
 789
789Kesan khas animasi bar kemajuan pemuatan warna css3

 1856
1856Kesan animasi bar kemajuan warna jQuery+CSS3 ialah kesan animasi pemuatan yang memaparkan bar kemajuan dalam bentuk peratusan.

 924
924Warna css3 zum masuk dan keluar bercahaya memuatkan teks pemuatan animasi kesan khas

 1654
1654css3 klik butang hantar untuk memuatkan kesan khas animasi bar kemajuan

 1604
1604Bar kemajuan animasi zarah kanvas HTML5 memuatkan kesan khas

 2243
2243Kesan animasi pemuatan biru CSS3 ialah muat turun kesan animasi pemuatan halaman yang sangat menyegarkan dan cantik.

 2125
2125css3 melaksanakan klik butang hantar untuk memuatkan kesan animasi bar kemajuan

 692
692Kartun tupai pembajak salji memuatkan animasi bar kemajuan kesan khas

 625
625Kesan khas animasi ubah bentuk warna css3 suka memuatkan

 2322
2322Kod bar kemajuan ujian kelajuan Internet HTML5 ialah kesan khas animasi pemuatan bulat.

 3214
3214atribut latar belakang css3 menarik kesan khas animasi pemuatan bar kemajuan kecerunan. Ini ialah kesan interaktif bar kemajuan.

 3655
3655CSS3 flat Memuatkan kesan khas animasi ialah kod animasi memuatkan CSS3 biru dan menyegarkan.

 2735
2735Kesan animasi ikon pemuatan halaman web CSS3 SVG ialah kesan ikon pemuatan halaman web gaya oren.

 3164
3164Gaya pengering rambut Memuatkan bar kemajuan ialah bar kemajuan yang dibina melalui animasi jquery dan CSS3 Pengguna boleh menggunakan kesan Pemuatan ini dengan memanggil pemalam.

 2711
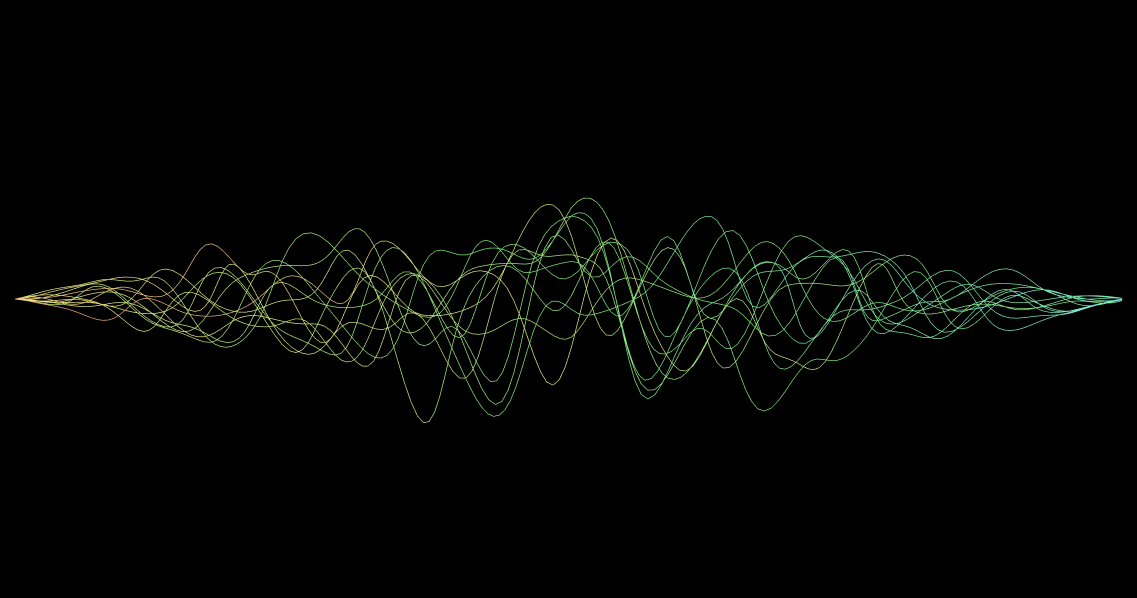
2711Muat turun kod animasi kanvas untuk kesan pecutan belitan 3D abah-abah wayar berwarna-warni. Tekan lama mana-mana kekunci atau tekan lama butang tetikus kiri, abah-abah wayar akan memecut kepada angin, dan warnanya akan berubah secara rawak Ia adalah kesan khas yang sangat cantik serupa dengan kanvas animasi tenaga pemancar talian.

 3407
3407Teks berwarna-warni CSS3 dengan kesan bayang-bayang adalah kesan teks berwarna-warni dengan imej kartun Walaupun tiada kesan animasi yang menawan, teks berwarna-warni yang dipaparkan pada skrin juga sangat sejuk, setiap teks mempunyai bayang-bayang dari sudut yang berbeza , ditambah dengan fon bahasa Inggeris yang cantik, menjadikan keseluruhan kesan teks kelihatan sangat cemerlang dan menawan Anda boleh mencuba kesan teks CSS3 ini pada halaman pengiklanan promosi.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

