
 12471
12471klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.

 2728
2728Navigasi menu ikon kecil CSS3 yang indah adalah navigasi menu ikon kecil CSS3 yang indah dan segar Apabila tetikus meluncur ke atas menu ini, ia juga boleh membentuk kesan animasi bertukar antara ikon dan teks.

 2877
2877Menu ikon kecil bar sisi bertukar halaman tunggal CSS3

 1212
1212imej klik dua kali tetikus jQuery untuk menambah kod kotak kecil ialah acara klik dua kali tetikus seret dan lepas imej muat turun kesan khas.

 923
923Ikut tetikus untuk memaparkan kesan gambar animasi kecil, yang agak bergegar.

 3784
3784jQuery dengan ikon kecil klasifikasi menu pusat bantuan Muat turun kod kesan tab tab.

 1354
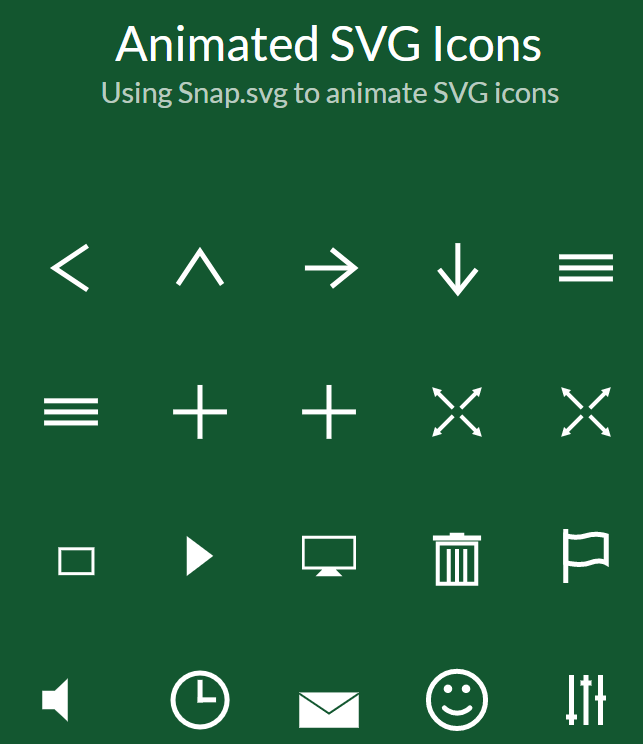
1354AnimatedSVGIcons menggunakan ikon SVGs tapak web untuk mencipta peralihan ikon dengan pelbagai kesan, kesan berbeza, kelajuan berbeza dan saiz ikon SVG yang berbeza.

 302
302Pautan kiub berputar 3D CSS3 tulen dengan ikon bukan sahaja mempunyai ikon kecil, tetapi juga animasi kiub akan terbalik apabila anda mengklik dan meluncur tetikus.

 5098
5098Pratonton pembesaran imej responsif jQuery ialah pemalam pembesar imej etalage jquery Gerakkan tetikus ke imej kecil untuk membesarkan imej pratonton.

 1373
1373Klik lakaran kenit heksagon CSS untuk bertukar kepada imej besar ialah pemalam menyemak imbas gambar Klik butang lakaran kecil heksagon untuk membesarkan gambar untuk menyemak imbas.

 306
306Paparan gelongsor gambar akordion jQuery ialah gambar yang menjadi lebih besar dan lebih kecil apabila tetikus melepasinya, dan kandungan teks digabungkan dengan kesan khas animasi akordion gelongsor.

 6057
6057Kod permainan teka-teki berputar HTML5 3D Rubik's Cube yang sangat menarik, yang menyokong kekunci anak panah atas, bawah, kiri dan kanan pada operasi papan kekunci dan tetikus.

 1521
1521CSS3 merealisasikan kaca pembesar gambar lima mata Apabila tetikus dialihkan ke dalam setiap bulatan kecil, gambar yang lengkap dan jelas akan dipaparkan secara automatik.

 333
333Paparan gambar bingkai foto JS di dinding kesan khas ialah reka bentuk animasi logo Krismas dan pengeluaran yang digunakan oleh Google dengan baik Apabila tetikus digerakkan, imej kecil muncul seperti tetingkap untuk memaparkan imej yang lebih besar.

 4793
4793js ialah kesan khas js yang melaksanakan pembesaran dan penyeretan imej Ia merealisasikan fungsi pembesaran dan penyeretan Ia tidak menggunakan pemalam jquery Ia juga dilaksanakan dengan javascript asli butang keluar untuk mengawal imej Anda juga boleh menggunakan roda tetikus untuk mengezum masuk atau keluar imej.

 1424
1424Tayangan slaid ini terbahagi kepada 2 bahagian Sebelah kiri ialah gambar tayangan slaid. Di sebelah kanan ialah senarai. Senarai itu bukan lakaran kecil, tetapi ikon kecil dengan teks, dengan kesan penukaran fade-in dan fade-out. Masih tayangan slaid JQuery yang bagus

 1880
1880myFocus ialah perpustakaan JS yang memfokuskan pada carta fokus/carta putaran pada bahagian WEB. Pemalam peta fokus ini menyepadukan lebih daripada 30 gaya kesan penukaran gambar Ia bersaiz kecil, mudah digunakan dan serasi dengan IE6+ dan semua penyemak imbas arus perdana. Ciri-ciri pemalam peta fokus myFocus termasuk: Ditulis dalam JS asli, bebas dan tanpa kebergantungan Prestasi cemerlang, kesan yang sama adalah lebih lancar daripada jQuery Mudah digunakan, API kalis bodoh dan struktur HTML standard Kesan cantik, setanding dengan imej fokus Flash Fungsi berkuasa, lebih daripada 30 pensuisan gaya, menyokong N jenis tetapan yang biasa digunakan Saiz kecil sahaja

 2400
2400kesan pengecilan zum imej jquery, jika diletakkan dalam album foto dalam projek peribadi, kesannya tidak buruk Apabila digunakan di laman web pusat membeli-belah, tetikus diletakkan pada produk, imej menjadi lebih kecil, dan kemudian beberapa maklumat teks diberikan. , kesan ini juga bagus , tapak web PHP Cina mengesyorkan muat turun!

 1972
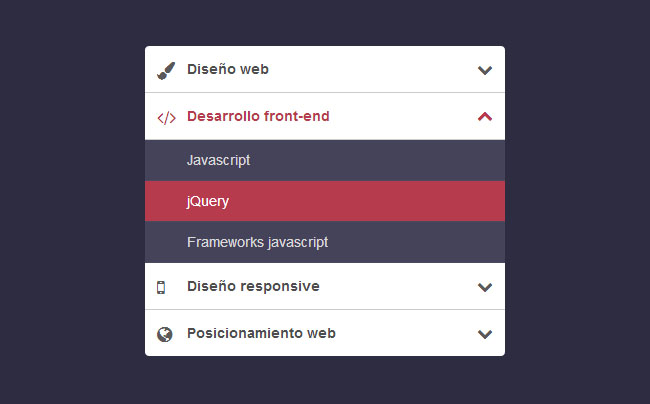
1972Menu lipat akordion menegak CSS3 Setiap item menu menu akordion CSS3 ini mempunyai ikon kecil, dan hanya satu item boleh dikembangkan Apa yang lebih menarik ialah anak panah di sebelah kanan lipatan dan pengembangan menu juga akan mempunyai kesan animasi yang baik. .

 2951
2951Hari ini saya ingin berkongsi dengan anda pemalam penukaran halaman jQuery yang indah Gayanya berbeza daripada penukaran Tab tradisional Pertama sekali, label Tab menggunakan mod ikon kecil, sama seperti butang. Selain itu, apabila menukar tab, gaya label tab juga sangat tersendiri Ia adalah arka yang dibangkitkan, memberikan kesan visual 3D. Pada masa yang sama, warna latar belakang juga boleh ditukar secara automatik apabila menukar tab.

