
 1995
1995css3 animasi butang tiga dimensi kesan khas apabila tetikus meluncur ke atas butang dengan garisan Apabila tetikus diletakkan pada butang, garisan sempadan hilang dan terdapat kesan tiga dimensi Sama ada kita membangunkan laman web korporat atau a laman web pusat membeli-belah, kita boleh menggunakan butang untuk pendaftaran pengguna atau log masuk Gunakan kesan seperti ini!

 520
520Kesan penapisan animasi butang tetikus atas CSS3

 1679
1679Tetikus CSS3 tulen atas kesan butang animasi ialah kesan animasi butang berdasarkan atribut peralihan CSS3.

 660
660Butang tetikus svg css3 untuk mengembangkan kesan khas animasi

 2031
2031butang hover tetikus css3 gelongsor menukar animasi kesan khas

 2194
2194Tetikus CSS3 tulen melalui butang latar belakang mengisi kesan khas Kesan khas animasi mengisi latar belakang butang direalisasikan melalui css3 Ia sangat sesuai untuk laman web korporat atau pusat membeli-belah Kesan butang biasanya digunakan untuk pendaftaran dan log masuk laman web ahli. Gunakan kesan khas animasi untuk menjadikan halaman lebih menyeronokkan.

 1583
1583Kesan butang CSS3 dengan Petua Alat ialah butang CSS3 yang unik. Butang mempunyai fungsi Petua Alat boleh dipaparkan apabila tetikus meluncur ke atas butang. Butang CSS3 ini mempunyai gaya hijau dan segar secara keseluruhan, yang sangat bagus.

 1538
1538Cipta animasi butang magnetik mudah dengan js css3, dan gerakkan butang dengan melayang kursor tetikus dengan kesan khas. ps: Kesan butang dan kursor boleh digunakan secara berasingan.

 1256
1256Satu set kesan animasi latar belakang butang atas tetikus yang sangat keren. Dalam kesan khas ini, apabila tetikus meluncur ke atas butang, animasi CSS3 digunakan untuk menganimasikan saiz latar belakang dan sifat kedudukan latar belakang untuk mencipta pelbagai kesan animasi latar belakang.

 1921
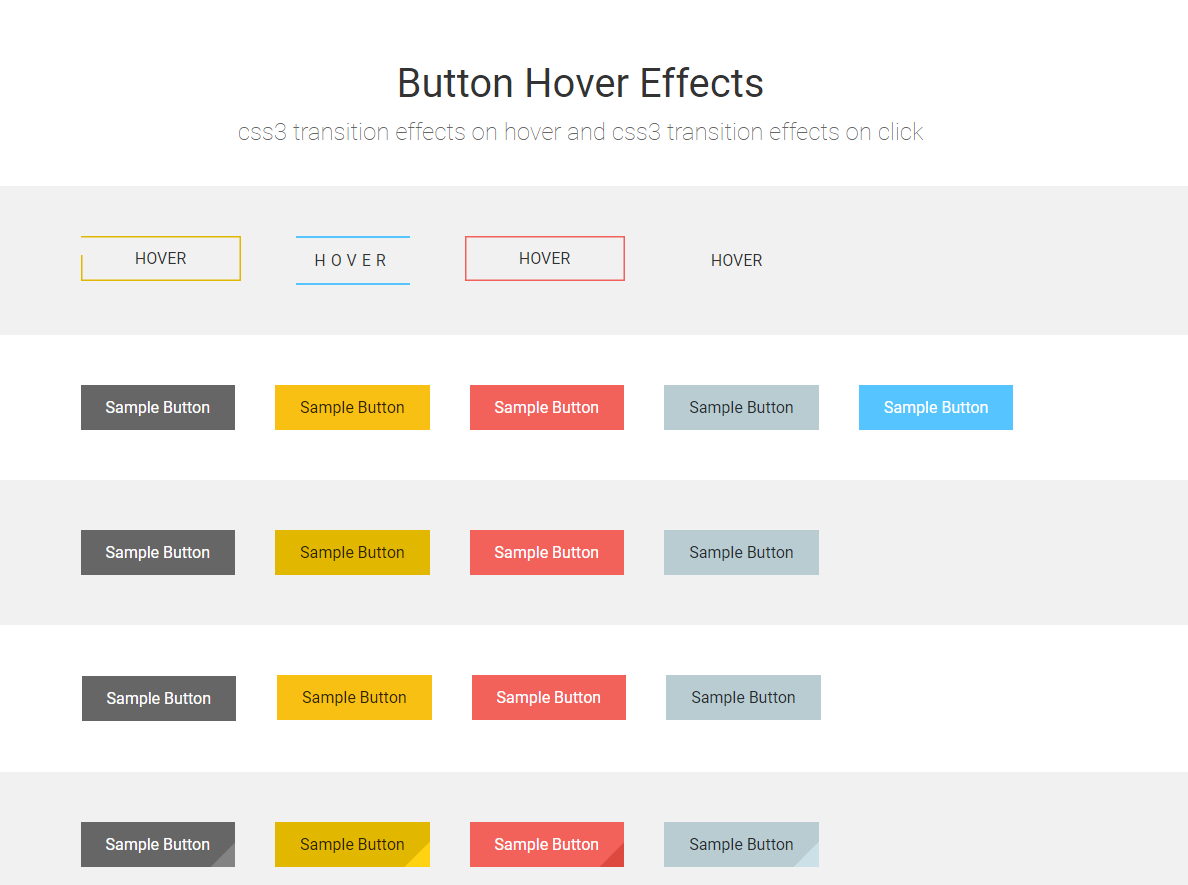
1921Ini ialah satu set kesan animasi butang tetikus yang hebat yang dibuat menggunakan CSS3. 30 kesan animasi butang atas tetikus ini masing-masing menggunakan peralihan CSS3 dan mengubah sifat untuk mencipta sempadan butang, animasi teks dan kesan animasi streamer Pelbagai kesannya sangat kreatif.

 1523
1523Pemalam ini ialah tetikus tuding dan kesan khas animasi butang bulat dengan 9 kesan berbeza. Butang bulat juga dibuat menggunakan CSS3 Apabila tetikus melepasi atau melayang di atas butang bulat, kesan animasi seperti kecerunan, putaran, amplifikasi dan flip akan dicetuskan.

 1782
1782Pemalam ialah tetikus hover dan kesan khas animasi butang bulat dengan 9 kesan berbeza. Butang bulat juga dibuat menggunakan CSS3 Apabila tetikus melepasi atau melayang di atas butang bulat, kesan animasi seperti kecerunan, putaran, amplifikasi dan flip akan dicetuskan.

 2370
2370jquery kembali ke kod atas dengan kod QR Ia memaparkan butang kembali ke atas apabila menatal bar skrol halaman web Mengklik butang kembali ke atas dengan lancar Imej kod QR akan dipaparkan apabila tetikus bergerak ke atas ikon WeChat Imej kod QR akan muncul apabila tetikus bergerak ke atas ikon telefon perkhidmatan pelanggan.

 9503
9503Pemalam jQuery boleh mencipta elemen sewenang-wenangnya di atas imej apabila tetikus bergolek ke atas imej, termasuk butang perkongsian dan penerangan teks imej. Butang dan teks ini boleh digantung di mana-mana dalam imej, dan anda juga boleh menentukan kesan animasi anda sendiri apabila elemen di atas imej muncul.

 343
343Pemalam Happy Scratch HTML5 mudah alih ialah pemalam H5 Scratch mudah alih yang sesuai untuk aktiviti Double 12.

 327
327Kertas HTML5 yang dilipat menjadi kesan animasi kotak hadiah ialah kesan animasi hadiah Krismas yang dilaksanakan dalam CSS yang sesuai untuk Krismas atau sebarang cuti.

 478
478Kesan khas pemain filem retro CSS3 tulen ialah pemain muzik filem mudah dan kesan khas pemain rakaman filem.

 571
571Kod terapung tetingkap pemain video HTML5 ialah kod pemain video MP4 hitam dan cantik.

 334
334Pemalam pop timbul halaman html5 WinBox yang ringan adalah sangat mudah dan mudah untuk dikendalikan Ia menyokong fungsi seperti memaksimumkan, meminimumkan, skrin penuh, menutup, mengalih dan membuka berbilang tetingkap.

 329
329bar menu gelongsor gambar akordion jQuery ialah bar menu navigasi kesan gelongsor gambar akordion sejuk kesan khas.

