
 1772
1772plugin pengesahan kekuatan kata laluan jQuery

 733
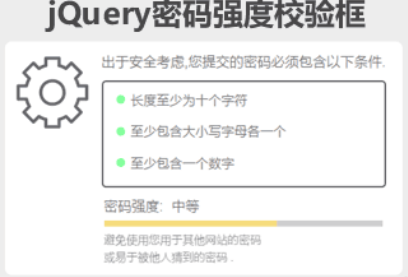
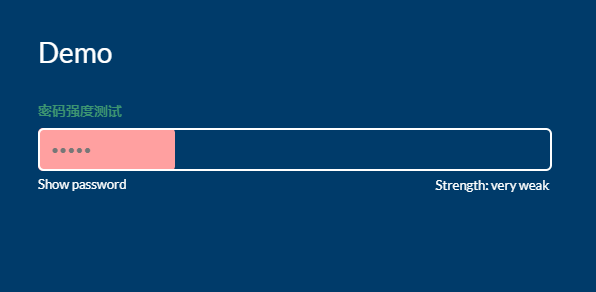
733jQuery ialah pemalam semakan kekuatan kata laluan yang segar dan ringkas Ia mempunyai 4 penampilan segera kekuatan Reka bentuk keseluruhannya sangat hebat dan ringkas ini boleh disepadukan dengan mudah ke dalam borang anda.

 1584
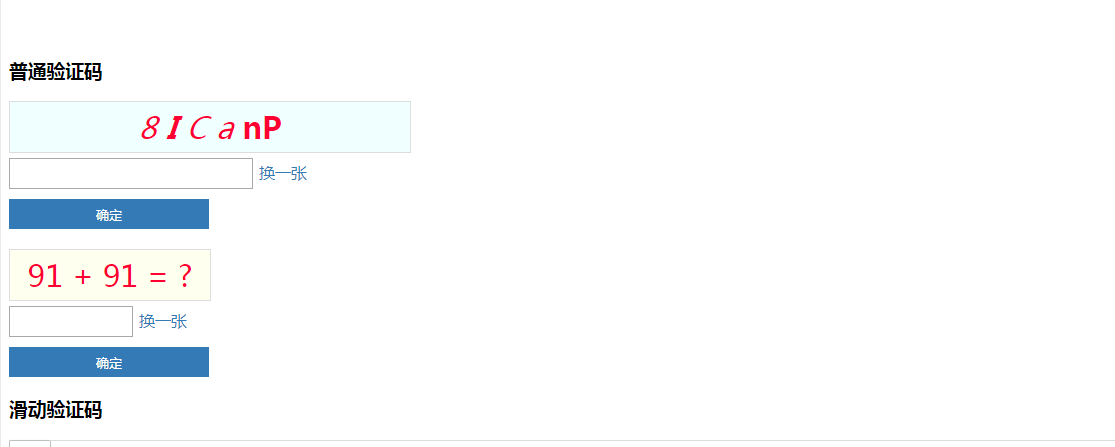
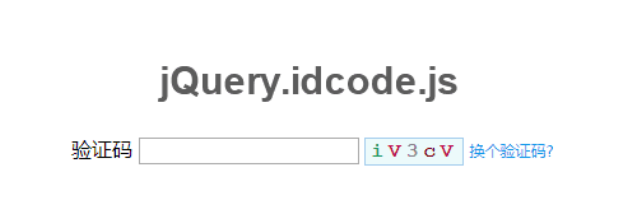
1584pemalam kod pengesahan jQuery jquery.idcode.js

 1400
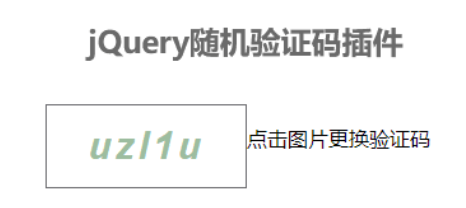
1400jQuery menjana kod pemalam kod pengesahan secara rawak

 1508
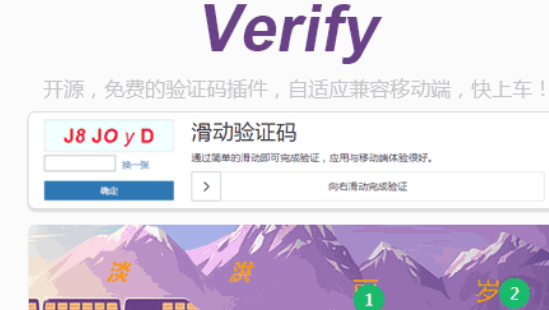
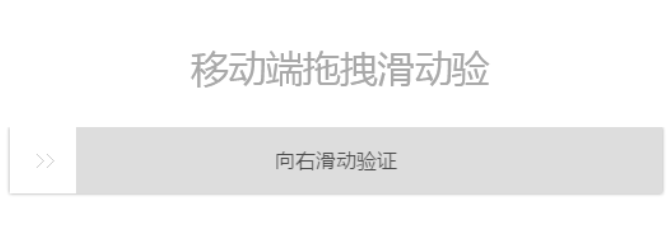
1508Pemalam kod pengesahan gelongsor mudah alih seret dan lepas jQuery

 1129
1129Klik butang untuk mendapatkan pemalam undur kod pengesahan berdasarkan jQuery

 2443
2443Kod kesan khas tatal skrin penuh jQuery yang sangat praktikal Ia adalah kod kesan khas yang sangat popular pada masa kini. Ia sering digunakan untuk pengenalan fungsi produk atau pengenalan pemalam jQuery ini. Sesetengah pemalam memerlukan halaman ditatal pada tempatnya untuk menukar halaman Kesan khas ini masih Agak lancar. Fungsi parameter tersuai yang berkuasa bagi pemalam menyokong skrin sentuh telefon mudah alih dan menyokong kelajuan pensuisan Ia patut dipelajari dan digunakan.

 1830
1830Kod tab jQuery yang berkuasa, pemalam tab tersuai Bootstrap menyokong penutupan, menambah, bertukar kepada kedudukan, meletakkan kedudukan kepada semasa, menutup yang lain, menutup semua, gelongsor kiri, gelongsor kanan, mendapatkan nilai langkah gelongsor kiri dan kanan, dan mendapatkan arus ID Kad pilihan, dapatkan semua lebar tab, dapatkan semua kod fungsi tab, dsb.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.