
 1793
1793jQuery+CSS3 pemalam paparan imej pembesaran tetingkap timbul timbul

 1994
1994jQuery zum gambar lapisan pop timbul palam masuk album gambar ringkas kod paparan tetingkap lapisan pop timbul

 1290
1290Klik pemalam Peti Cahaya jQuery untuk memaparkan imej besar dengan kesan khas paparan skrin penuh

 1886
1886css3 melaksanakan kod paparan pembesaran imej hover tetikus

 1258
1258jQuery atmospheric blinds animation focus map switching code

 1856
1856Kod kesan khas jQuery yang biasa digunakan untuk paparan rentetan komen di sudut kanan bawah

 2827
2827Paparan berbilang gambar produk dengan kod kaca pembesar Adakah kesan ini kelihatan biasa di pusat membeli-belah kami, seperti Taobao Apabila tetikus diletakkan pada gambar produk, gambar yang diperbesarkan akan dipaparkan! Laman web PHP Cina mengesyorkan muat turun!

 1925
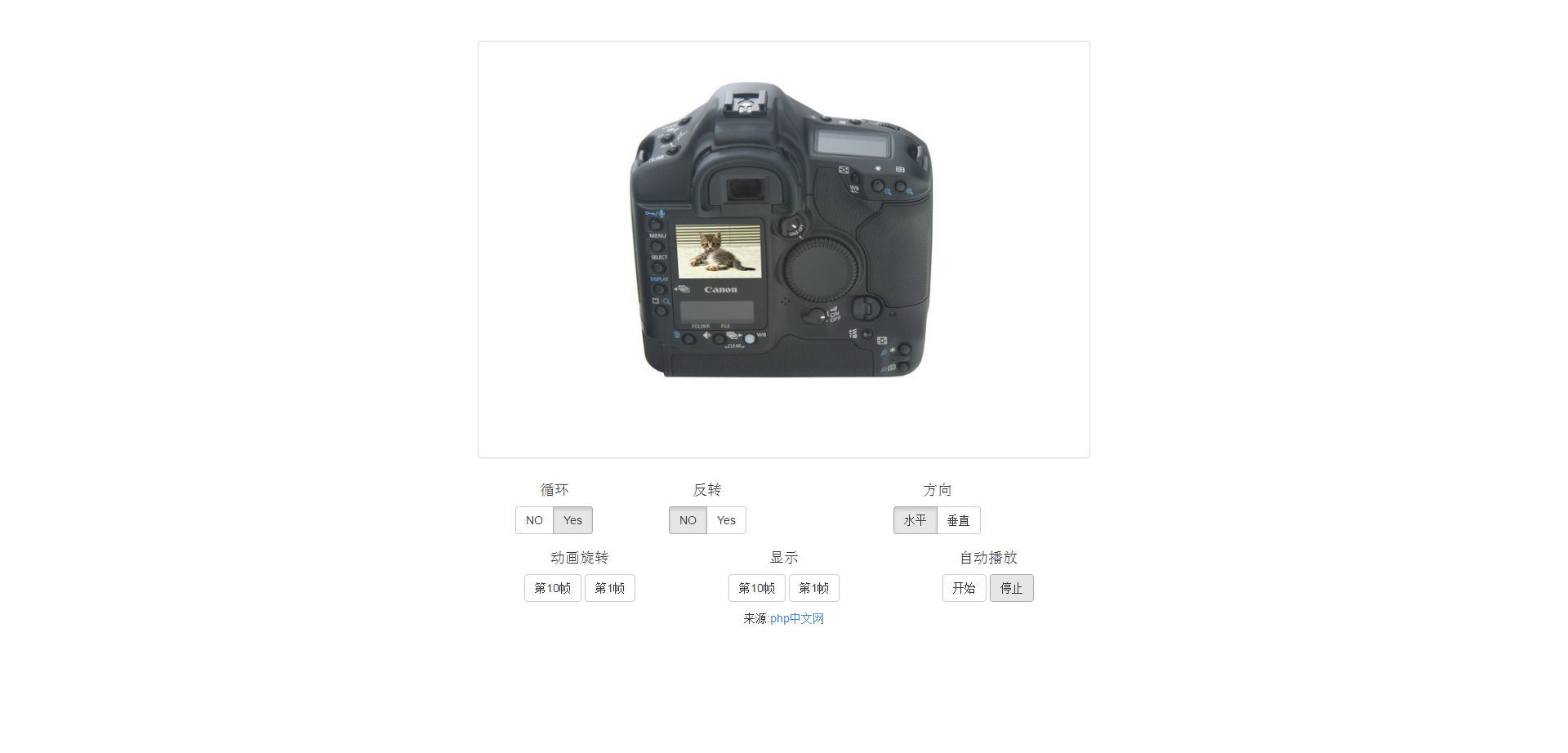
1925Imej produk jQuery 360 darjah kod paparan putaran 3D

 1769
1769Kod paparan imej produk jQuery 360 darjah adalah berdasarkan Bootstrap.3.2.0 dan jquery.1.11.1.min.js, yang boleh memaparkan imej produk dalam putaran 360 darjah.

 2339
2339Kod susunan imej saiz tetingkap penyesuaian jQuery ialah kod kesan khas susunan penyesuaian imej berdasarkan jquery.row-grid.js.

 989
989Kod paparan pramuat imej aliran air terjun jQuery ialah kesan khas animasi pramuat imej aliran air terjun berdasarkan modernizr.js.

 2358
2358jquery melaksanakan menggerakkan tetikus ke gambar untuk memaparkan kod pengiklanan gambar besar Apabila tetikus diletakkan pada gambar, gambar yang diperbesarkan akan dipaparkan dalam laman web pusat membeli-belah PHP Cina mengesyorkan muat turun.

 2339
2339Kod susunan imej saiz tetingkap pelayar responsif jQuery ialah kesan galeri gambar yang serupa dengan Flick dan Google Plus Ia menyediakan ketinggian seragam untuk semua gambar, dan gambar-gambar itu berskala mengikut perkadaran mereka sendiri.

 3566
3566Kod paparan album imej responsif dengan lakaran kecil Klik imej di sebelah kiri dengan tetikus, dan imej kandungan di sebelah kanan juga akan berubah. Ia biasanya digunakan pada tapak web korporat atau laman web peribadi produk syarikat atau gambar peribadi. Laman web PHP Cina mengesyorkan muat turun!

 647
647Pemapar pop timbul imej skrin penuh jQuery ialah tetingkap timbul yang memaparkan imej besar apabila tetikus mengklik pada imej.

 5442
5442jQuery kod gesaan pop timbul automatik di sudut kanan bawah

 1945
1945Tayangan slaid gambar gaya peti cahaya js yang ringkas dan praktikal, klik pada lakaran kecil untuk memaparkan tetingkap timbul skrin penuh untuk memaparkan kesan khas paparan gambar besar

 2136
2136Pemalam pop timbul tetingkap dialog pengesahan jQuery, klik butang untuk muncul kotak dialog yang menggesa anda mengesahkan kod operasi.



