
 1368
1368Kesan khas kemajuan tatal halaman paparan jQuery

 1543
1543Kesan halaman paparan tatal CSS, reka letak halaman yang indah dan elegan

 1856
1856Kesan animasi bar kemajuan warna jQuery+CSS3 ialah kesan animasi pemuatan yang memaparkan bar kemajuan dalam bentuk peratusan.

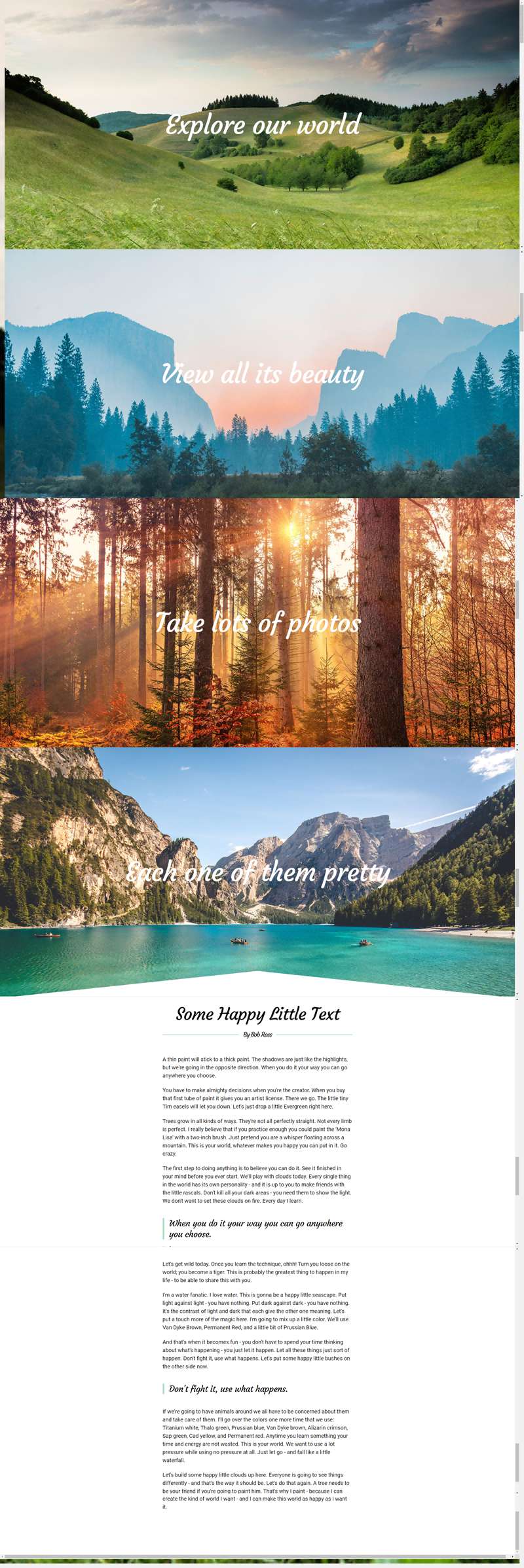
 2559
2559Kesan paralaks menatal halaman HTML5 ialah halaman menatal tetikus dengan kod kesan paparan penukaran paralaks.

 1757
1757Kod gelongsor halaman kawalan roda tetikus jQuery ialah kod tatal halaman yang agak mudah Roda tetikus mengawal tatal halaman, boleh melaraskan kesan paparan secara automatik mengikut saiz satah, dan mempunyai fungsi kembali ke atas.

 2690
2690Tetikus menatal ke ketinggian tertentu untuk menghidupkan kesan khas garis masa pembangunan korporat.

 1456
1456Kesan pratonton seret tetingkap halaman jQuery ialah kesan pratonton seret tetingkap halaman simulasi berdasarkan jQuery+HTML5.

 2547
2547Kod kesan khas JS untuk pensuisan tatal skrin penuh satu halaman pada halaman khas Baidu mudah alih dilaksanakan berdasarkan pemalam jQuery fullPage.min.js Ia masih merupakan kesan khas yang sangat baik.

 1902
1902jquery animasi gelongsor menukar kod paparan paging, kesan paging adalah biasa kepada kebanyakan laman web Dalam laman web pusat membeli-belah, sebagai contoh, apabila memaparkan produk, kami memaparkan 10 maklumat produk pada setiap halaman. Yang terakhir dipaparkan pada halaman kedua, jadi paging masih sangat praktikal. Laman web PHP Cina mengesyorkan muat turun!

 729
729Kod album gambar penyeretan jQuery dengan peluncur ialah persembahan slaid 3D kesan khas dengan penyeretan bar kemajuan.

 2701
2701nombor jQuery kod kesan khas loteri menatal rawak, kesan khas loteri JS yang sangat praktikal, nombor menatal secara rawak, sehingga anda menekan untuk berhenti, nombor yang dipaparkan adalah nombor yang menang, halamannya mudah dan elegan, sangat sesuai untuk loteri acara korporat, ia bergantung pada nasib anda.

 593
593Kod navigasi tetap pintar JS di bahagian atas halaman web ialah navigasi lapisan tetap hitam di bahagian atas halaman web Navigasi menatal ke atas dan ke bawah halaman secara bijak memaparkan atau menyembunyikan kod kesan.

 3203
3203Ini adalah susunan digital matriks jQuery dan CSS3 yang secara automatik mencari kesan animasi digital. Kesan khas ini akan memaparkan nombor yang sedang dicari di tengah-tengah skrin dan menyerlahkan hasil nombor yang ditemui pada halaman.

 3294
3294Kesan khas animasi paparan imej jQ+CSS3 ialah alat yang menggunakan GSAP dan ScrollMagic untuk mencipta kesan animasi apabila halaman menatal ke bawah atau ke atas.

 1659
1659Navigasi terapung jQuery dengan kembali ke sebelah kanan atas ialah sejenis navigasi yang secara automatik mengembang apabila tetingkap menatal ke ketinggian tertentu, dengan butang kembali ke atas, dan masa semasa dipaparkan pada navigasi.

 1924
1924Album foto jQuery Tencent dengan kesan bar skrol ialah album foto halaman kandungan Tencent dengan bar skrol, lakaran kenit dan anak panah kiri dan kanan.

 2443
2443Kod kesan khas tatal skrin penuh jQuery yang sangat praktikal Ia adalah kod kesan khas yang sangat popular pada masa kini. Ia sering digunakan untuk pengenalan fungsi produk atau pengenalan pemalam jQuery ini. Sesetengah pemalam memerlukan halaman ditatal pada tempatnya untuk menukar halaman Kesan khas ini masih Agak lancar. Fungsi parameter tersuai yang berkuasa bagi pemalam menyokong skrin sentuh telefon mudah alih dan menyokong kelajuan pensuisan Ia patut dipelajari dan digunakan.

 1841
1841Kesan pengiklanan halaman buku di sudut kanan atas halaman jQuery adalah kesan khas pengiklanan Pada masa kini, iklan di laman web biasanya dipaparkan di kedua-dua belah atau di sudut kanan bawah. Ini juga merupakan kaedah pengiklanan yang unik.

 781
781Album gambar jQuery dengan bar seret mendatar ialah kesan khas album gambar dengan butang kiri dan kanan serta bar seret menatal mendatar Klik butang kiri dan kanan untuk menatal album foto ke kiri dan kanan dengan lancar, dan seret bar skrol untuk menatal ke kiri dan kanan. untuk memaparkan album foto.

 517
517js mouse slaid gambar paparan kesan khas sempadan, yang boleh digunakan dalam reka bentuk web harian Ia adalah pemalam jQuery yang mudah.

