
 740
740Pergerakan tetikus Kanvas HTML5 mengikuti kesan khas animasi paralaks titik

 2912
2912Klik kanvas untuk mengikuti kesan khas pergerakan tetikus

 5953
5953Muat turun kod animasi kanvas api 3D dengan kesan paralaks mengikut pergerakan tetikus.

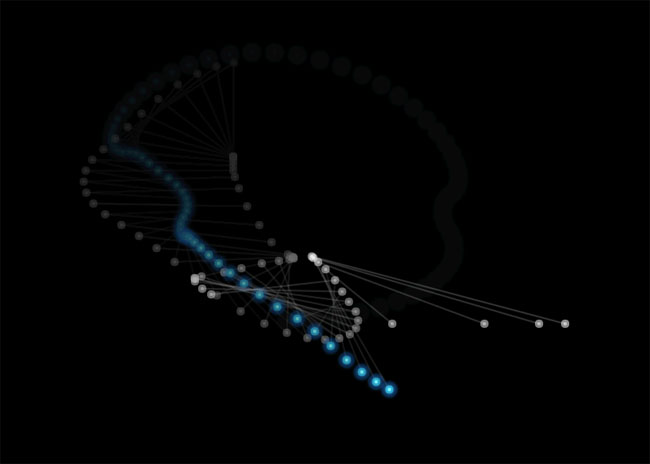
 8055
8055Berdasarkan kanvas, cipta kesan animasi penyebaran zarah titik berwarna-warni yang mengikut pergerakan tetikus.

 1325
1325Zarah bergerak tetikus kanvas h5 berikutan kesan khas animasi

 3011
3011jQuery+CSS3+HTML5 kesan khas animasi paralaks pergerakan poster filem

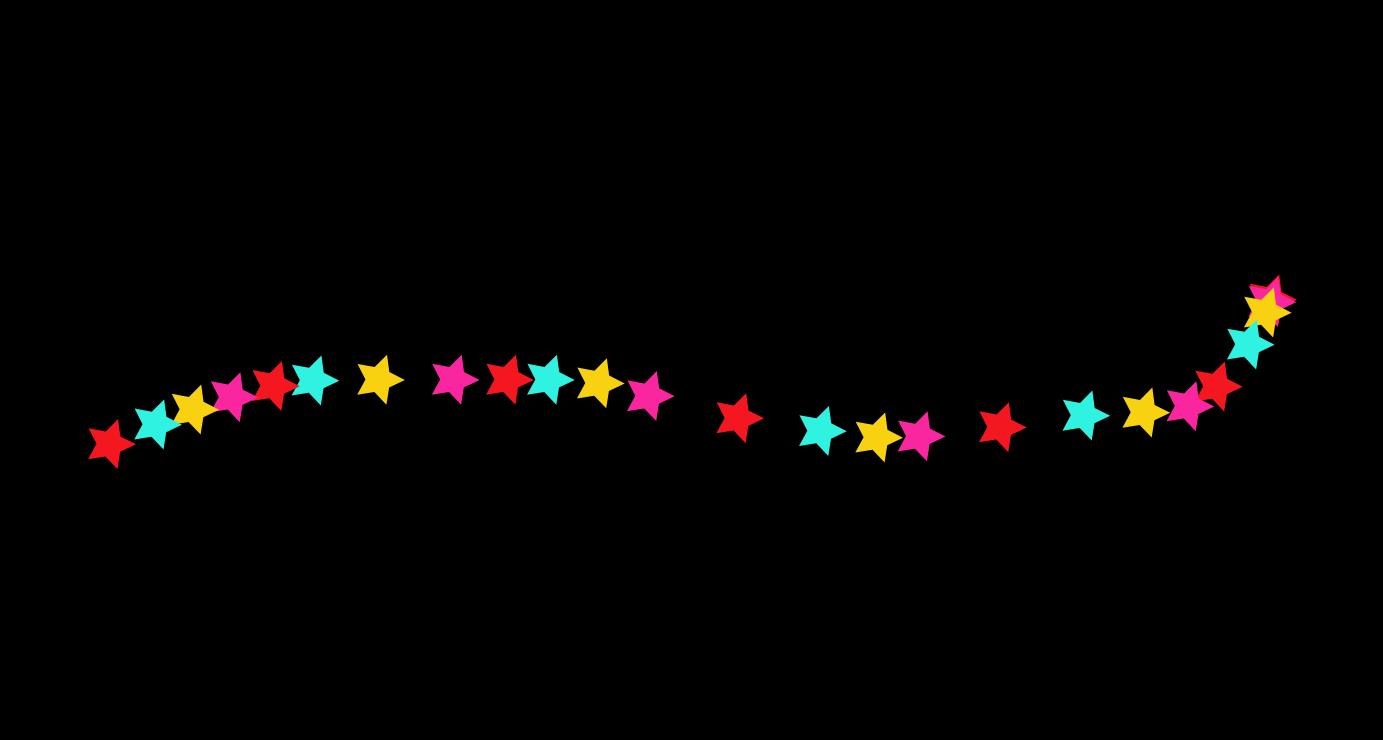
 1659
1659Bintang warna svg html5 mengikuti kesan khas animasi bergerak kursor tetikus

 838
838Tetikus jQuery meluncur ke atas latar belakang gambar bulat kesan khas animasi perbezaan visual

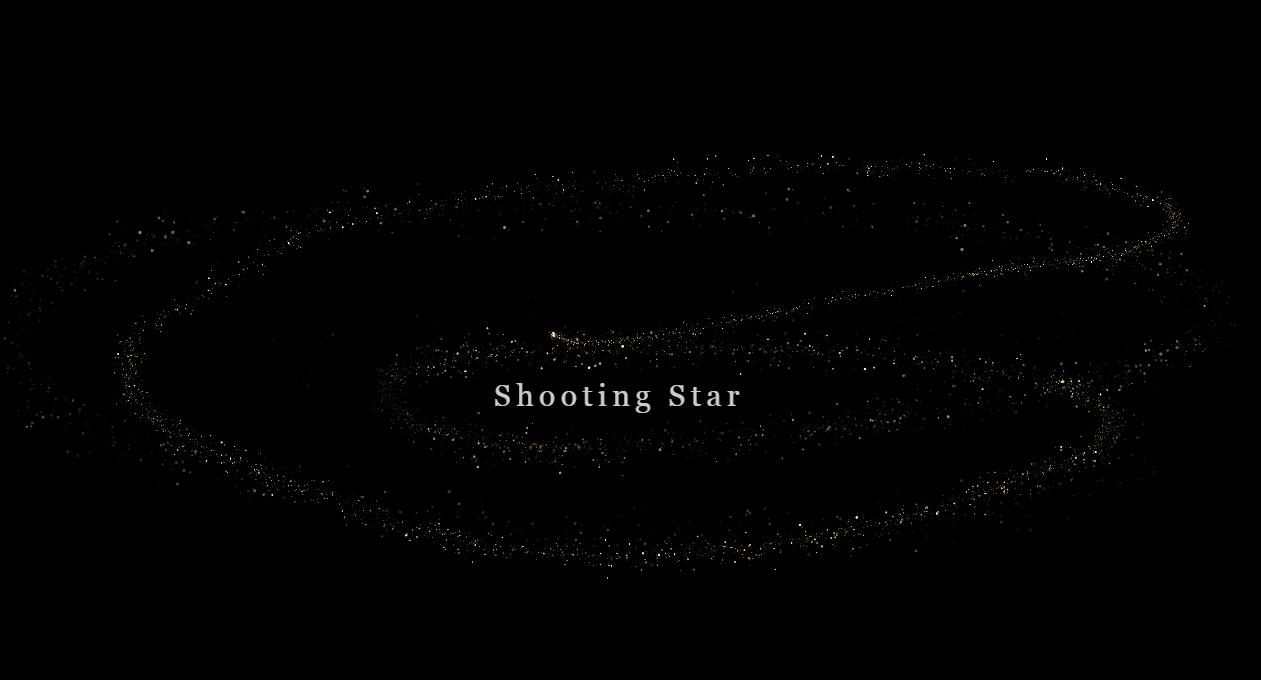
 3003
3003Langit berbintang, zarah reben, meteor, lintasan, animasi, pergerakan tetikus, kesan paralaks, pemalam kesan khas js

 4763
4763Kesan khas paralaks latar belakang zarah skrin penuh HTML5 ialah zarah jejaring skrin penuh berikutan kesan khas animasi latar belakang paralaks tetikus yang dihasilkan berdasarkan Kanvas HTML5.

 7677
7677Buat putaran bulat zarah berdasarkan kanvas, dan ikut tetikus untuk menggerakkan kesan khas kursor zarah.

 2503
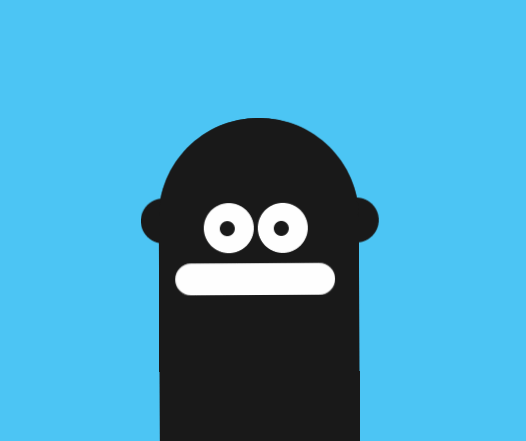
2503jQuery mencipta animasi ekspresi jelek mengikut tetikus berdasarkan atribut css3 Semasa tetikus bergerak, mata, mulut dan badan bergerak dengan pelbagai kesan ekspresi.

 5075
5075Zum berbilang gambar dan ikut tetikus untuk menggerakkan animasi kursor gambar untuk memaparkan kesan khas.

 5682
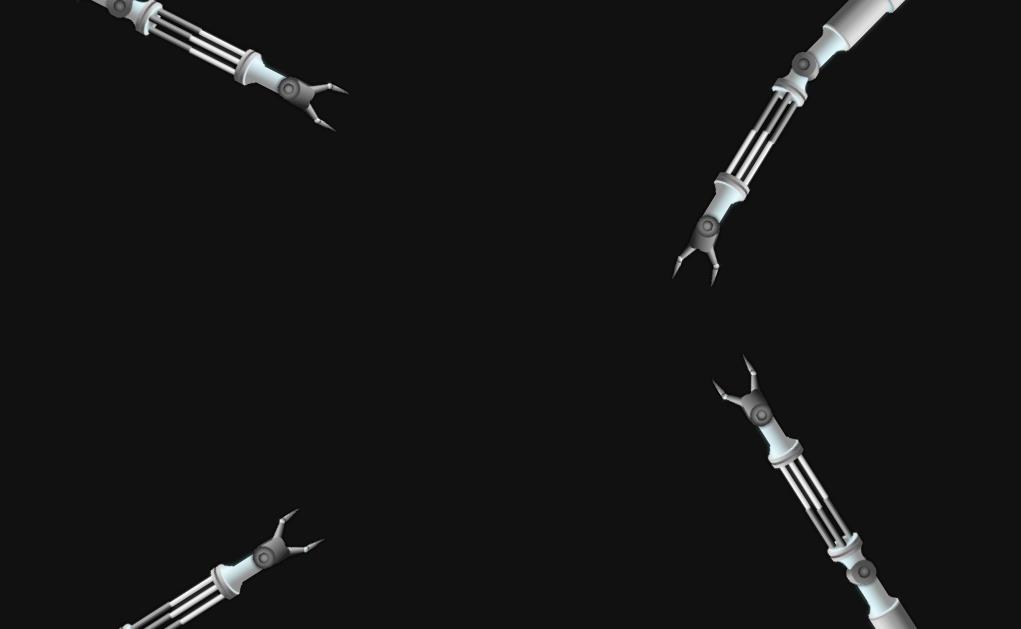
5682HTML5 css3 mencipta animasi lengan robot dan tetikus mengawal pergerakan lengan robot.

 3146
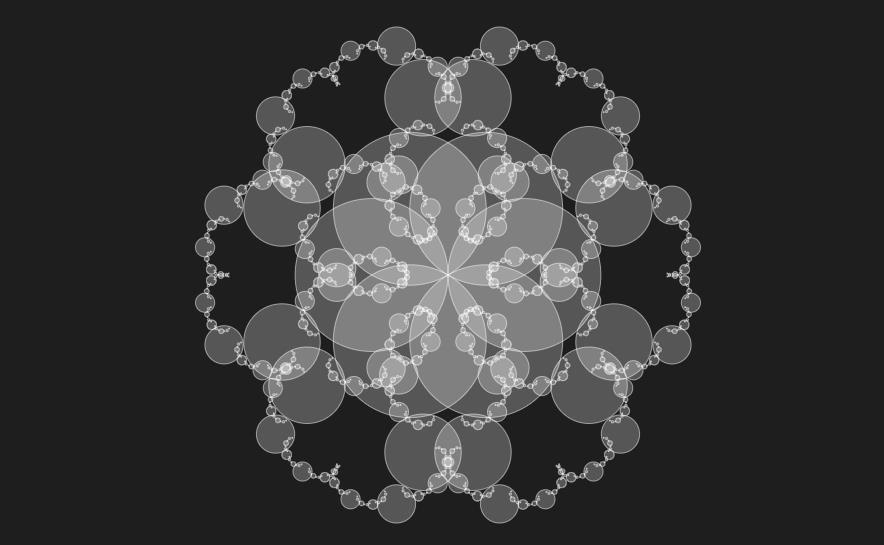
3146Berdasarkan kanvas mengikuti pergerakan tetikus grafik dakwat untuk menjana kesan khas, kesan khas animasi cawangan gaya dakwat.

 2367
2367Kanvas HTML5 melukis animasi garland bulatan berbilang titik dan melukis pelbagai kesan bentuk garland melalui pergerakan tetikus.

 5394
5394Zarah reben langit berbintang bergerak merentasi animasi seperti meteor dengan kesan paralaks js kesan khas muat turun pemalam. Animasi latar belakang kesan khas reben tiga dimensi 3D, menyesuaikan diri dengan telefon mudah alih.

 1835
1835Ikuti kod animasi gambar (jQuery) secara mendatar, kesan visual yang menakjubkan, gerakkan tetikus ke atas gambar untuk memaparkan pengenalan terperinci gambar. Bergantung pada arah di mana tetikus bergerak masuk dan keluar, arah masuk dan keluar juga berbeza. Serasi dengan penyemak imbas arus perdana (tidak serasi dengan ie6)

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

