1640
1640Perihalan pemalam: Bahagikan latar belakang dengan kesan khas

 1077
1077js memisahkan tag tag dengan menekan ruang

 1405
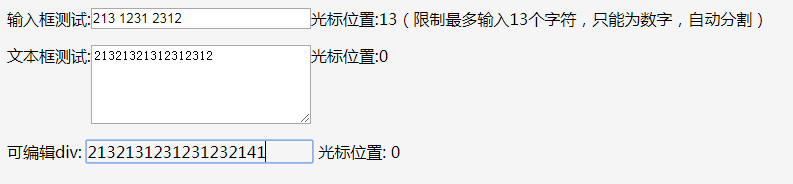
1405Kotak input dibahagikan kepada empat digit ditambah ruang

 735
735Kesan dinamik pembahagian gelombang permukaan air

 740
740Kesan khas animasi pemisahan pemotongan slash teks CSS3

 700
700Kesan khas latar belakang teknologi pemisahan kecondongan biru css3

 1689
1689jQuery tilt split layout slaid kesan penukaran

 1120
1120jQuery tilt split layout slaid kesan pensuisan

 1129
1129Kesan pensuisan slaid susun atur split condong jQuery

 1830
1830Pembahagian gambar 3D CSS3 dan kesan khas penyambungan ialah kesan khas gambar yang dibuat dengan js+css3 asli.

 754
754HTML5 imej dan teks organ pensuisan halaman web kesan khas adalah penukaran gambar air terjun kesan khas halaman kesan khas.

 2382
2382Ini ialah tayangan slaid yang menyeronokkan di mana setiap bahagian slaid dipecah menjadi kepingan dan dianimasikan dengan cara yang berbeza. Slaid ini sesuai untuk kegunaan sendiri, untuk memaparkan poster dan banyak lagi.

 4287
4287Pemalam air terjun grid sama lebar adalah pemalam yang menyokong penyesuaian lebar grid Ia boleh memaparkan grafik dan teks Anda boleh menetapkan parameter untuk memisahkan bekas elemen kepada berbilang lajur lebar yang sama parameter untuk menetapkan jarak antara lajur .

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.