
 1568
1568Kesan khas animasi hover butang ikon media sosial css3

 2647
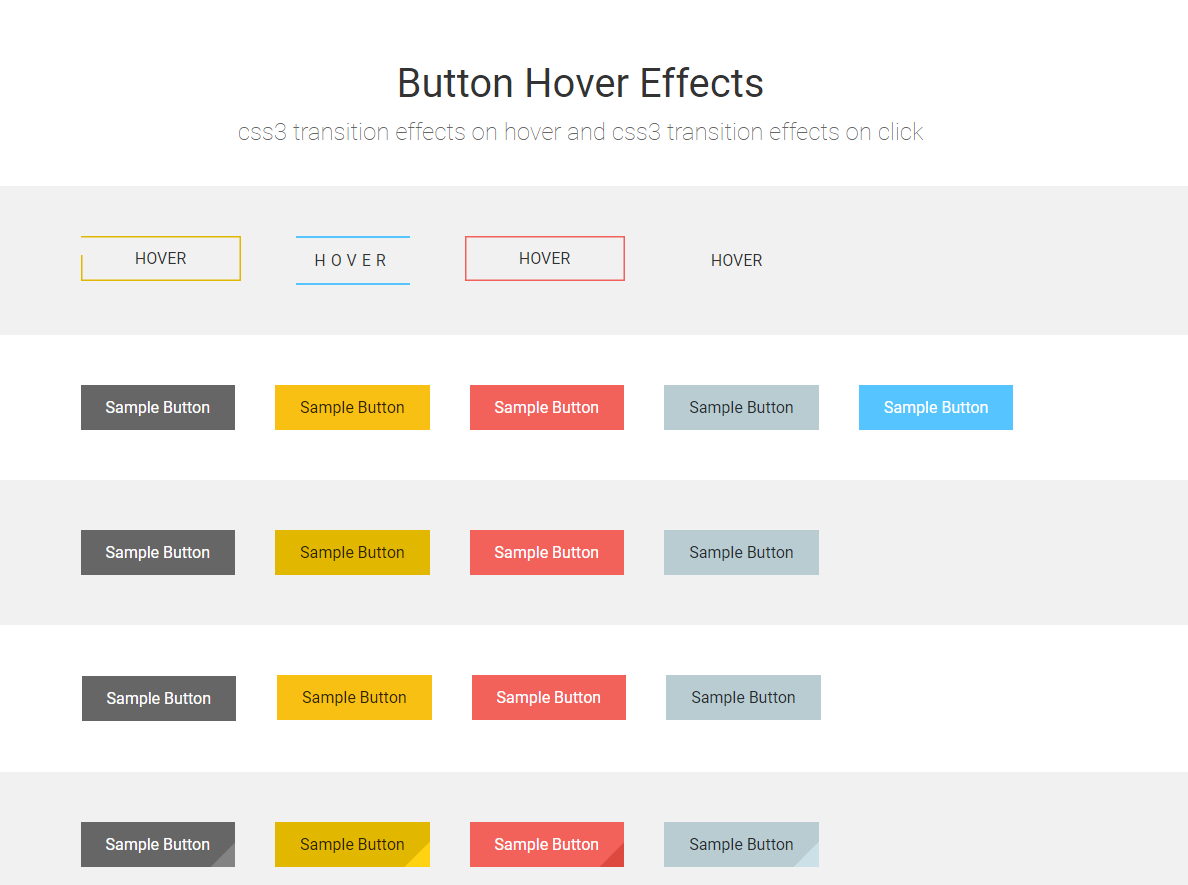
2647CSS3+html5 animasi butang tuding tetikus kesan khas

 2440
2440Kesan khas animasi bercahaya butang tuding tetikus CSS3

 2841
2841H5+css3 kotak-bayang tetikus tuding butang animasi kesan khas

 2222
2222butang hover tetikus css3 gelongsor menukar animasi kesan khas

 953
953Kesan khas animasi butang kelui atas tetikus CSS3 kreatif

 5869
5869css3 melaksanakan kesan khas animasi latar belakang paparan kad maklumat peribadi atas tetikus butang perkongsian

 11710
11710Ikon butang perkongsian platform sosial css3 mouse hover kesan isian kesan khas halaman web

 1714
1714Atribut Animasi css3 mencipta kesan interaktif UI yang mudah untuk menukar ikon tuding butang pembayaran kad kredit. Sesuai untuk butang pembayaran UI e-dagang, ia adalah kesan khas interaktif butang UI kreatif.

 1751
1751Cipta animasi butang magnetik mudah dengan js css3, dan gerakkan butang dengan melayang kursor tetikus dengan kesan khas. ps: Kesan butang dan kursor boleh digunakan secara berasingan.

 2228
2228Kesan animasi butang gelombang elastik CSS3 yang sangat mudah dan cantik JS menggabungkan atribut CSS3 untuk merealisasikan kesan animasi butang hover tetikus.

 1992
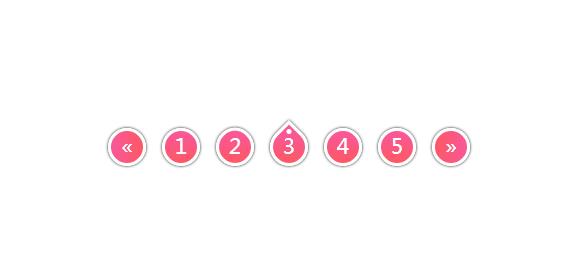
1992Pemalam ialah tetikus hover dan kesan khas animasi butang bulat dengan 9 kesan berbeza. Butang bulat juga dibuat menggunakan CSS3 Apabila tetikus melepasi atau melayang di atas butang bulat, kesan animasi seperti kecerunan, putaran, amplifikasi dan flip akan dicetuskan.

 1726
1726Pemalam ini ialah tetikus tuding dan kesan khas animasi butang bulat dengan 9 kesan berbeza. Butang bulat juga dibuat menggunakan CSS3 Apabila tetikus melepasi atau melayang di atas butang bulat, kesan animasi seperti kecerunan, putaran, amplifikasi dan flip akan dicetuskan.

 3073
3073CSS3 imej hover teks animasi kesan khas, ini boleh digunakan dalam laman web peribadi, seperti gambar, atau maklumat produk dalam laman web korporat, dan produk di pusat membeli-belah juga boleh digunakan. Secara umumnya, ia agak praktikal dan disyorkan untuk dimuat turun dari laman web PHP Cina!

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

