
 1943
1943Tapak web Google Nexus 7 tiruan meluncur keluar menu navigasi di sebelah kiri

 2304
23047 kod kesan khas animasi hover CSS3, kesan khas animasi CSS yang sangat baik, 7 jenis kesan khas hover tetikus adalah sangat keren Jika anda suka, anda boleh mengubah suai kesan khas hover kegemaran anda.

 1524
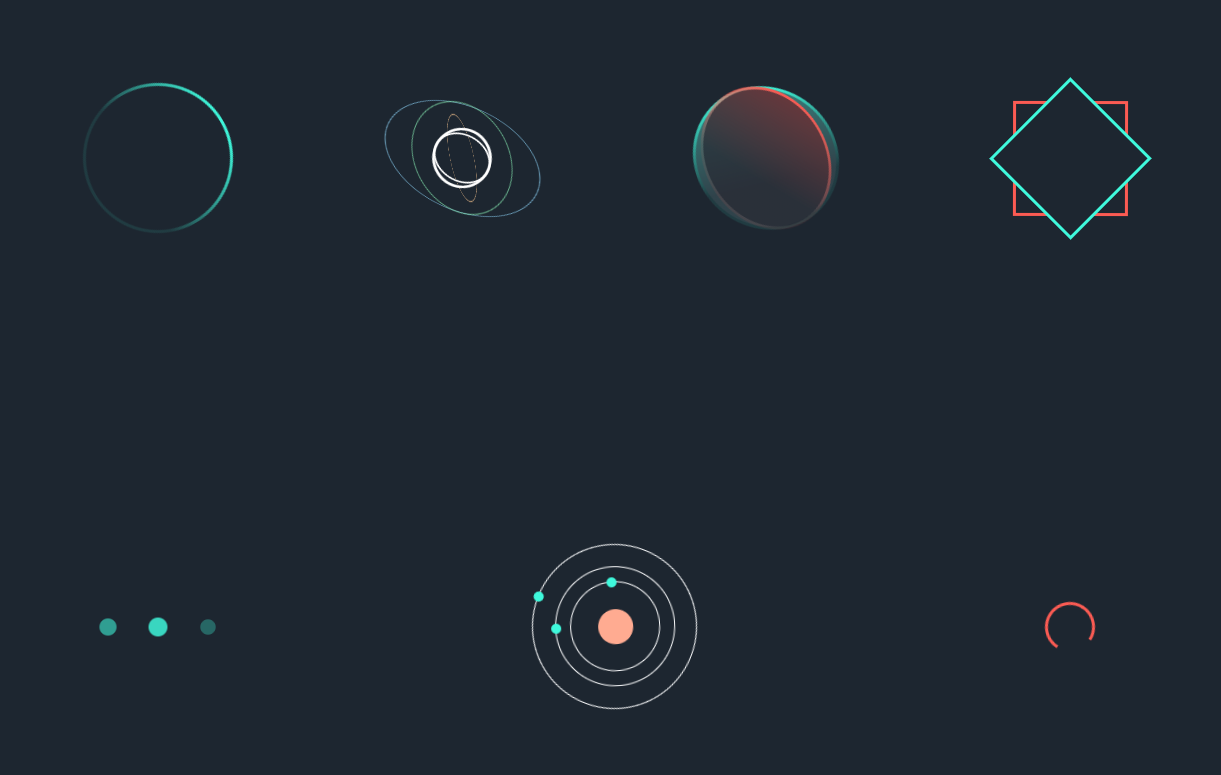
15247 kesan animasi gambar hover tetikus CSS3 yang sangat cantik

 2878
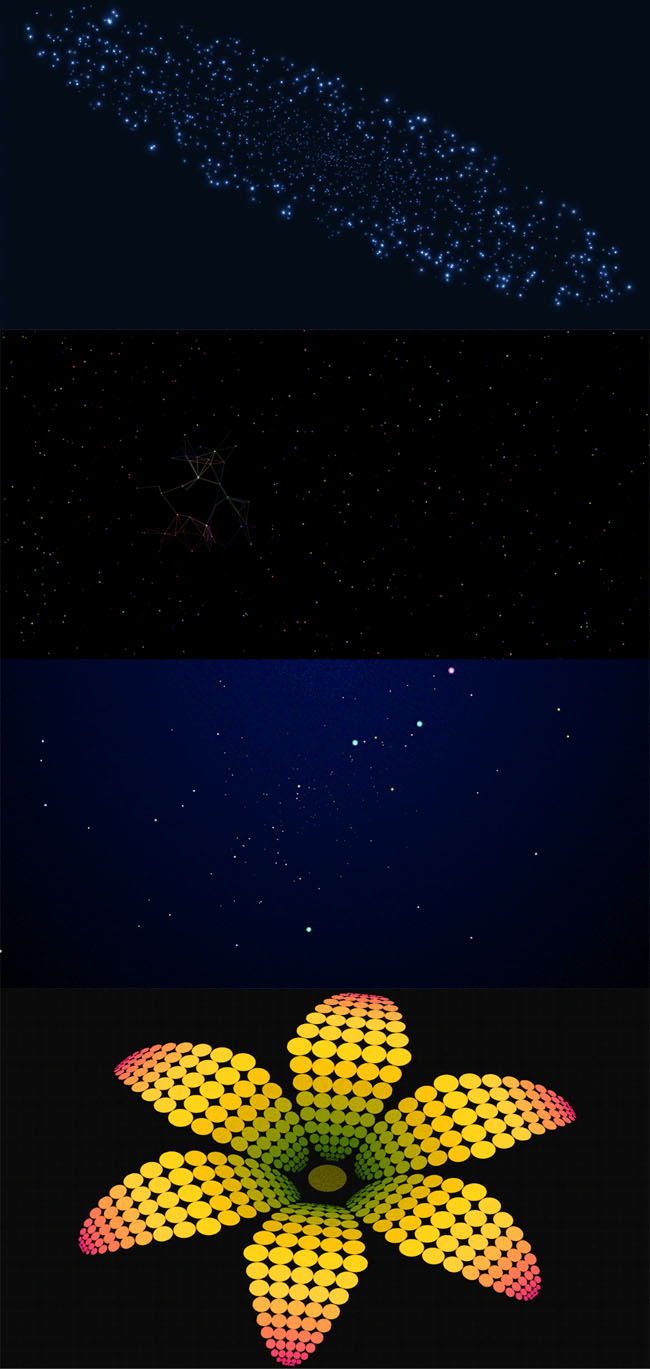
28787 HTML5 Kanvas kesan khas animasi latar belakang skrin penuh Ini mengandungi 7 kesan khas animasi latar belakang skrin penuh, yang boleh menjadikan halaman web lebih berwarna Ia dihasilkan melalui HTML5 dan sangat sesuai untuk blog peribadi PHP Cina mengesyorkan muat turun.

 1402
1402
 2151
2151Menu navigasi gaya sarang lebah jQuery tidak serasi dengan IE6, 7 dan 8.

 1915
1915Kesan animasi teks Animasi CSS3 termasuk 7 kesan animasi teks dengan kesan berbeza.

 1481
1481Satu set kesan animasi hover butang css, termasuk 7 animasi butang hover tetikus yang berbeza

 1848
1848jQuery Smart Navigation Effects ialah menu yang berfungsi dengan peranti mudah alih dan saiz skrin yang berbeza, dengan 6 jenis kesan visual yang berbeza dan 7 gaya warna terbina dalam.

 2231
2231js Pikachu push box, kodnya ringkas dan mudah difahami, dan anda boleh mereka bentuk tahap sesuka hati. Tetapan parameter tersuai peta: 0: Ruang terbuka 1: Dinding 3: Destinasi 4: Kotak 5: Orang 7: Kotak dan destinasi bertindih 8: Orang dan destinasi bertindih

 2289
2289js kesan tatal bulat berbilang gambar ialah kod kesan khas gambar js yang menyokong paparan tatal bulat berbilang gambar Ia mempunyai butang anak panah kiri dan kanan, yang boleh membuat gambar tatal ke kiri dan kanan tanpa had Ia menyokong tetapan paparan tajuk gambar dan serasi dengan IE6/7/8/9 dan penyemak imbas arus perdana.

 2550
2550HTML5 melaksanakan kesan bar kemajuan yang mudah, yang biasanya kami gunakan untuk laman web pusat membeli-belah Contohnya, pendaftaran ahli, sama ada maklumat yang dihantar oleh ahli mencapai 100%, contohnya, jika anda membeli produk di pusat membeli-belah, tetapi terdapat masalah. dengan kualiti produk, jadi kami perlu memulangkan atau menukarnya Pada masa ini, kami juga boleh menggunakan bar kemajuan!

 1234
1234Gantikan window.open, window.alert, window.confirm memberikan pengalaman pengguna yang baik; Tekstur kristal, reka bentuk yang halus dan penampilan yang cantik; Serasi dengan ie6/7/8, firefox2/3, Opera kotak timbul tidak akan ditembusi oleh kawalan pilih di bawah ie6; Tiada fail css luaran, hanya rujuk Dialog.js untuk digunakan; Pertimbangan penuh telah diberikan kepada aplikasi di bawah iframe, yang sesuai untuk aplikasi sistem yang kompleks; Kandungan yang dipaparkan oleh Dialog (tiga jenis): 1. Menuding ke URL

 1484
1484JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Bahasa Penanda Universal Standard), acara, melaksanakan kesan animasi, dan dengan mudah menyediakan A

 1156
1156JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.

 1987
1987JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.