1482
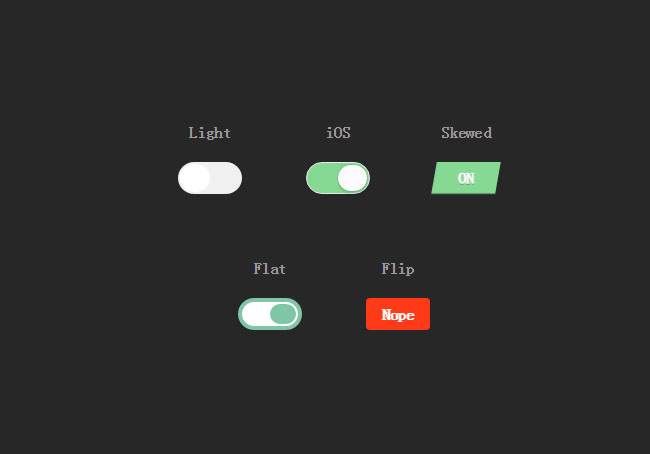
1482Kod pengindahan gaya butang radio-pilih dan berbilang pilih jquery.1.10.2.min.js mempunyai fungsi padam Jenis butang termasuk pusat bulatan, cangkuk bulatan, pusat persegi dan cangkuk persegi.

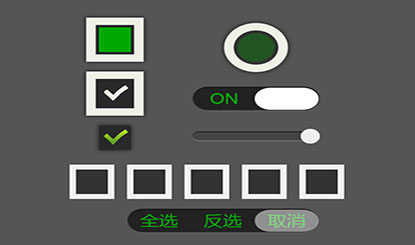
 1456
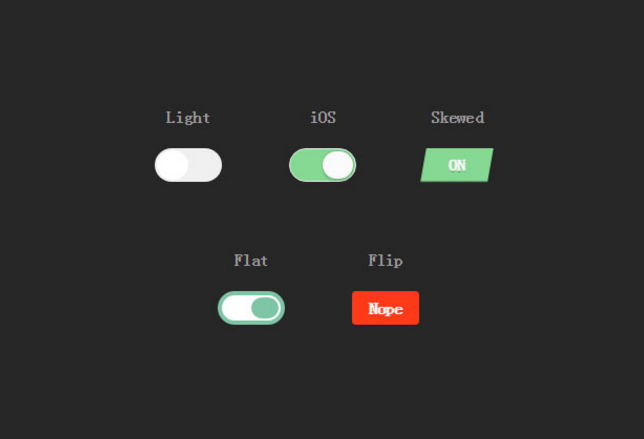
1456jQuery+CSS3 membentuk kod pengindahan butang radio-pilih dan berbilang pilih

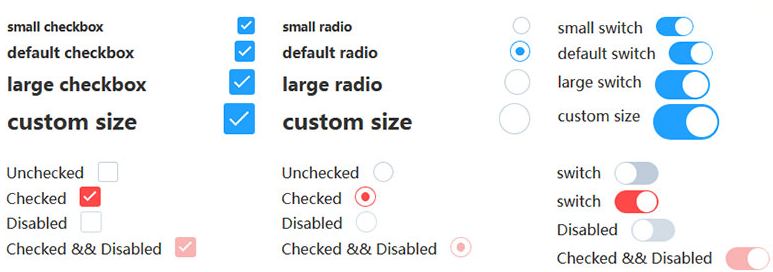
 1855
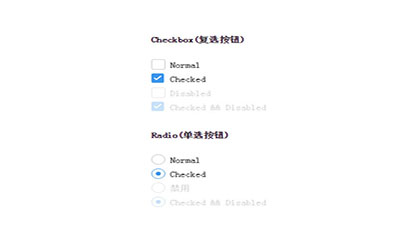
1855Beberapa gaya pengindahan butang semak pilihan radio CSS3 yang cantik, dan bentuk ringkas butang radio dan kod pengindahan kotak semak.

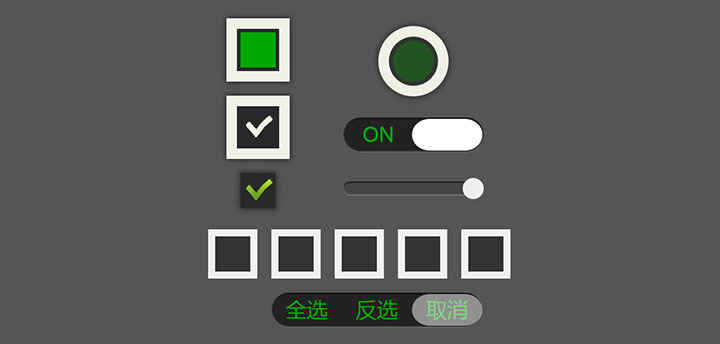
 2160
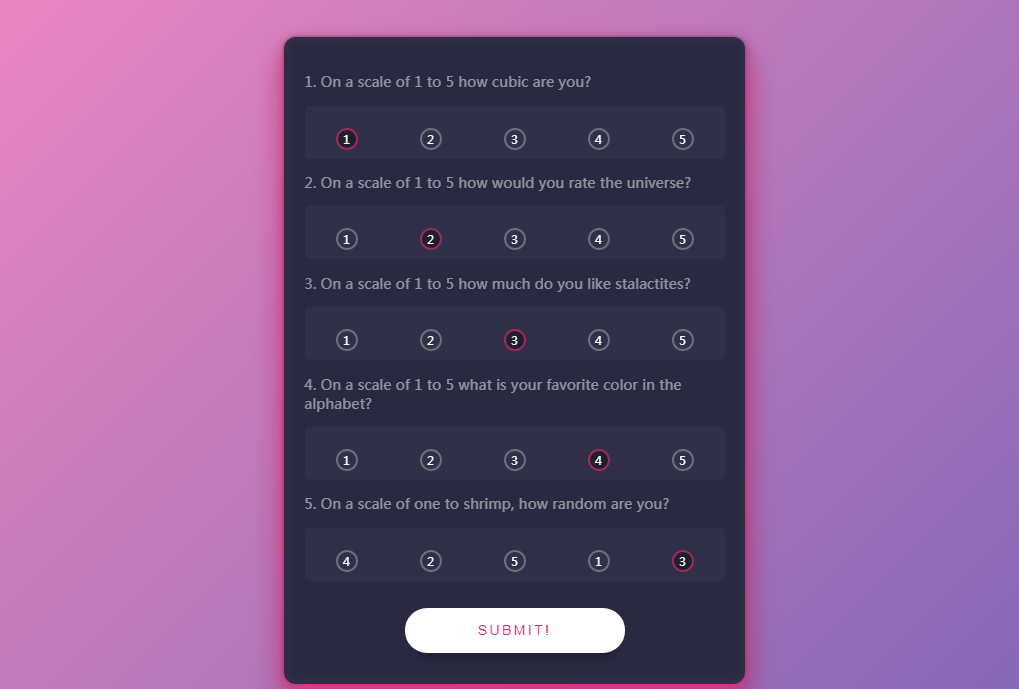
2160jQuery radio-select kesan pengindahan pilihan berbilang pilihan butang ialah kesan pengindahan bentuk berdasarkan jQuery+CSS3.

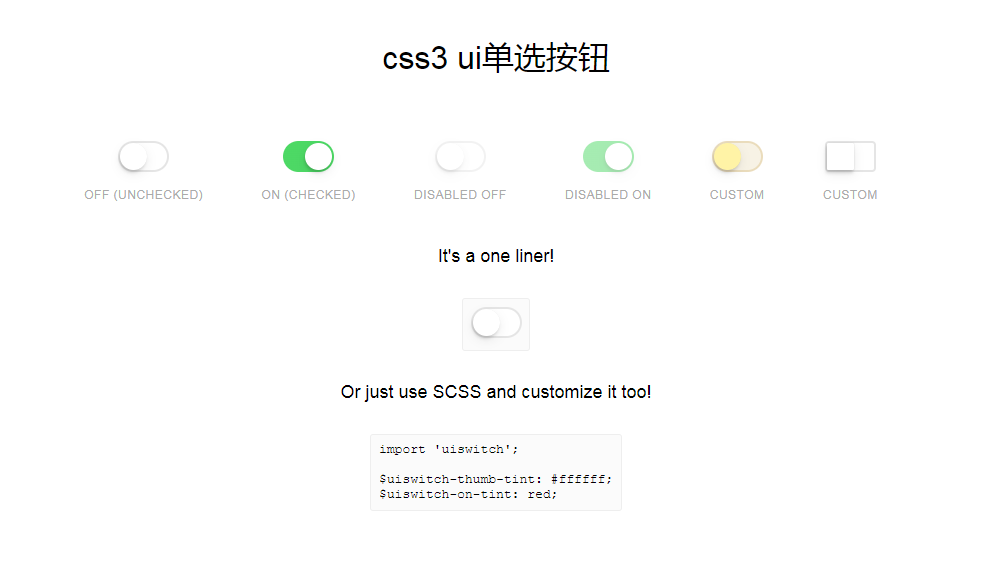
 2812
2812Kotak semak butang radio CSS3+H5 dan butang suis mencantikkan UI gaya

 1572
1572CSS3 membuat kod pengindahan butang radio kotak semak

 1827
1827Muat turun 5 kod animasi pengindahan butang radio css3 yang cantik, kesan khas pengindahan kotak semak dan kod kesan pengindahan butang semak.

 3665
3665H5+C3 5 butang radio yang cantik mencantikkan kod animasi

 2241
2241Butang radio CSS3 dan kesan butang semak adalah kod gaya butang CSS3 yang dipercantikkan.

 1708
1708Kotak semak borang jQuery dan kesan pengindahan butang radio ialah butang radio dan pemalam pengindahan butang berbilang pilih yang menyokong pemadaman dan pemilihan semula.

 1834
1834Kod borang soal selidik pilihan tunggal jQuery yang dipercantik, ringkas dan praktikal, gaya borang soal selidik jQuery.

 1712
1712jQuery meniru kod karusel imej berbilang gaya Tuniu, iaitu kod penukaran karusel imej tapak web dengan tab dan butang anak panah kiri dan kanan.

 3131
3131Pemalam pengindahan butang radio jQuery/kotak semak Labelauty.js yang cantik menyokong butang kelabu tersuai yang tidak boleh diklik, menyokong pilihan definisi kawalan input, dan secara langsung menyerahkan bahagian belakang untuk mendapatkan data. pilih box beautification JS plug-in , terutamanya apabila digunakan pada telefon bimbit, ia masih sangat Berkenaan.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.