
 1279
12794 jenis butang klik tetikus animasi 3D kesan khas, animasi css3, butang css3, css3 3d

 1863
1863CSS3 klik ikon butang animasi pop timbul kesan khas

 1828
1828Kesan animasi gelembung klik butang CSS3 yang ringkas dan cantik

 838
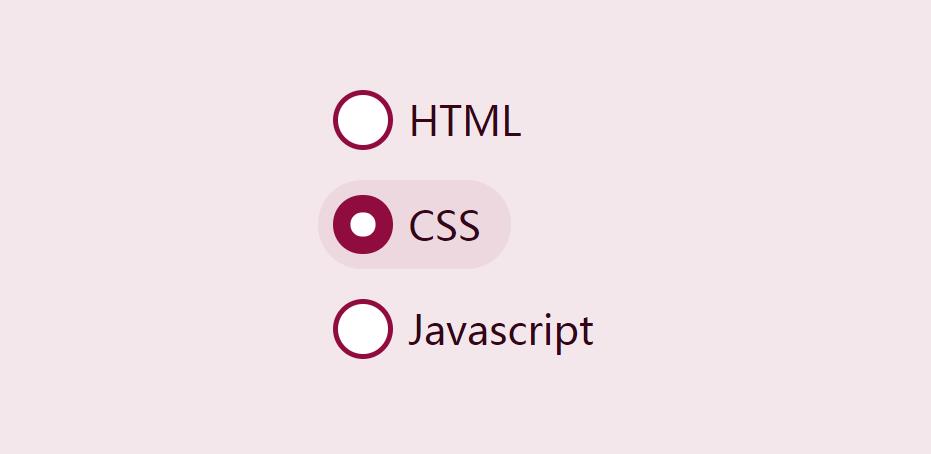
838Klik butang radio pengindahan css3 untuk memilih kesan khas animasi

 1964
1964Kesan animasi gelembung klik butang CSS3 yang ringkas dan cantik

 1924
1924Atribut peralihan css3 mencipta pelbagai kesan animasi hover butang, butang hover CSS3, kesan peralihan CSS3, kesan peralihan butang klik CSS3

 2426
2426Kesan khas animasi tetingkap pop timbul butang klik jQuery ialah muat turun kesan khas tetingkap pop timbul acara klik.

 3219
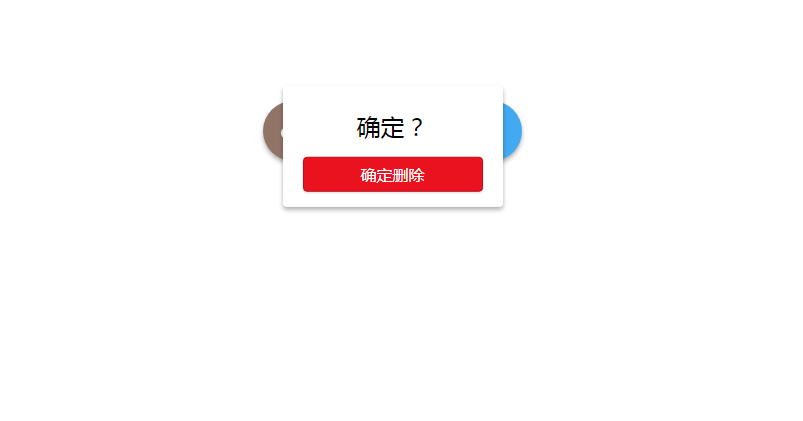
3219Flipside ialah kesan animasi peralihan yang hebat yang dibuat menggunakan CSS3 dan js yang beralih dengan lancar daripada butang klik kepada panel pengesahan. Kesan butang klik ini menghasilkan kesan animasi peralihan yang berbeza apabila bahagian tepi butang diklik dalam arah yang berbeza.

 2080
2080css3 3d, sampul surat, klik butang untuk membuka atau menutup animasi sampul surat gambar, kesan pembukaan sampul gambar 3D

 1731
1731Kod menu bar alat elastik jQuery+CSS3 hanya memaparkan butang bulat secara lalai Apabila butang diklik sekali, item submenu akan berkembang dengan animasi elastik, yang mempunyai kesan yang baik.

 1874
1874Ini ialah menu bar alat kesan khas dengan kesan animasi elastik yang dibuat menggunakan jquery dan CSS3. Menu bar alat hanya memaparkan butang bulat secara lalai Apabila butang diklik, item submenu akan berkembang dengan animasi elastik, dan kesannya sangat sejuk.

 2626
2626CSS3 menu ikon kiri klik kod penukaran skrin penuh ialah butang ikon klik tetikus di sebelah kiri kesan animasi halaman web menukar kesan khas halaman skrin penuh.

 2005
2005"Muat turun kod kesan khas boleh alih kesan khas topeng peristiwa klik jQuery. Pemalam lapisan pop timbul jquery untuk mencipta kesan penyerahan borang lapisan pop timbul borang pendaftaran, yang boleh menyokong pop timbul seret ke jQuery kesan lapisan atas Tajuk, ketinggian, lebar, dsb. boleh disesuaikan pemalam js lapisan pop timbul.

 701
701Pemalam penukaran Tab selak 3D CSS3 ialah pemalam penukaran Tab selak 3D yang praktikal berdasarkan CSS3 Ia merangkumi gaya selak 3D Apabila item menu tab diklik, kawasan kandungan akan merealisasikan kesan animasi selak 3D.

 1061
1061Pemalam kembali ke atas jquery.gototop ialah butang kembali ke atas yang akan muncul dalam bentuk animasi CSS3 selepas pengguna menatal ke bawah halaman untuk jarak tertentu. Selepas mengklik butang Kembali ke Atas, halaman menatal kembali ke atas dengan lancar.

 1832
1832Pemalam kembali ke atas jquery.gototop ialah butang kembali ke atas yang akan muncul dalam bentuk animasi CSS3 selepas pengguna menatal ke bawah halaman untuk jarak tertentu. Selepas mengklik butang Kembali ke Atas, halaman menatal kembali ke atas dengan lancar.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

