1300
1300Mudah untuk menggunakan imej js asli pemalam memuatkan malas

 1626
1626Kod pemuatan malas imej halaman web jQuery adalah berdasarkan jquery-1.8.3.min.js untuk mencapai kesan pramuat imej Kod ini dilampirkan dengan ulasan bahasa Cina terperinci dan mudah digunakan.

 989
989Kod paparan pramuat imej aliran air terjun jQuery ialah kesan khas animasi pramuat imej aliran air terjun berdasarkan modernizr.js.

 1416
1416Butang paging jQuery mengawal pemuatan dinamik kod senarai imej

 2030
2030Kod aliran air terjun imej tatal tak terhingga jQuery adalah berdasarkan jquery-2.0.3.js, penyesuaian kepada resolusi skrin dan pemuatan imej tak terhingga dengan tatal tetikus.

 5260
5260Butang paging jQuery mengawal pemuatan dinamik kod senarai imej

 1881
1881Butang paging jQuery mengawal kod senarai imej yang dimuatkan secara dinamik

 1411
1411imej klik dua kali tetikus jQuery untuk menambah kod kotak kecil ialah acara klik dua kali tetikus seret dan lepas imej muat turun kesan khas.

 4418
4418klik jQuery untuk menambah lebih banyak kod aliran air terjun gambar ialah susun atur aliran air terjun gambar Masonry, klik tetikus untuk menambah lebih banyak kod gambar.

 1443
1443Kawalan butang jQuery tindanan imej kod pensuisan karusel

 2398
2398kod penukaran karusel tindanan 3D kad grafik jQuery

 2443
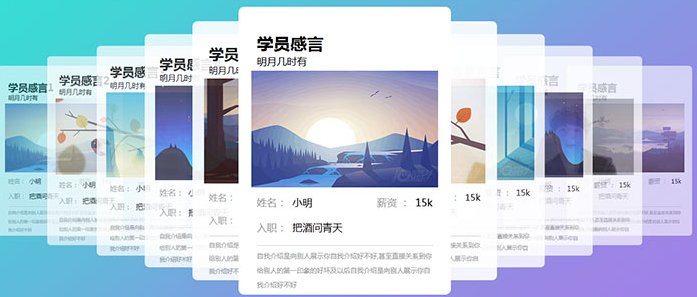
2443Kod penukaran pusingan klik tindanan imej jQuery adalah berdasarkan jquery-1.11.0.min.js Ia meniru kesan putaran imej klik pada tapak web rasmi permainan Onmyoji, kesan karusel tindanan imej dan penukaran putaran karusel tindanan imej. kod.

 2716
2716Butang jQuery mengawal kod penukaran karusel imej tindanan

 1027
1027Kod penukaran halaman tindanan imej jQuery adalah seperti timbunan kertas, dan kesannya adalah sama seperti menarik satu daripada bahagian atas dan meletakkannya di bahagian bawah.

 672
672Kod album gambar yang dilaksanakan oleh jquery

 2228
2228Butang jQuery+H5 mengawal kod penukaran karusel imej tindanan

 2093
2093klik jquery untuk menambah kod susun atur aliran air terjun imej, klik pada bahagian kandungan, bilangan gambar akan ditambah setiap kali, kesan ini juga sangat keren, secara amnya kami akan menggunakan aliran air terjun untuk paparan produk di laman web korporat atau album foto pada peribadi laman web. Sekat, laman web php Cina mengesyorkan muat turun!

 2036
2036jQuery menyokong kod muat naik kumpulan imej seret-dan-lepaskan imej

 1269
1269Kod pratonton muat naik imej berbilang jQuery yang berkuasa