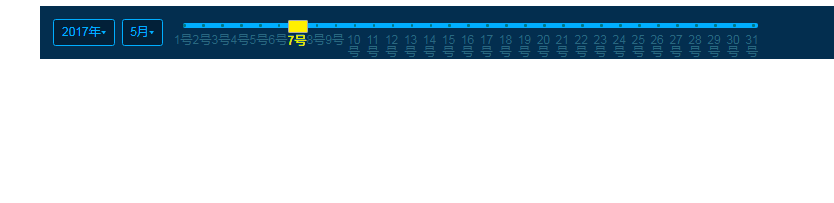
2041jQuery kod pemilihan tahun, bulan dan tarikh mudah alih

 2720
2720CSS3 tahun, bulan, hari dan tarikh kod pilihan juntai bawah pautan tiga peringkat

 1626
1626Pemalam pemilihan tarikh mudah alih jquery-date

 1937
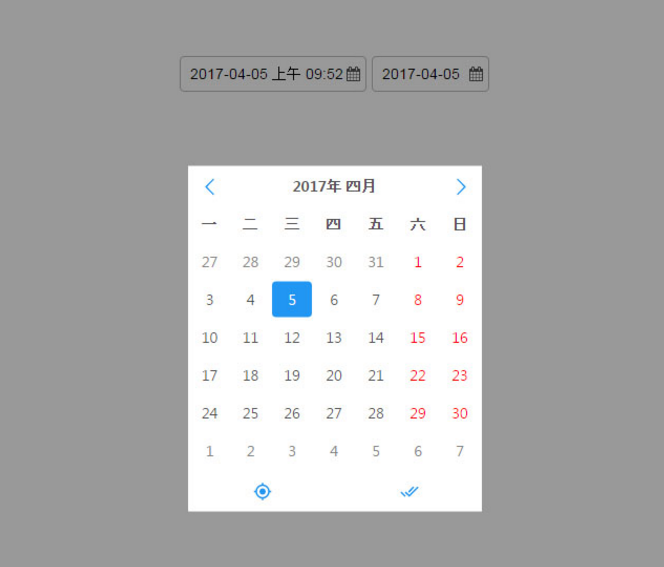
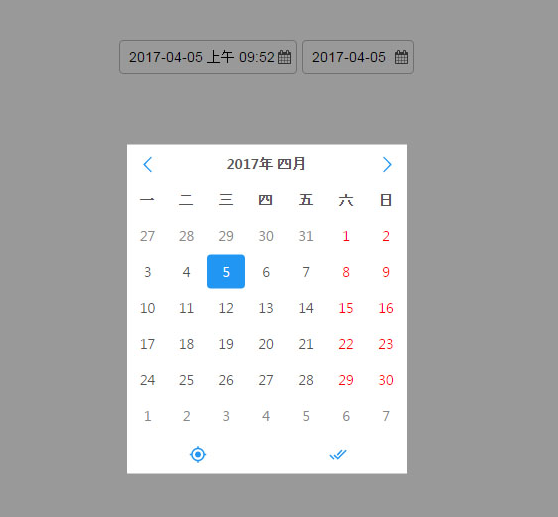
1937pemalam pemilihan tarikh dan masa mudah alih jQuery

 1529
1529jQuery membuat pemalam pemilihan tarikh dan masa mudah alih

 1558
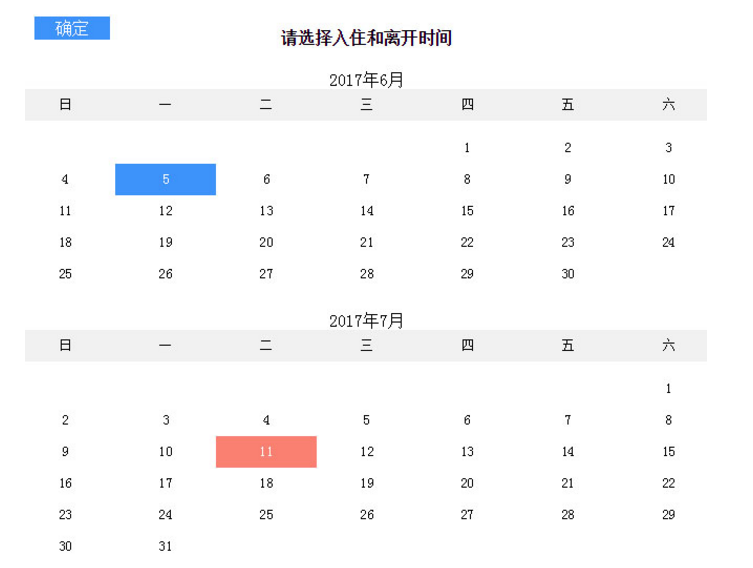
1558jQuery mudah alih hotel daftar masuk dan kod pemilihan tarikh berlepas

 1282
1282peluncur seret tetikus jQuery untuk memilih kod tarikh

 3205
3205garis masa peluncur seret jQuery untuk memilih kod tarikh

 949
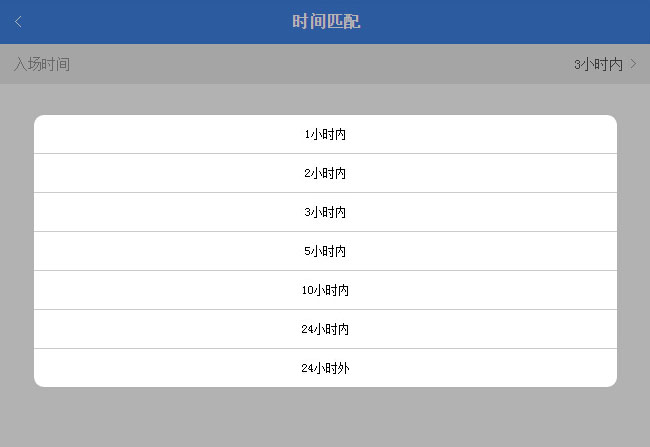
949terminal mudah alih jQuery pilih kod masa pengambilan

 2187
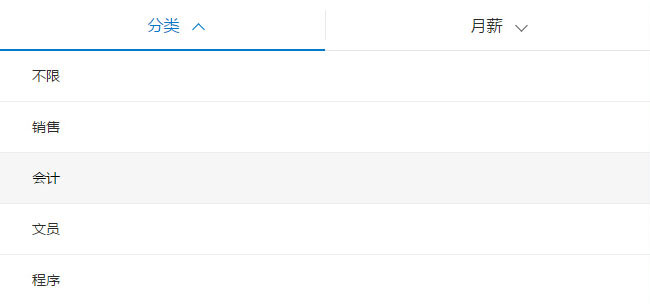
2187kod pemilihan senarai juntai bawah telefon bimbit jQuery

 1448
1448jQuery telefon bimbit klik kod pemilihan masa pop timbul

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

