
 1199
1199Animasi ikon menu animasi peluncur HTML5 CSS3 ialah demonstrasi DEMO yang hebat

 744
744Menu animasi gelangsar ringkas jQuery ialah kesan khas ringkas berdasarkan jQuery Apabila kita mengklik pada item menu, satu baris akan meluncur di bawahnya, dan item menu akan mempunyai kesan animasi yang bercahaya.

 2902
2902Menu lungsur turun gelongsor biru CSS3 tulen ialah kod yang memaparkan menu navigasi sekunder apabila tetikus meluncur ke bawah melalui navigasi.

 2270
2270Kesan khas navigasi menu lungsur gelongsor skrin lebar CSS3 ialah kod yang memaparkan menu navigasi sekunder dengan meluncurkan tetikus melalui lajur navigasi.

 705
705Navigasi kesan gelongsor hover menu CSS3, dengan pelbagai jalur berwarna-warni sebagai latar belakang, menu animasi dengan kesan tatal dan legar, menu kesan tatal atas dan bawah adalah mudah dan praktikal, sesuai untuk pelbagai navigasi pengelasan produk e-dagang.

 4339
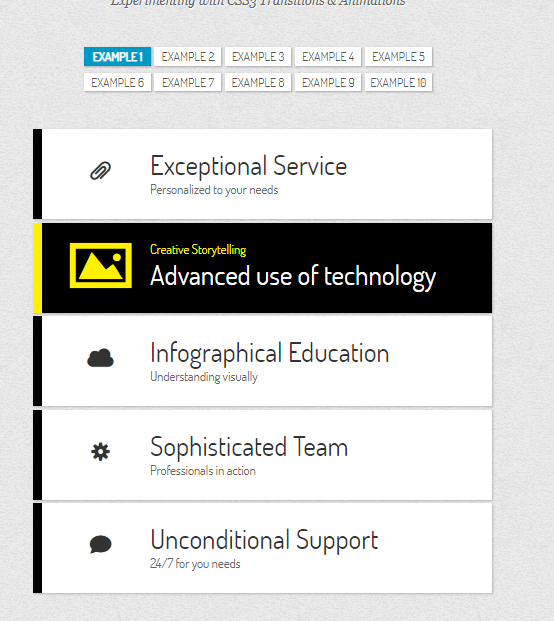
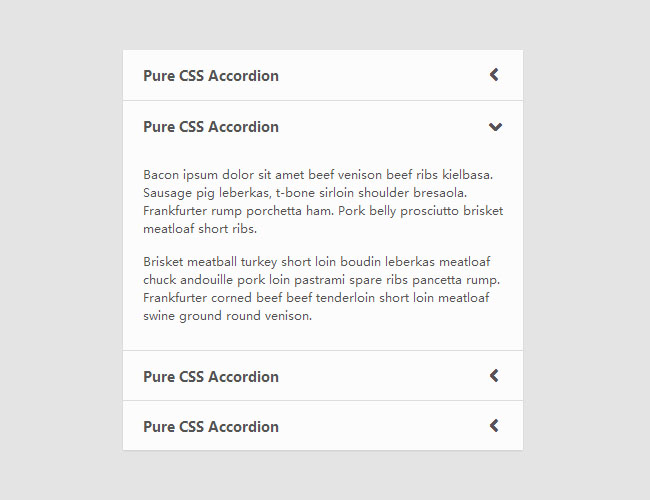
4339Kod menu akordion gelongsor CSS3 tulen ialah kesan akordion berdasarkan font-awesome.css.

 1577
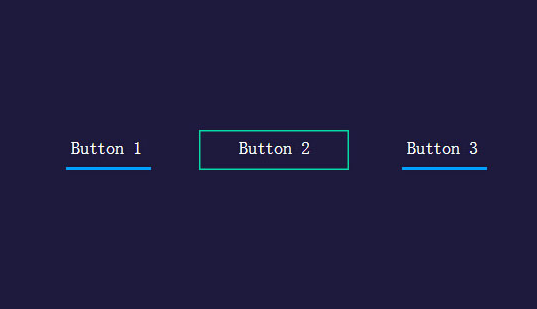
1577Kesan khas menu navigasi butang animasi CSS3+JS

 1791
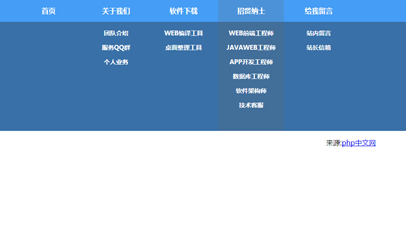
1791Menu navigasi sekunder gelongsor lungsur biru, dibuat semata-mata dengan CSS3.

 2251
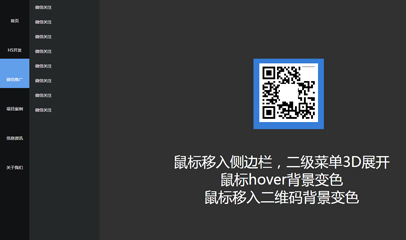
2251Menu navigasi jQuery css3, animasi menu 3d, menu navigasi terapung.

 3616
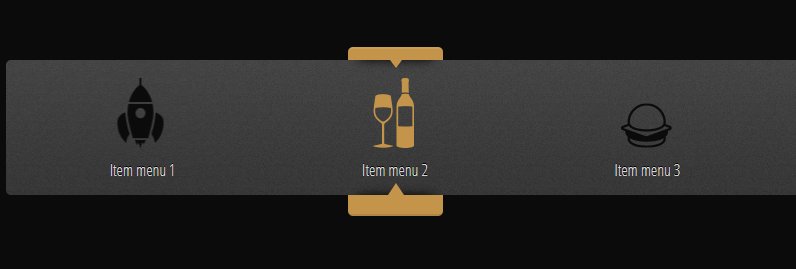
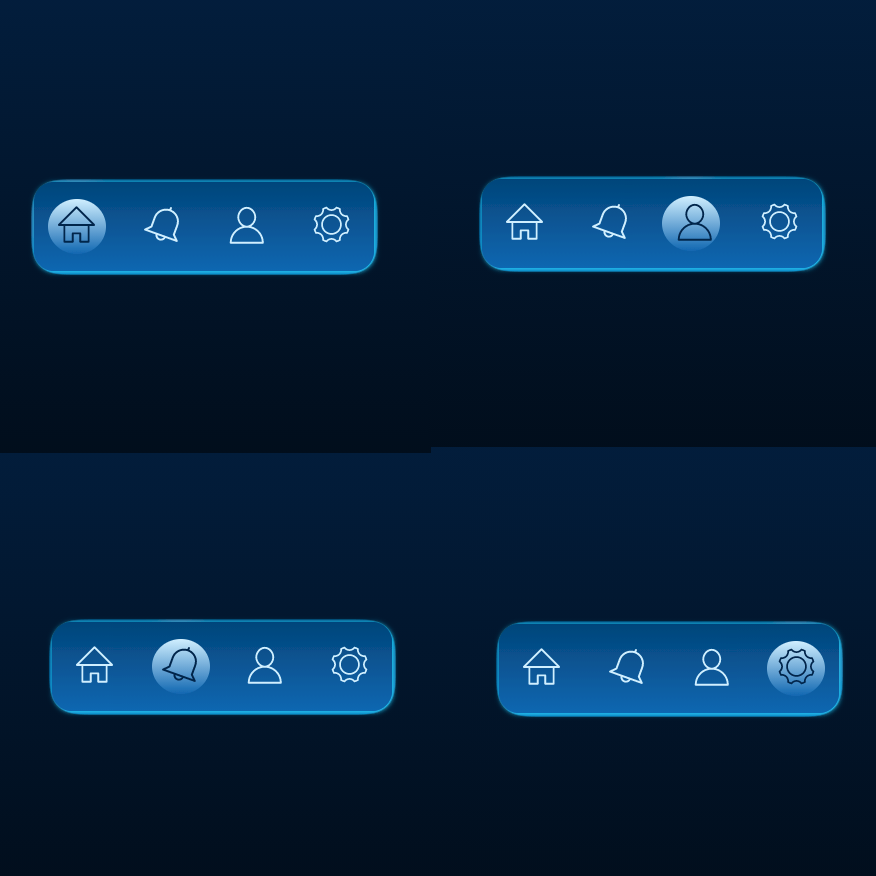
3616Menu navigasi, animasi, bar menu animasi, kesan khas halaman web, bar menu, navigasi ikon

 1303
1303Kod menu navigasi teks animasi gelembung CSS3

 1771
1771Bootstrap3 menyembunyikan kod menu bar sisi gelongsor untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 853
853bar menu gelongsor gambar akordion jQuery ialah bar menu navigasi kesan gelongsor gambar akordion sejuk kesan khas.

 3850
3850Menu gelongsor di sebelah kiri telefon mudah alih adalah berdasarkan jquery-2.1.1.min.js dan slideout.min.js Klik butang untuk meluncur ke sebelah kiri halaman web untuk memaparkan menu navigasi, yang sesuai digunakan pada telefon bimbit.

 2155
2155kod menu navigasi gelongsor bar sisi jQuery

 2205
2205Kesan animasi pop timbul bar navigasi CSS3 menu lungsur

 1247
1247Kod menu navigasi teks animasi gelembung CSS3