
 749
749Kesan khas animasi kad ramalan cuaca tanda cuaca hujan

 2083
2083Atribut penapis css3 melukis logo perisai Captain America, logo bintang berbucu lima dan gaya elemen perisai.

 2512
2512Kod tetingkap terapung dalam talian perkhidmatan pelanggan JavaScript di sebelah kanan ialah acara pop timbul atas tetikus dengan kembali ke fungsi teratas.

 2621
2621Kod tetingkap terapung dalam talian perkhidmatan pelanggan JavaScript di sebelah kanan ialah acara pop timbul atas tetikus dengan kembali ke fungsi teratas.

 1827
1827Gunakan CSS3 tulen dan bukannya JavaScript untuk mencapai kesan animasi butang dan gunakan teg untuk mencipta butang bulat lebar penyesuaian.

 1273
1273Hammer.js ialah pustaka javascript sumber terbuka dan ringan yang boleh mengecam peristiwa sentuhan dan tetikus tanpa bergantung pada perkara lain.

 1764
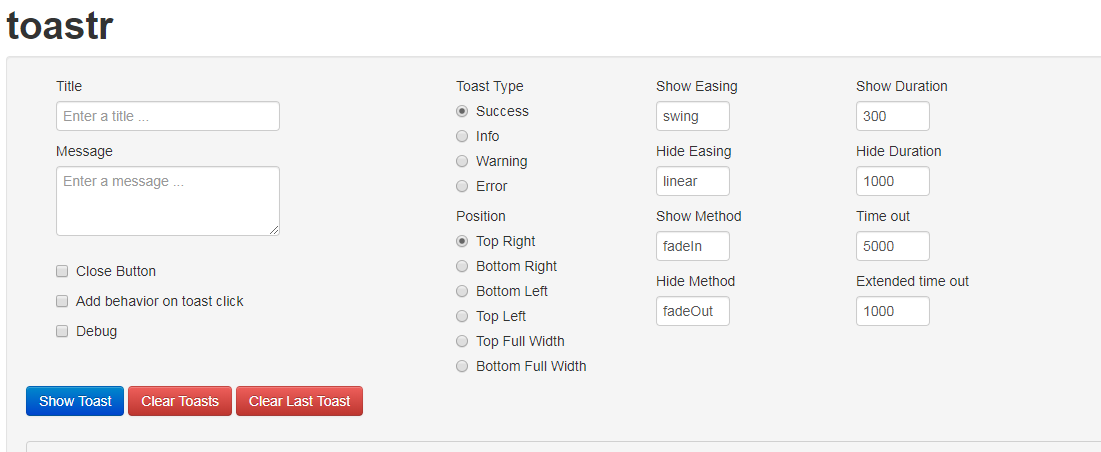
1764toastr ialah perpustakaan JavaScript untuk pemberitahuan tidak menyekat. jQuery diperlukan. Matlamat kami adalah untuk mencipta perpustakaan teras ringkas yang boleh disesuaikan dan diperluaskan.

 3194
31943D realistik labah-labah dinamik merangkak labah-labah web kanvas muat turun kod animasi kesan khas. Muat turun subprot enjin fizik sumber terbuka javascript html5 yang berkuasa dengan kesan merangkak labah-labah tiruan. Menyokong tetikus untuk menarik sarang labah-labah dan labah-labah untuk merangkak untuk menukar arah.

 1484
1484JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Bahasa Penanda Universal Standard), acara, melaksanakan kesan animasi, dan dengan mudah menyediakan A

 1156
1156JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.

 1987
1987JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.

 3091
3091JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.

 1033
1033JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.

 1212
1212JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.

 1311
1311JQuery ialah satu lagi perpustakaan Javascript yang sangat baik selepas prototaip. Ia adalah pustaka js ringan yang serasi dengan CSS3 dan pelbagai penyemak imbas (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ dan versi seterusnya tidak lagi menyokong pelayar IE6/7/8). jQuery membolehkan pengguna memproses HTML dengan lebih mudah (aplikasi di bawah Standard Universal Markup Language), acara, melaksanakan kesan animasi dan menyediakan A dengan mudah untuk tapak web.

 2601
2601Ini ialah album foto akordion kesan khas dengan animasi elastik yang dicipta menggunakan javascript tulen. Apabila tetikus meluncur ke atas album gambar akordion, gambar yang sepadan akan mengembang secara mendatar, dan teks penerangan gambar akan meluncur ke atas secara menegak, mewujudkan rasa perbezaan visual. Arahan Perkenalkan fail slider.js ke dalam halaman

 5126
5126js ialah kesan khas js yang melaksanakan pembesaran dan penyeretan imej Ia merealisasikan fungsi pembesaran dan penyeretan Ia tidak menggunakan pemalam jquery Ia juga dilaksanakan dengan javascript asli butang keluar untuk mengawal imej Anda juga boleh menggunakan roda tetikus untuk mengezum masuk atau keluar imej.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

