
 1897
1897tab pintu gelangsar jQuery tatal ke atas dan ke bawah menukar kesan khas

 1188
1188tab pintu gelangsar jQuery tatal ke atas dan ke bawah menukar kesan khas

 1853
1853jQuery-leret ke atas dan ke bawah kod penukaran tab

 1236
1236jQuery slaid ke atas dan ke bawah kod penukaran tab

 1281
1281Kod Tab skrin sentuh mudah alih jQuery ialah kesan khas yang menyokong gelongsor ke kiri dan kanan untuk menukar tab pada telefon mudah alih.

 708
708Kod penukaran tab gelongsor skrin sentuh jquery ialah kod pensuisan gelongsor skrin sentuh yang dihasilkan oleh jquery idangerous.swiper.js.

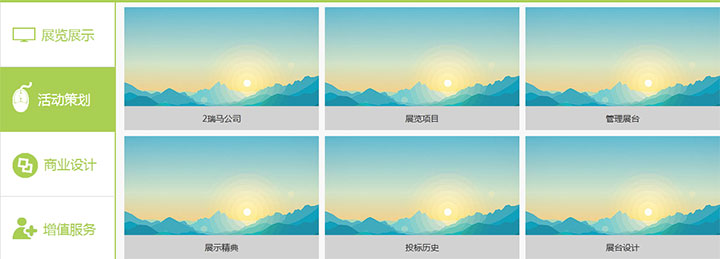
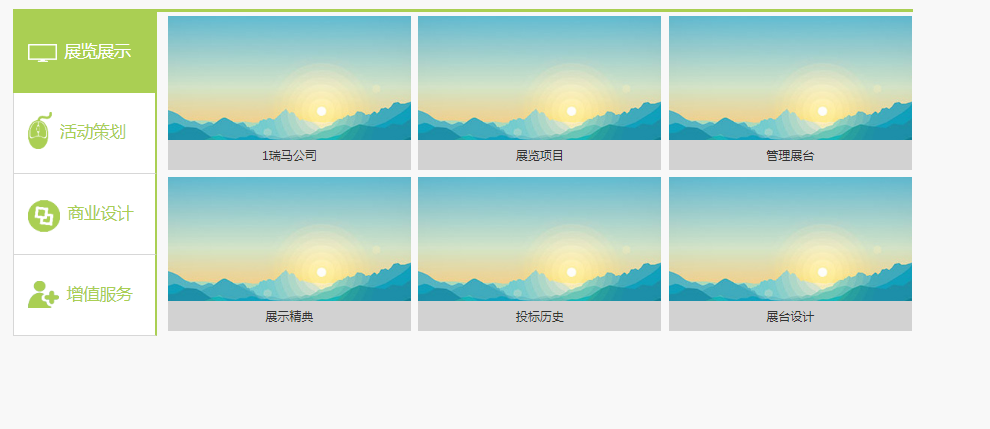
 1266
1266kod pensuisan gelongsor imej tab menegak jQuery

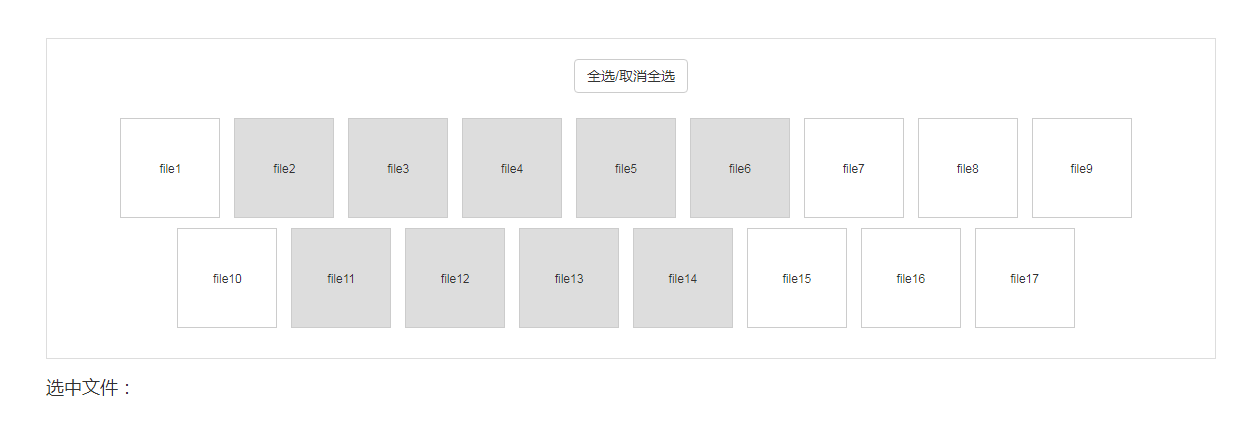
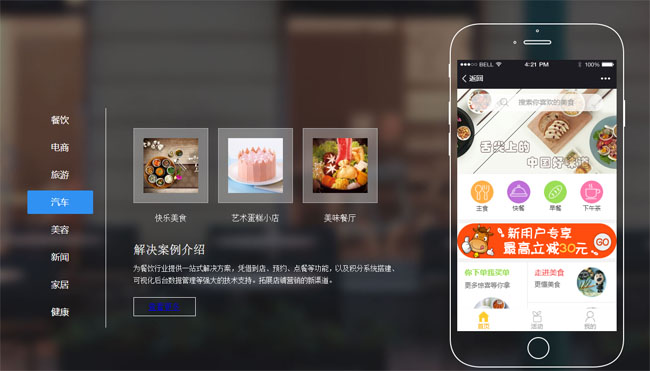
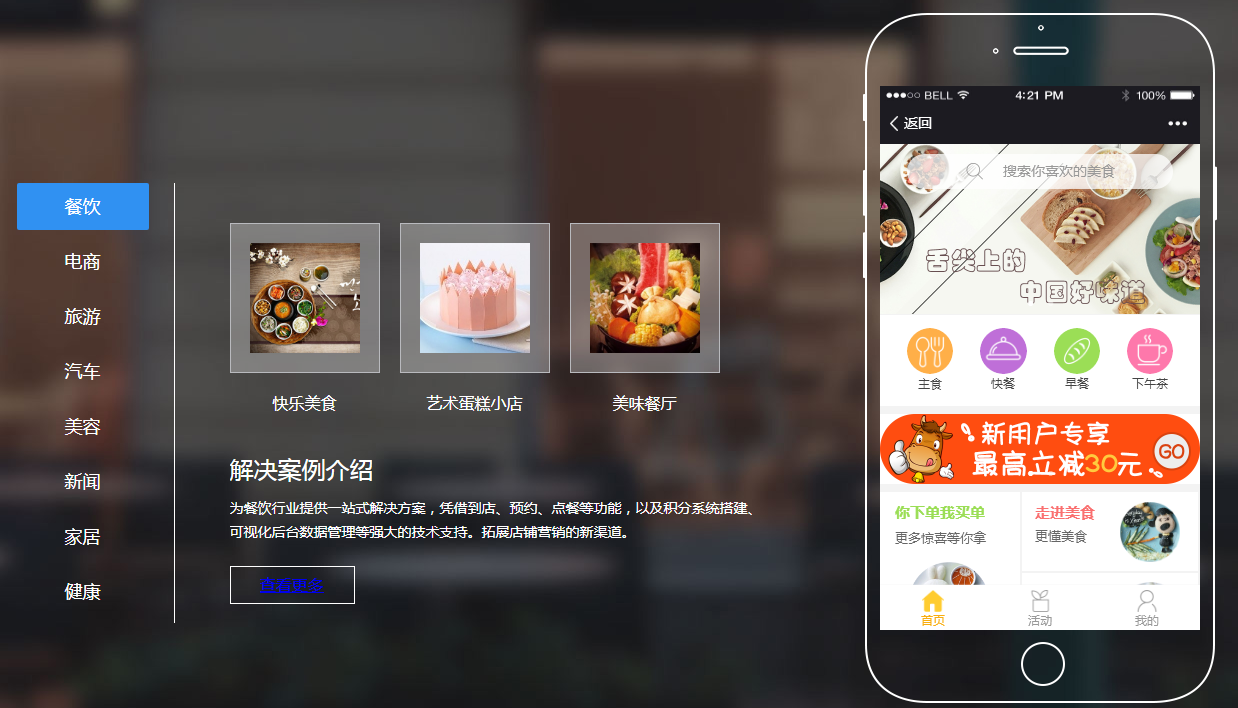
 4021
4021Klasifikasi label imej dan teks Tab gelongsor karusel pensuisan js kesan khas muat turun pemalam. Kesan khas gambar jquery yang menghasilkan animasi menatal gambar jquery dengan tab gelongsor tab Gambar dalam tab dibesarkan untuk menunjukkan butiran Secara lalai, gambar tengah dibesarkan untuk menunjukkan kesan khas jQuery.

 1864
1864Kesan tab menatal kedudukan jQuery Mengklik nombor minggu pada lajur tab boleh secara automatik dan lancar menatal ke kawasan yang sepadan Apabila halaman dimuatkan, ia boleh menatal ke kawasan yang sepadan mengikut minggu semasa laman web seperti TV dan filem.

 1720
1720jQuery SVG kesan tab ikon menegak ialah kesan penukaran tab label ikon menegak berdasarkan html5 svg.

 2752
2752Kesan tab Tab rata dan praktikal ialah kesan tab Tab gaya Reka Bentuk Bahan berdasarkan jQuery+CSS3.

 2130
2130Kesan animasi gaya Reka bentuk Bahan Kesan tab tab

 2617
2617Kesan penukaran animasi Tab HTML5 ialah cbpFWTabs pemalam Tab dengan kesan penukaran animasi berdasarkan HTML5+CSS3.