
 2784
2784menu navigasi css3 tetikus ke atas kesan animasi lungsur turun Navigasi adalah bahagian penting dalam laman web kami. Kami boleh membuat banyak kesan untuk navigasi, kami boleh melihat beberapa kandungan yang kami mahukan adalah perniagaan Tapak web atau tapak web pusat beli-belah memerlukan navigasi, seperti menghubungi syarikat, tawaran istimewa, dll. Ini semua dipaparkan dalam navigasi. Laman web PHP Cina mengesyorkan muat turun!

 2039
2039jquery mouse hover gelongsor kesan menu navigasi lungsur

 2270
2270Kesan khas navigasi menu lungsur gelongsor skrin lebar CSS3 ialah kod yang memaparkan menu navigasi sekunder dengan meluncurkan tetikus melalui lajur navigasi.

 2205
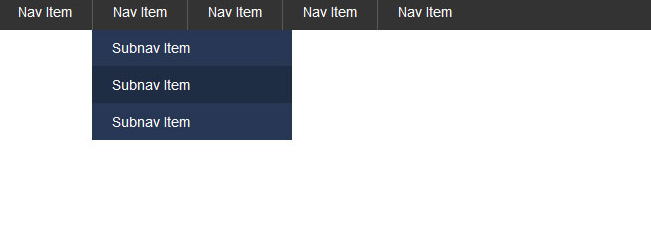
2205Kesan animasi pop timbul bar navigasi CSS3 menu lungsur

 2902
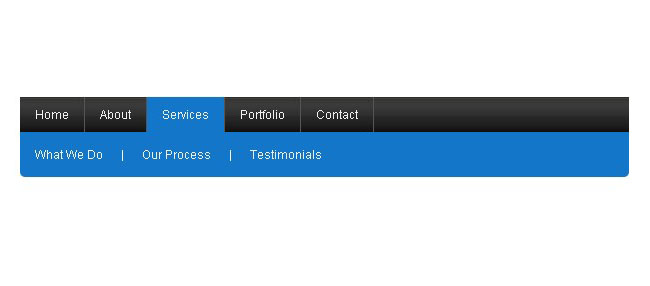
2902Menu lungsur turun gelongsor biru CSS3 tulen ialah kod yang memaparkan menu navigasi sekunder apabila tetikus meluncur ke bawah melalui navigasi.

 1622
1622Kesan menu sub-navigasi jQuery ialah kesan menu navigasi praktikal dengan sub-navigasi Menu sub-navigasi dipaparkan secara automatik apabila tetikus meluncur ke atas menu utama.

 673
673Menu navigasi juntai bawah skrin lebar hijau jQuery ialah kod yang mengecilkan kesan menu lungsur dengan menuding bar navigasi menggunakan tetikus.

 2031
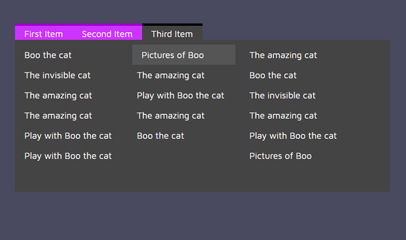
2031Menu lungsur laman web besar jQuery booNavigation plug-in ialah menu lungsur turun besar 3 lajur dengan kesan peralihan lancar dan kesan animasi apabila tetikus meluncur ke atas item menu.

 2931
2931Navigasi menu ikon kecil CSS3 yang indah adalah navigasi menu ikon kecil CSS3 yang indah dan segar Apabila tetikus meluncur ke atas menu ini, ia juga boleh membentuk kesan animasi bertukar antara ikon dan teks.

 2231
2231Ini ialah kesan menu navigasi ikon menegak CSS3 responsif Apabila tetikus melalui lajur navigasi dengan submenu, kesan submenu dipaparkan.

 3254
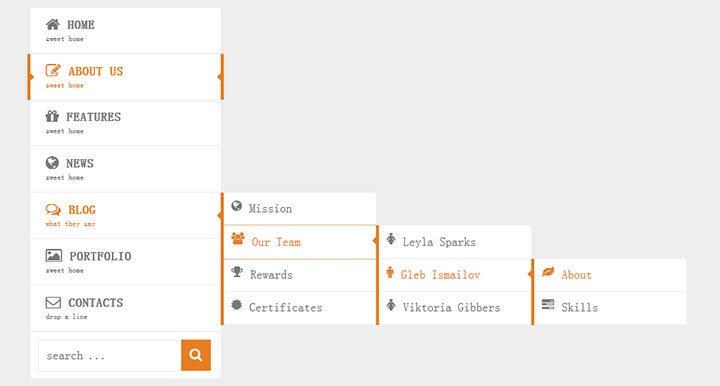
3254Navigasi menu gaya kad bar sisi CSS3 ialah kad yang akan dikeluarkan apabila tetikus meluncur ke atas item menu.

 1919
1919Kesan khas menu navigasi teks garis bawah css3 ialah kod kesan khas menu navigasi teks garis bawah js+css3 yang diperibadikan Apabila tetikus melepasi teks navigasi, kesan garis bawah dipaparkan dan warna juga boleh ditukar.

 2335
2335Kesan menu bulat di sudut kanan atas js+css3 ialah menu navigasi bulat Klik ikon bulat dengan tetikus untuk membuka kesan animasi menu.

 2213
2213Tiru menu navigasi sekunder mendatar jQuery oren Gourmet World Tetikus meluncur untuk memaparkan menu sekunder mendatar, dengan kesan fade-in dan fade-out.

 705
705Navigasi kesan gelongsor hover menu CSS3, dengan pelbagai jalur berwarna-warni sebagai latar belakang, menu animasi dengan kesan tatal dan legar, menu kesan tatal atas dan bawah adalah mudah dan praktikal, sesuai untuk pelbagai navigasi pengelasan produk e-dagang.

 1951
1951Kod menu navigasi gelongsor tersembunyi jQuery bar sisi adalah cara untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 706
706Navigasi menu lungsur turun CSS3 tulen, submenu latar belakang halo skrin penuh dengan berbilang kaedah animasi pengembangan, termasuk fade-in dan fade-out yang mudah, dan kesan pengembangan lipatan yang sejuk.

 8300
8300Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

