
 4647
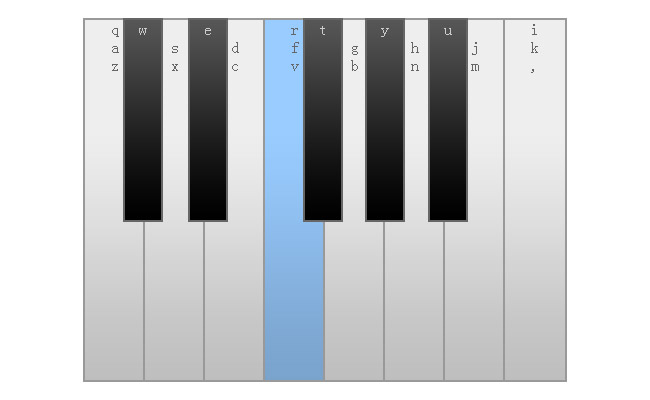
4647HTML5 melaksanakan kesan khas piano web Ia masih boleh digunakan pada beberapa tapak web alat muzik, seperti beberapa produk muzik, dan kemudian kesannya boleh dimainkan melalui halaman web Pengalaman pengguna PHP Cina mengesyorkan muat turun.

 1640
1640Kesan piano bulat HTML5 SVG yang boleh dimainkan

 726
726HTML5 merealisasikan kesan khas e-buku mengubah halaman 3D

 2062
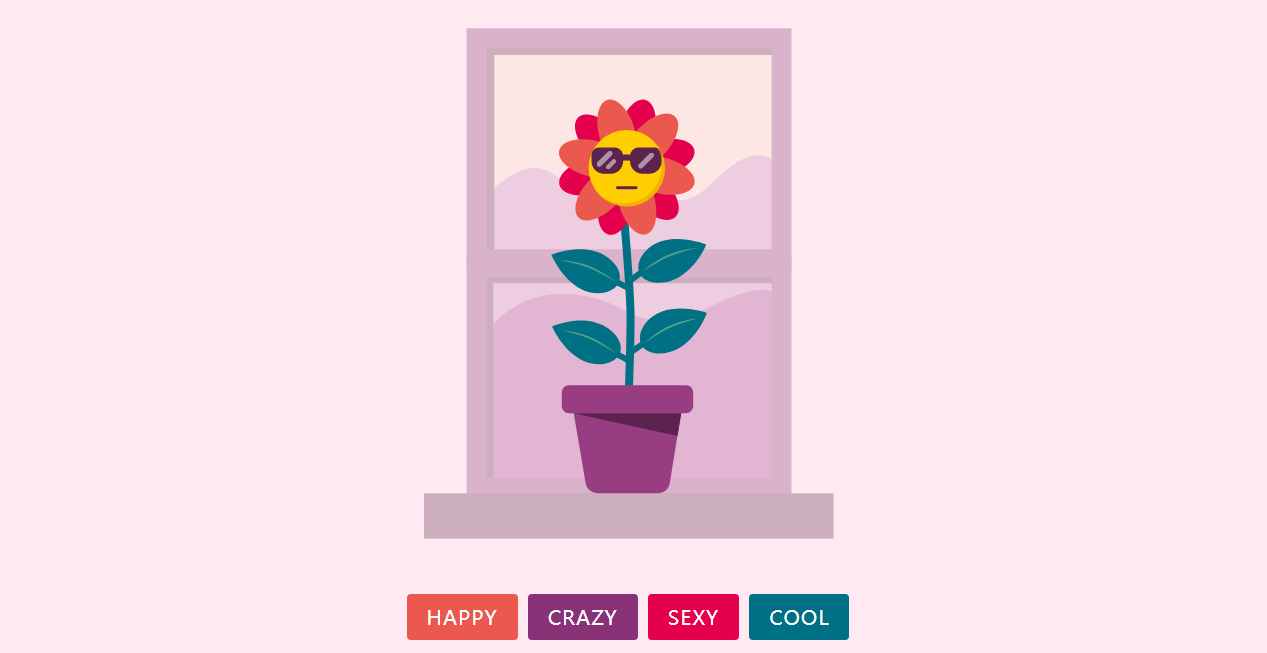
2062HTML5 melaksanakan kesan khas animasi ekspresi bunga

 2270
2270HTML5+css3 merealisasikan kesan khas animasi berterusan zoetrope

 2633
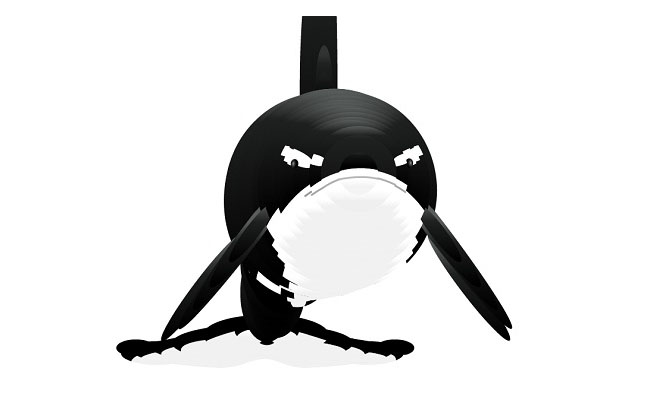
2633HTML5 melaksanakan kesan khas renang paus akan mengikut tetikus Anda boleh mencapai kesan ini dan juga boleh menggunakannya pada tapak web PHP Cina mengesyorkan muat turun.

 2501
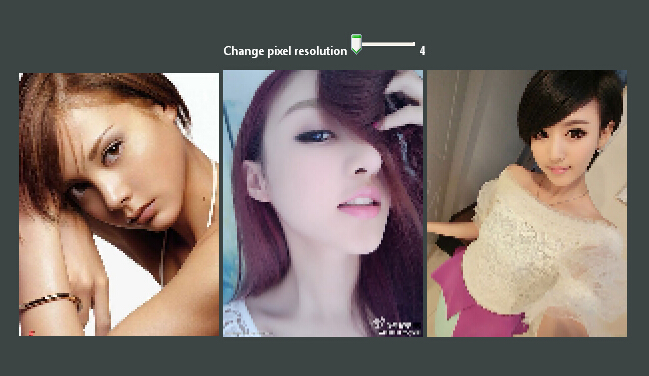
2501Realisasikan kesan khas mozek berdasarkan kanvas HTML5 Ia adalah kod kesan khas gambar HTML5 yang menyokong penyesuaian tahap kabur mozek Ia adalah kesan khas halaman H5 yang sangat baik.

 5462
5462Pelaksanaan HTML5+JS yang sangat baik bagi kod kesan khas loteri kad contengan Ia dilaksanakan berdasarkan jQuery dan menyokong penggunaan halaman mudah alih responsif dan smearing mudah alih Kaedah ini sering digunakan dalam pemasaran mikro hari ini, dan pengalaman pengguna adalah sangat bagus.

 1720
1720Kod sumber kesan khas animasi penukaran slaid yang dilaksanakan dalam HTML5 ialah kesan khas penukaran slaid html5+css3 Ia adalah kesan istimewa yang saya sukai sejak dahulu lagi bimbang saya tidak akan menemuinya lagi, jadi saya memuat naiknya dengan cepat, kod ini sesuai untuk digunakan pada semua halaman web, dan rakan-rakan yang memerlukan boleh datang untuk memuat turun dan menggunakannya.

 4339
4339Kod menu akordion gelongsor CSS3 tulen ialah kesan akordion berdasarkan font-awesome.css.

 1691
1691Kesan akordion mendatar jQuery ialah kod kesan khas paparan gelongsor akordion yang dilaksanakan berdasarkan fsbanner.js.

 1917
1917Akordion gelongsor hijau muda ialah kesan khas pensuisan akordion animasi berdasarkan jquery+css3.

 2222
2222CSS3 merealisasikan kesan khas animasi lingkaran 3D Ia adalah kesan khas animasi lingkaran berdasarkan html5+css3.

 4587
4587Pengeluaran halaman web akordion ialah menu akordion responsif tetikus menukar kesan khas berdasarkan jquery.

 5348
5348Kesan pratonton gelongsor akordion automatik jquery ialah kesan pensuisan gelongsor akordion automatik berdasarkan jquery.

 1749
1749Kod paparan senarai akordion menegak jQuery ialah kesan akordion baru, dilaksanakan berdasarkan Bootstrap.

 1807
1807Kod akordion rata Yunzhixun jQuery ialah kesan akordion gaya rata berbilang warna berdasarkan jQuery.

 2042
2042Kesan akordion responsif tetikus jQuery ialah kod kesan akordion berdasarkan jquery+css3 yang membolehkan tetikus meluncur ke atas, melayang dan meregangkan untuk memaparkan keseluruhan imej.

 2069
2069Pelaksanaan jquery bagi kesan teks 3D tindanan adalah sangat keren, dan kod pelaksanaannya juga sangat mudah Ia tidak menggunakan elemen HTML5 dan CSS3, dan dilaksanakan menggunakan kod Jquery.

 777
777Kesan khas menu ikon akordion biru js ialah akordion gaya biru ke atas dan ke bawah mengecut dan mengembangkan kod menu berdasarkan js+css3.

