
 1809
1809Butang suis H5+svg untuk menukar kesan animasi

 657
657Kesan khas animasi penukaran butang suis html5 svg

 3311
3311css3+svg+js, suis butang kelabu dan putih, animasi penukaran butang

 954
954Animasi butang suis CSS3 kreatif berbilang kumpulan yang menukar kesan khas

 845
845Kesan khas animasi penukaran butang suis tiga dimensi html5 svg+css3 rata

 1315
1315Butang suis css3 tulen dengan kesan khas penukaran siang dan malam

 959
959Satu HTML5 SVG tiga pilihan butang suis menukar kod animasi

 1612
1612HTML5 SVG Wimbledon butang suis animasi kesan khas

 1685
1685jQuery adalah berdasarkan honeyswitch.js untuk meniru kesan penukaran butang suis Apple

 2468
2468H5+CSS3 kod penukaran butang tatal ekspresi muka smiley

 2635
2635CSS3 tulen menyedari kesan khas butang suis animasi Mengklik butang suis akan mempunyai kesan bercahaya Ia biasanya digunakan dalam pengurusan latar belakang.

 1609
1609Kesan khas animasi butang suis lampu tiga dimensi CSS3

 784
784Satu CSS3 tulen ekspresi muka smiley suis menatal kod pensuisan

 1466
1466Kesan khas animasi penukaran suis bola HTML5

 2272
2272CSS3 tulen menyedari kesan penukaran suis butang bercahaya Kata-kata pada butang mempunyai kesan bercahaya.

 2222
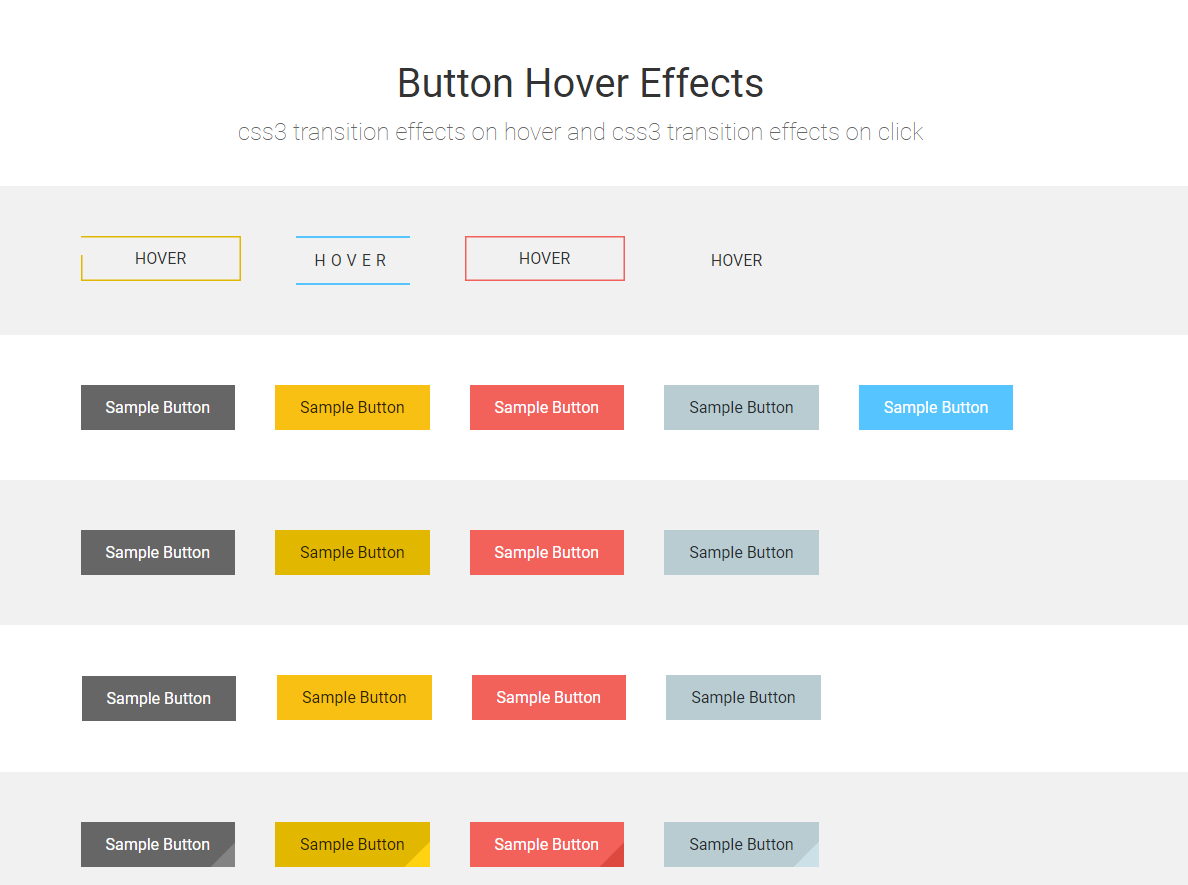
2222butang hover tetikus css3 gelongsor menukar animasi kesan khas

 2271
2271Peta fokus butang indeks titik animasi SVG HTML5 menukar kesan khas

 1207
1207Peta fokus butang indeks titik animasi SVG HTML5 menukar kesan khas

 856
856Butang tetikus svg css3 untuk mengembangkan kesan khas animasi

 1340
1340Butang anak panah mengawal grafik jQuery dan teks menatal ke atas dan ke bawah kesan penukaran

