
 2318
2318Kesan khas animasi 3D yang sedar arah tetikus SVG ialah kesan khas animasi 3D teks yang sedar arah tetikus berdasarkan html5+css3.

 1900
1900CSS3+H5 kesan khas animasi flip kad alih tetikus sedar arah

 918
918Satu imej senarai jQuery tetikus hover sensing arah pergerakan lapisan topeng kesan khas

 856
856Butang tetikus svg css3 untuk mengembangkan kesan khas animasi

 5161
5161CSS tulen merealisasikan pengindahan gambar dengan kesan 3D sempadan, putaran tetikus dan animasi kesan khas susun

 1013
1013js tetikus arah gelongsor menyedari animasi kiub tiga dimensi

 2682
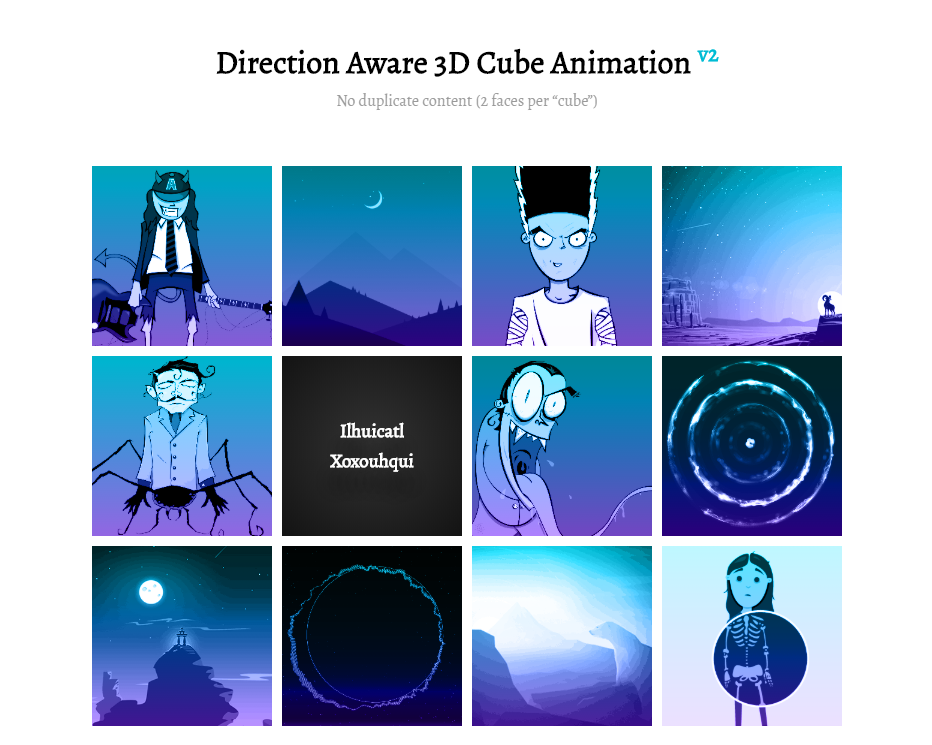
2682Kesan lilitan stereoskopik 3D tetikus CSS3 ialah kesan khas animasi kiub tiga dimensi yang mengesan arah tetikus.

 3773
3773jQuery mencipta susun atur grid sembilan persegi untuk imej, memaparkan kandungan teks lapisan topeng sebagai tindak balas kepada arah pergerakan tetikus dan menyediakan kesan animasi UI apabila tetikus melayang di atas senarai imej.

 1566
1566Kesan animasi penyebaran blok 3D jQuery adalah seperti teka-teki, di mana gambar lengkap dipaparkan secara senyap Apabila tetikus melepasi kad, kepingan itu terapung ke dalam animasi.

 1892
1892Kesan pengembangan menu utama pekeliling CSS3 tulen ialah kesan khas yang apabila tetikus melepasi, semua submenu akan muncul dalam urutan dan mengelilingi menu utama bulat dalam cara animasi.

 3194
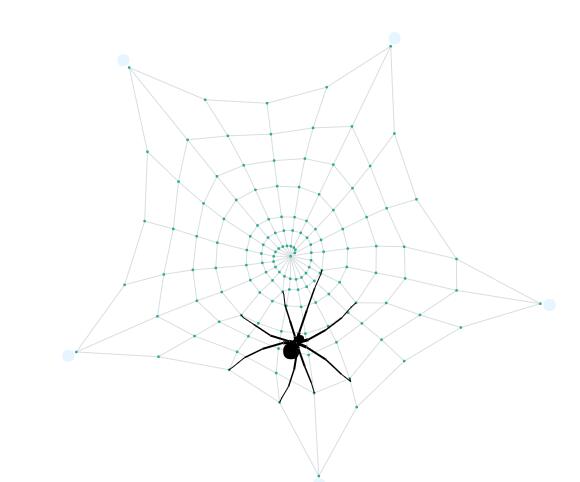
31943D realistik labah-labah dinamik merangkak labah-labah web kanvas muat turun kod animasi kesan khas. Muat turun subprot enjin fizik sumber terbuka javascript html5 yang berkuasa dengan kesan merangkak labah-labah tiruan. Menyokong tetikus untuk menarik sarang labah-labah dan labah-labah untuk merangkak untuk menukar arah.

 2601
2601Ini ialah album foto akordion kesan khas dengan animasi elastik yang dicipta menggunakan javascript tulen. Apabila tetikus meluncur ke atas album gambar akordion, gambar yang sepadan akan mengembang secara mendatar, dan teks penerangan gambar akan meluncur ke atas secara menegak, mewujudkan rasa perbezaan visual. Arahan Perkenalkan fail slider.js ke dalam halaman

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

