
 3484
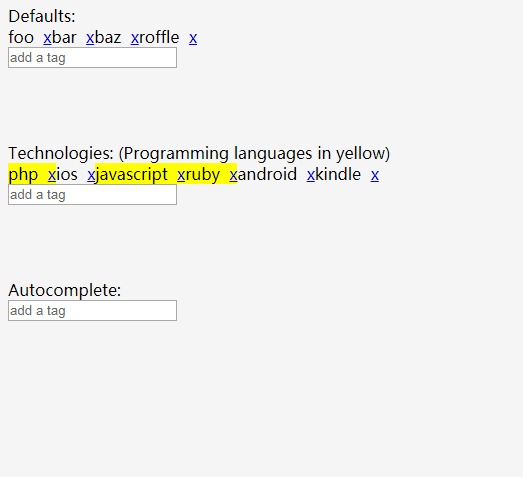
3484Tambah dan padam tag pemalam jQuery Tag Pemalam Input

 1560
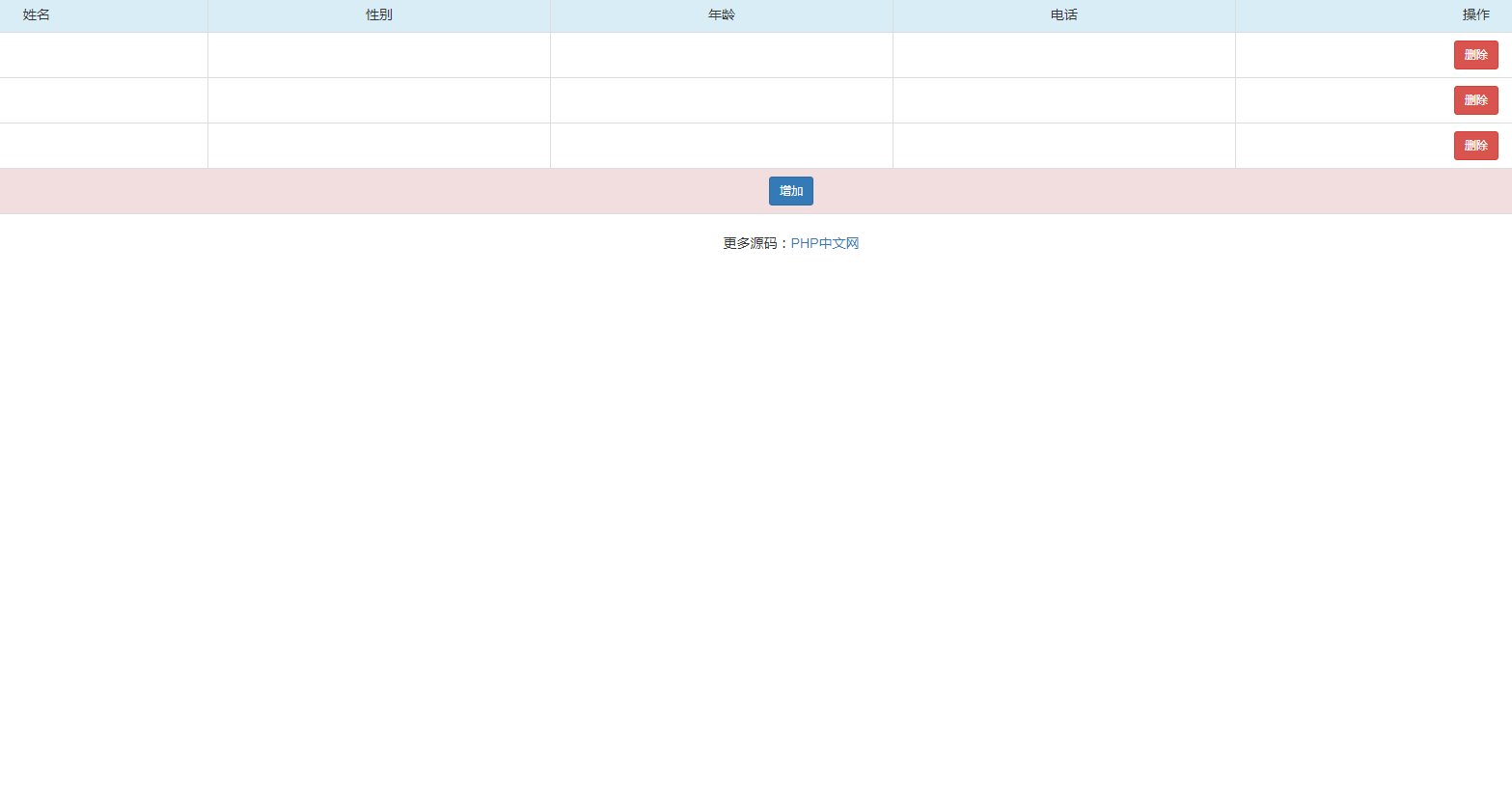
1560Penyuntingan jadual jQuery menambah padam kod baris

 2299
2299vue+h5 menambah dan memadam kod data jadual secara dinamik

 1110
1110jquery+html5 telefon bimbit gelongsor padam dan tambah kod item senarai

 1076
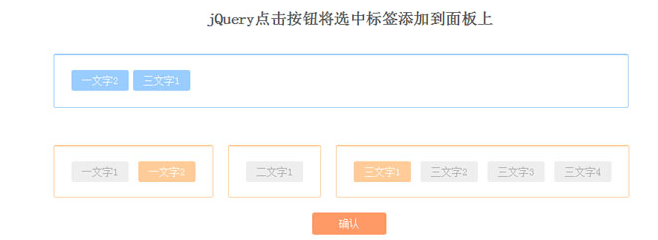
1076Label klik jQuery ditambahkan pada kod panel

 1156
1156kotak carian mudah alih jQuery padam ikon padam kod teks

 1486
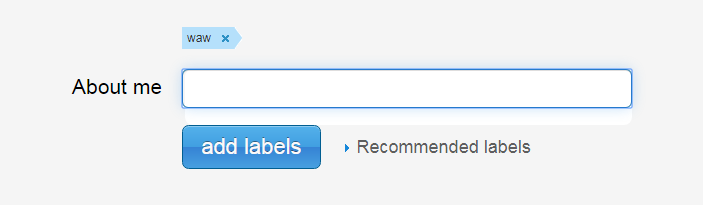
1486jQuery melaksanakan kotak input dan tekan Enter untuk menambah kod label Anda boleh memasukkan kata kunci dalam kotak input dan tekan Enter untuk menaip label, atau anda boleh memilih label yang dipilih akan dipaparkan di atas kotak input, atau ia boleh dipadamkan. Ia menyokong pendua penapisan.

 2612
2612Jadual jQuery menambah kod responsif untuk memadamkan baris

 3410
3410Kod awan teg teks bandar popular jQuery ialah versi dipertingkat bagi pemalam awan teg teks bandar jqcloud, yang menambahkan peristiwa tetikus keluar tetikus untuk interaksi data js.

 1539
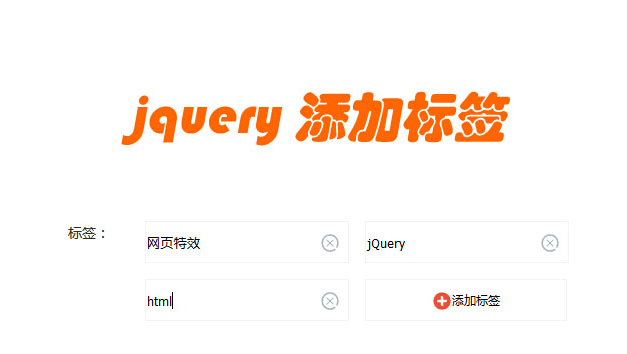
1539Alat js yang sangat praktikal yang membolehkan anda memasukkan kata kunci untuk menjana kod teg Masukkan kata kunci untuk mencipta teg kemahiran peribadi Anda juga boleh memadamkan teg yang tidak diperlukan.

 1461
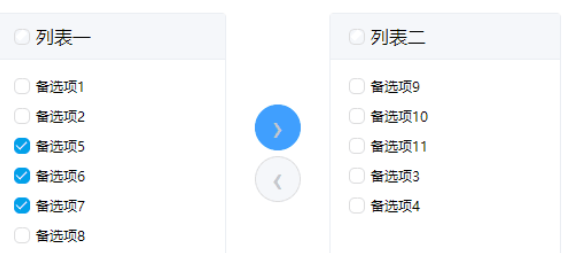
1461Tambahkan kod pemadaman pada senarai kiri dan kanan kotak ulang-alik jQuery, menyokong berbilang pilihan dan semua pilihan Selepas memilih pilihan senarai, klik butang anak panah kiri dan kanan untuk mengawal pemindahan kiri dan kanan pilihan senarai.

 4418
4418klik jQuery untuk menambah lebih banyak kod aliran air terjun gambar ialah susun atur aliran air terjun gambar Masonry, klik tetikus untuk menambah lebih banyak kod gambar.

 1979
1979Kod animasi anjal item klik-untuk-padam jQuery berdasarkan pemalam animasi anjal DomLastic.js, yang boleh menambah kesan khas animasi anjal pada elemen HTML. Anda boleh mengurus satu set elemen DOM dan menjadikannya anjal secara fizikal. Kesan ini seperti kesan anjal maklumat sistem iOS apabila menatal, sangat sejuk

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.