
 1450
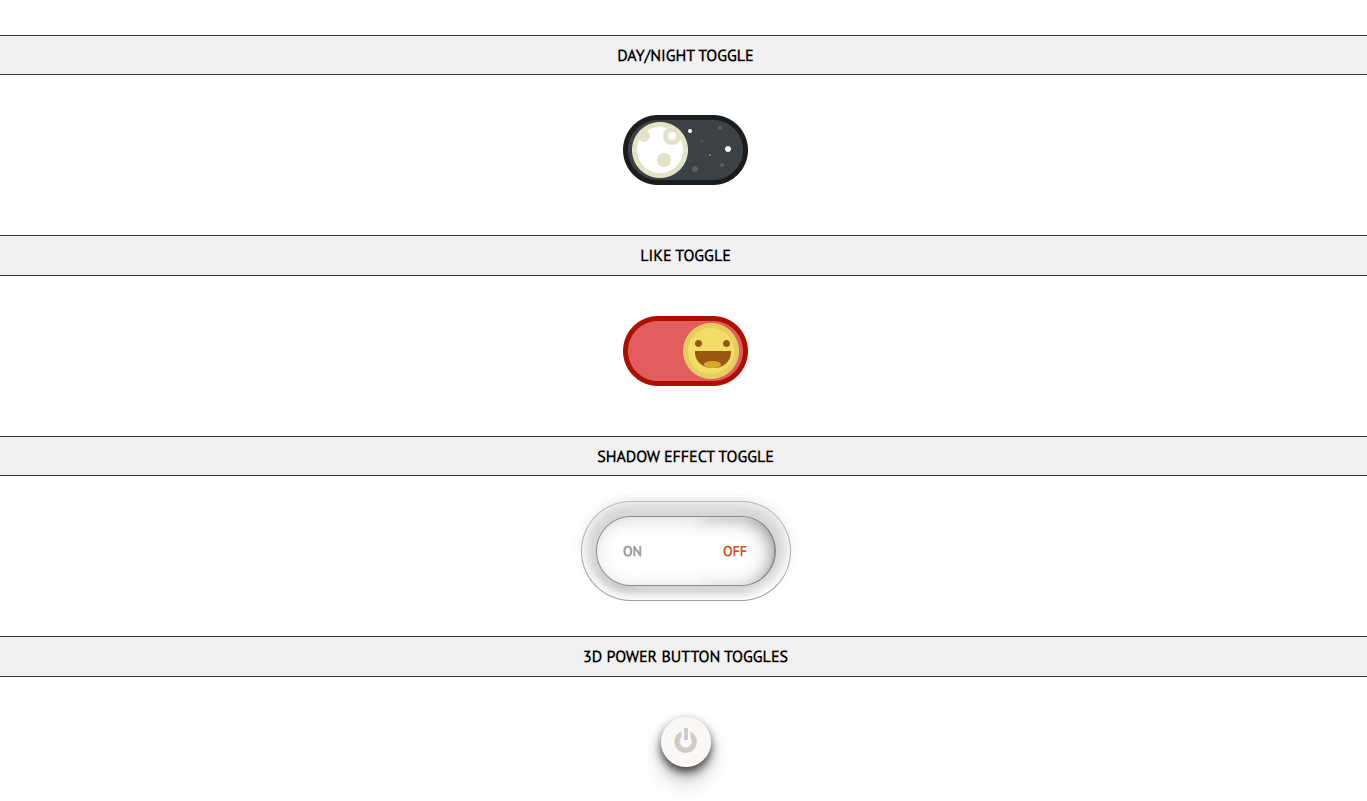
1450HTML5 SVG Wimbledon butang suis animasi kesan khas

 1632
1632Butang suis H5+svg untuk menukar kesan animasi

 503
503Kesan khas animasi penukaran butang suis html5 svg

 2285
2285CSS3 tulen menyedari kesan khas butang suis animasi Mengklik butang suis akan mempunyai kesan bercahaya Ia biasanya digunakan dalam pengurusan latar belakang.

 1458
1458Kesan khas animasi butang suis lampu tiga dimensi CSS3

 720
720Animasi butang suis CSS3 kreatif berbilang kumpulan yang menukar kesan khas

 595
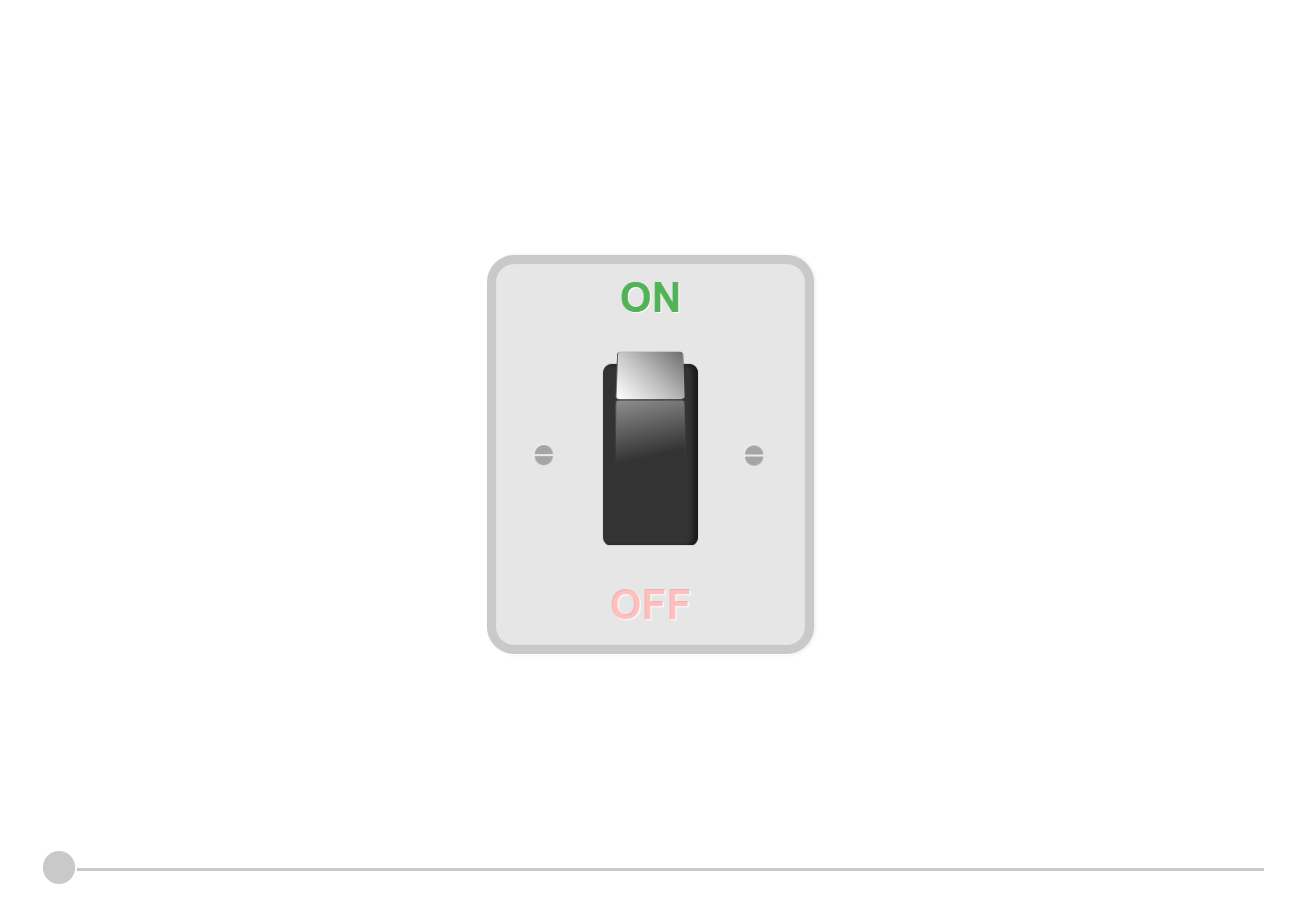
595Kesan khas animasi penukaran butang suis tiga dimensi html5 svg+css3 rata

 660
660Butang tetikus svg css3 untuk mengembangkan kesan khas animasi

 1440
1440butang css3, css3 3d, suis suis, butang suis

 448
448Kesan khas animasi butang bentuk berbilang pilih radio SVG ialah butang suis radio titik yang dibuat berdasarkan gsap svg Ia boleh menyemak butang semak dan menyerahkan kesan animasi krim butang.

 1886
1886css3 3d, sampul surat, klik butang untuk membuka atau menutup animasi sampul surat gambar, kesan pembukaan sampul gambar 3D

 1934
1934CSS3 tulen menyedari kesan penukaran suis butang bercahaya Kata-kata pada butang mempunyai kesan bercahaya.

 2979
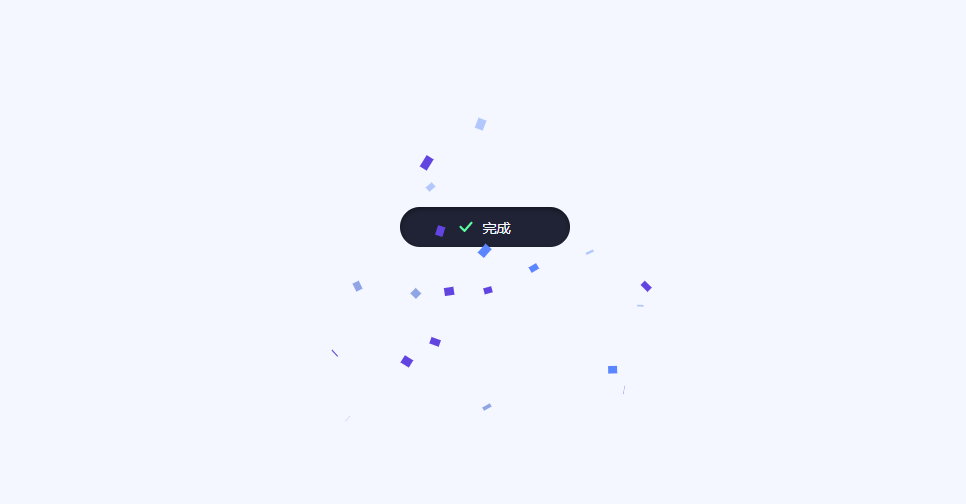
2979HTML5 adalah berdasarkan svg untuk mencipta butang klik tempat confetti berselerak dan jatuh, dan butang confetti berinteraksi dengan kesan animasi UI.

 3459
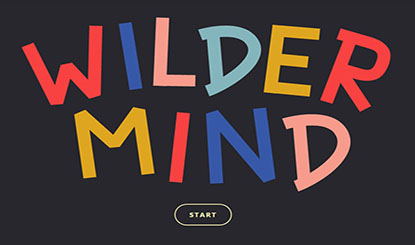
3459Kesan animasi main balik teks diperibadikan html5 svg ialah kesan khas untuk mengklik butang mula untuk menghidupkan paparan trajektori dan penulisan teks.

 1995
1995css3 animasi butang tiga dimensi kesan khas apabila tetikus meluncur ke atas butang dengan garisan Apabila tetikus diletakkan pada butang, garisan sempadan hilang dan terdapat kesan tiga dimensi Sama ada kita membangunkan laman web korporat atau a laman web pusat membeli-belah, kita boleh menggunakan butang untuk pendaftaran pengguna atau log masuk Gunakan kesan seperti ini!

 2194
2194Tetikus CSS3 tulen melalui butang latar belakang mengisi kesan khas Kesan khas animasi mengisi latar belakang butang direalisasikan melalui css3 Ia sangat sesuai untuk laman web korporat atau pusat membeli-belah Kesan butang biasanya digunakan untuk pendaftaran dan log masuk laman web ahli. Gunakan kesan khas animasi untuk menjadikan halaman lebih menyeronokkan.

 1591
1591Bootstrap3 menyembunyikan kod menu bar sisi gelongsor untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 2566
2566Bootstrap3 menyembunyikan kod menu bar sisi kiri gelongsor, yang membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 1751
1751Kod menu navigasi gelongsor tersembunyi jQuery bar sisi adalah cara untuk membuka dan menutup menu bar sisi melalui butang hamburger, dan menggunakan CSS3 untuk mencipta kesan animasi peralihan yang lancar.

 2259
2259Kod penukaran imej fokus jQuery pada halaman utama laman web muzik adalah kesan khas penukaran imej sepanduk yang sangat baik Ia akan memaparkan kesan khas imej karusel di stesen seterusnya Ia mempunyai butang kiri dan kanan untuk menukar dan menyembunyikan secara automatik butang menukar apabila meninggalkan fokus Ia juga merupakan kod kesan khas JS yang sangat baik.

