
 4776
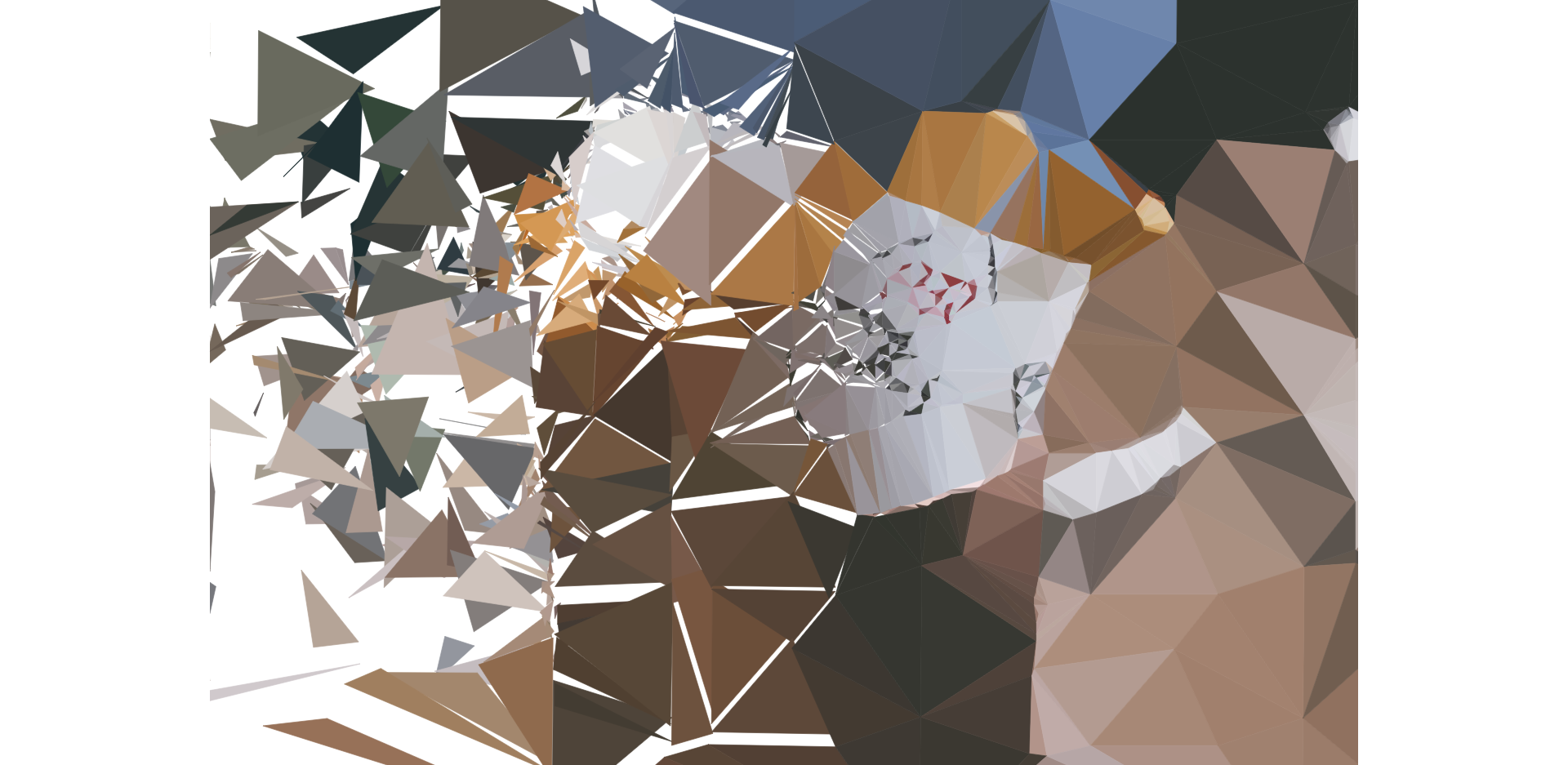
4776Berdasarkan kanvas, tetikus mengikut kesan khas animasi kursor serpihan segitiga.

 906
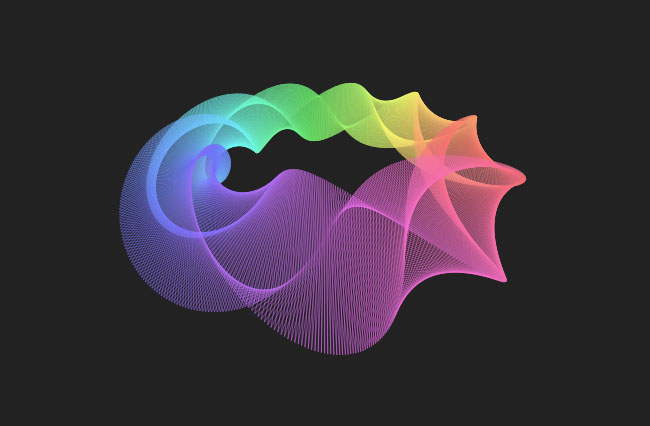
906Kesan khas animasi penukaran segi tiga pecah

 1943
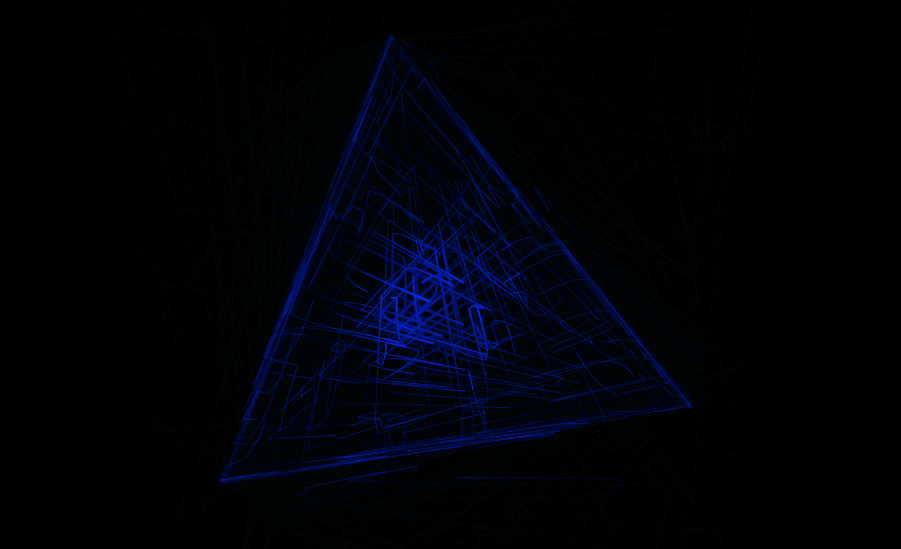
1943HTML5 melukis kesan khas animasi kalungan bunga segi tiga 3D

 1350
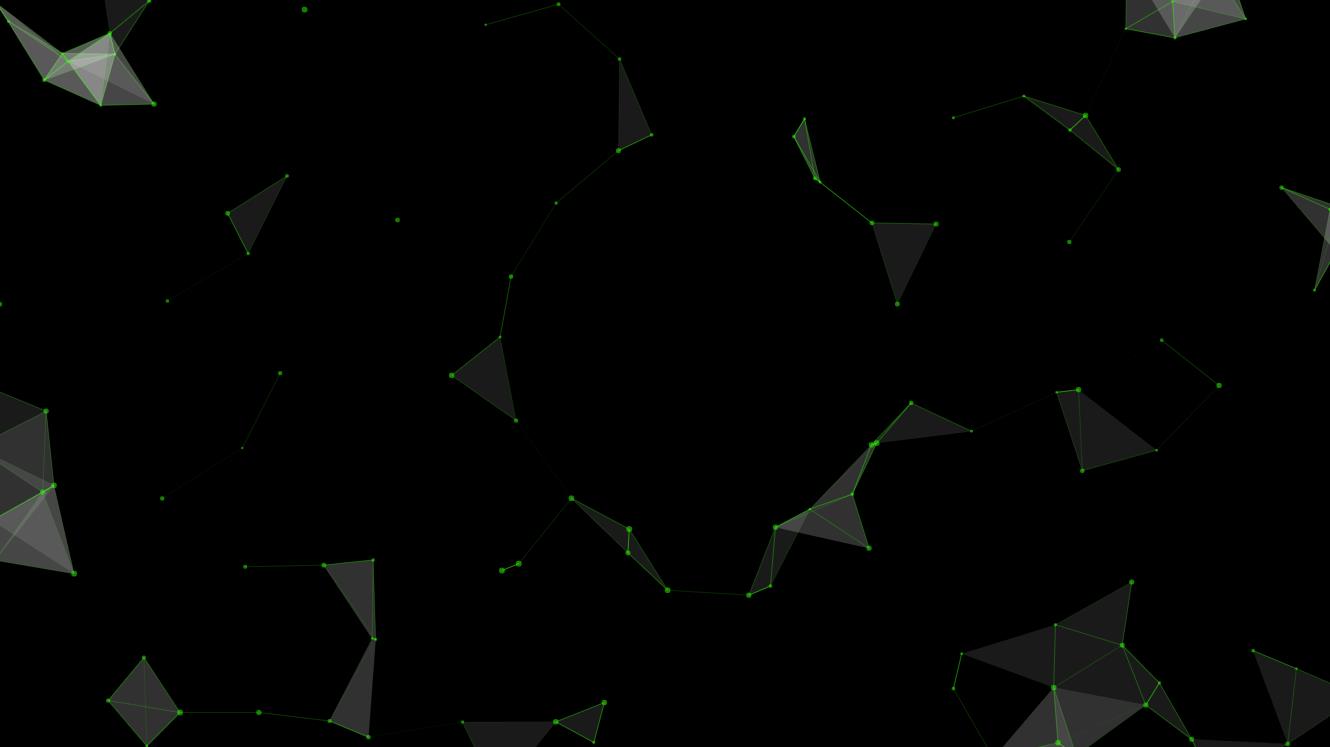
1350Kesan khas animasi 2D segi tiga teknologi HTML5 Kanvas

 827
827Kesan khas animasi putaran struktur 3D gabungan zarah kanvas html5 segitiga

 682
682Kesan khas animasi putaran sfera gabungan serpihan warna kanvas html5

 3181
3181Serpihan kanvas HTML5 animasi pergerakan badan angkasa 3D kesan khas mengelilingi bumi

 1610
1610CSS tulen merealisasikan dinding latar belakang yang bergaya bagi segi tiga berwarna-warni dengan animasi kesan khas yang berubah-ubah secara teratur.

 862
862Tetikus serpihan kiub html5+three.js yang keren berikutan kesan khas animasi

 1395
1395Sifat animasi css3 tulen mencipta kesan animasi konfeti segi tiga padat emas bercahaya dan berkelip.

 2901
2901HTML5 Kesan animasi latar belakang berangan air Kanvas ialah kesan animasi latar belakang poligon yang hebat.

 1521
1521CSS3 tulen melukis putaran 3D ikosahedron berbentuk kon dan kesan animasi putaran polihedron biasa yang terdiri daripada segi tiga sama sisi.

 2112
2112Bilangan hati svg html5 terkumpul suka, dan cinta menyukai kesan khas animasi serpihan.

 2476
2476Kod kesan khas animasi gabungan imej halaman web pembukaan html5 ialah kod yang apabila halaman dibuka, serpihan yang pecah disambung secara rawak dan disambung secara automatik ke dalam gambar.

 1905
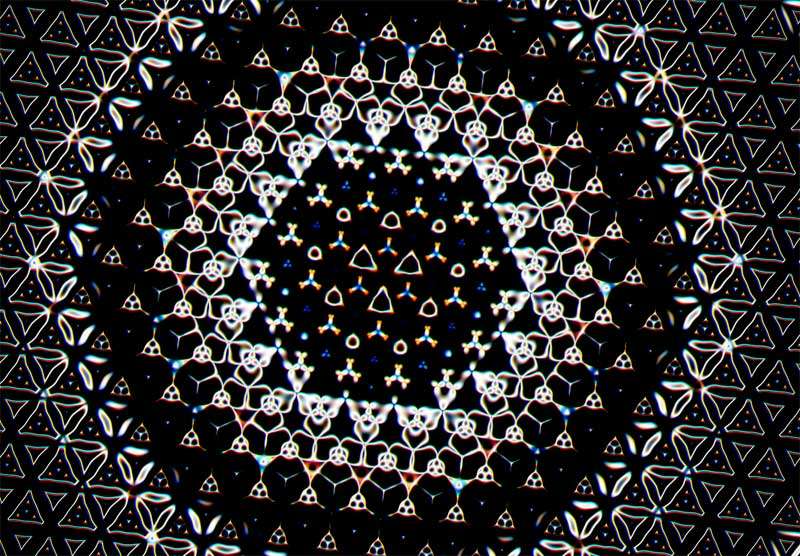
1905Tiga menggunakan kanvas untuk mencipta gelombang bintang skrin penuh, kaleidoskop bintang berkelip dan kesan khas animasi latar belakang riak corak segi tiga.

 1515
1515Kesan khas slaid ubah bentuk pratonton SVG ialah animasi ubah bentuk laluan yang menggabungkan elemen SVG dan clipPath Apabila slaid dihidupkan ke belakang dan ke hadapan, pratonton hadapan dan belakang akan berubah bentuk dengan lancar dan beralih ke bahagian tengah skrin.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

