
 4459
4459HTML5-Kesan khas animasi cermin pokok kawalan tetikus

 1079
1079Kesan khas kanvas rolling gelombang dikawal tetikus

 2018
2018Pemalam bar kemajuan main balik jquery yang boleh dikawal

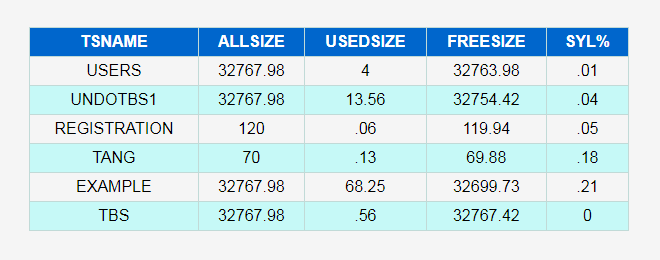
 1194
1194css3 mengawal jadual jadual untuk menyerlahkan baris ganti

 3239
3239Roda skrol mengawal kesan penukaran atas dan bawah bagi imej karusel

 1748
1748imej jQuery dan kod menatal teks ke kiri dan kanan (kawalan anak panah)

 1540
1540midnight.js ialah pemalam suis jQuery yang mengawal reka bentuk berbilang tajuk apabila halaman menatal.

 987
987Peluncur svg html5 untuk mengawal kod bar kemajuan bulat

 1056
1056Gambar kawalan paging digital swiper menukar kesan khas

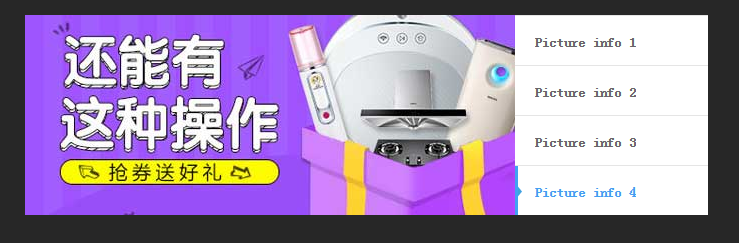
 1309
1309jQuery+teg tab kanan mengawal kesan penukaran imej

 1651
1651js menentukan kedudukan tuding tetikus dan mengawal imej dengan baik

 676
676Kesan animasi kawalan tetikus tatal css paralaks tulen

 8614
8614js menentukan kedudukan tuding tetikus untuk mengawal kesan gambar

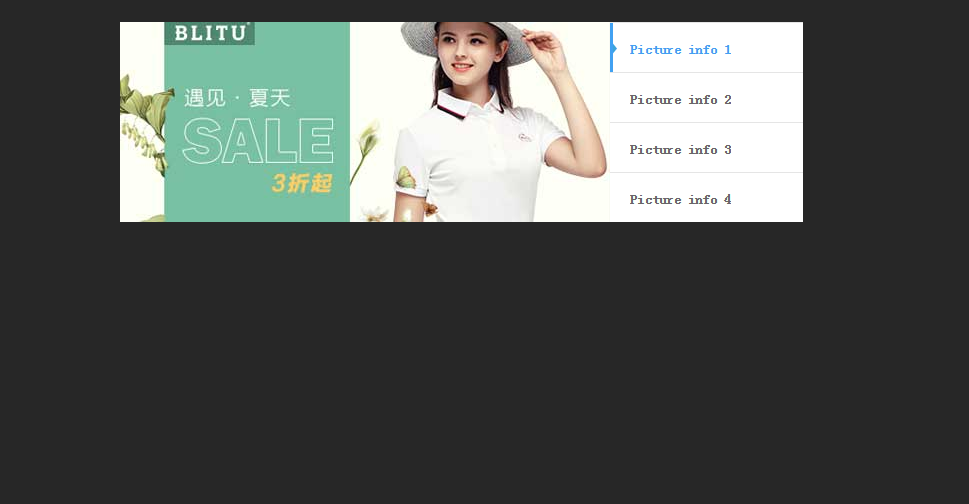
 1247
1247Tag tab kanan jQuery mengawal kesan penukaran imej