
 965
965Tetikus skrol tetikus jQuery menegak skrin penuh skrin mengubah kod ialah kod yang boleh menukar halaman skrin penuh menegak dengan peralihan yang lancar apabila menatal tetikus atau mengklik butang.

 963
963jQuery tetikus menatal kod pensuisan skrin penuh menegak ialah alat yang boleh dengan cepat mencipta kesan memusing halaman menatal skrin penuh mendatar atau menegak.

 2443
2443Kod kesan khas tatal skrin penuh jQuery yang sangat praktikal Ia adalah kod kesan khas yang sangat popular pada masa kini. Ia sering digunakan untuk pengenalan fungsi produk atau pengenalan pemalam jQuery ini. Sesetengah pemalam memerlukan halaman ditatal pada tempatnya untuk menukar halaman Kesan khas ini masih Agak lancar. Fungsi parameter tersuai yang berkuasa bagi pemalam menyokong skrin sentuh telefon mudah alih dan menyokong kelajuan pensuisan Ia patut dipelajari dan digunakan.

 3084
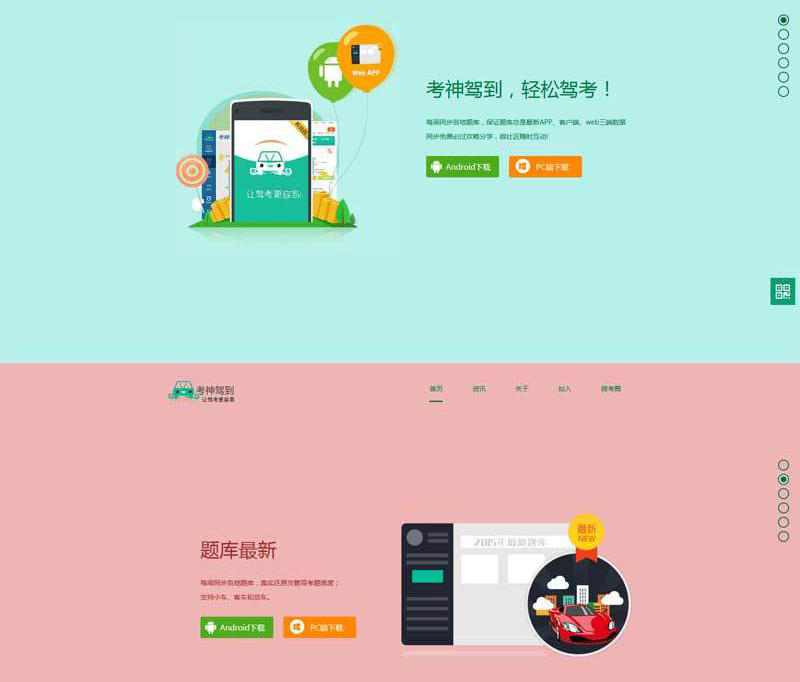
3084jQuery mencipta kod templat paparan tatal skrin penuh untuk halaman muat turun perisian mudah alih. Ini ialah kod susun atur halaman muat turun perisian yang mudah.

 2547
2547Kod kesan khas JS untuk pensuisan tatal skrin penuh satu halaman pada halaman khas Baidu mudah alih dilaksanakan berdasarkan pemalam jQuery fullPage.min.js Ia masih merupakan kesan khas yang sangat baik.

 2271
2271Halaman khas Pelayar Selamat Cheetah mempunyai tatal skrin penuh dan kod JS kesan khas yang tertukar Kesan tatal ini dilaksanakan berdasarkan jQuery halaman panduan khas.

 1477
1477Pemalam tatal satu halaman/skrin penuh jQuery menyokong tatal mendatar selain tatal menegak.

 2626
2626CSS3 menu ikon kiri klik kod penukaran skrin penuh ialah butang ikon klik tetikus di sebelah kiri kesan animasi halaman web menukar kesan khas halaman skrin penuh.

 1707
1707Kesan penukaran tapak web skrin penuh yang sangat atmosfera Klik pautan menu navigasi tetap di bahagian atas untuk beralih secara automatik ke kesan penukaran navigasi tatal halaman skrin penuh jQuery bagi kandungan yang sepadan.

 812
812Kesan khas tatal lancar ke atas dan ke bawah album ialah susun atur senarai baris satu gambar album skrin penuh berdasarkan atribut rangka kekunci css3, yang menatal ke atas dan ke bawah dengan lancar Gambar berlegar meluncur, mengecut dan mengembangkan pratonton gambar penuh kod kesan.

 4004
4004HTML5 ialah imej latar belakang skrin penuh yang cantik dan kod kesan khas Kesan penukaran latar belakang masih sangat cantik Ia boleh digunakan dalam halaman log masuk latar belakang untuk mencapai kesan khas tatal latar belakang yang disyorkan untuk dimuat turun !

 2701
2701nombor jQuery kod kesan khas loteri menatal rawak, kesan khas loteri JS yang sangat praktikal, nombor menatal secara rawak, sehingga anda menekan untuk berhenti, nombor yang dipaparkan adalah nombor yang menang, halamannya mudah dan elegan, sangat sesuai untuk loteri acara korporat, ia bergantung pada nasib anda.

 2229
2229Menyokong CSS3 skrin penuh ke atas dan ke bawah kod JS kesan khas pada telefon bimbit Ia adalah kod kesan khas JS yang sangat baik Ia menyokong responsif mudah alih dan ini menyokong roda tetikus kod kesan khas sangat popular, terutamanya dalam penggunaan adegan mikro WeChat , kod kesan khas seperti ini adalah biasa Dengan menatal ke atas dan ke bawah dan menambah kesan animasi CSS3, anda boleh membuat halaman pengenalan produk dengan pengalaman pengguna yang baik.

 2798
2798kod kesan khas carta fokus menegak jQuery Untuk menukar fokus navigasi di sebelah kanan, anda perlu mengklik titik atau anak panah atas dan bawah untuk menukarnya, anda boleh mengoptimumkannya dan menyokong penukaran tatal tetikus menjadi lebih baik jika anda berminat, anda boleh mengubahnya.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

