2151
2151Menu navigasi gaya sarang lebah jQuery tidak serasi dengan IE6, 7 dan 8.

 1872
1872H5+jQuery Sass kod menu navigasi responsif

 909
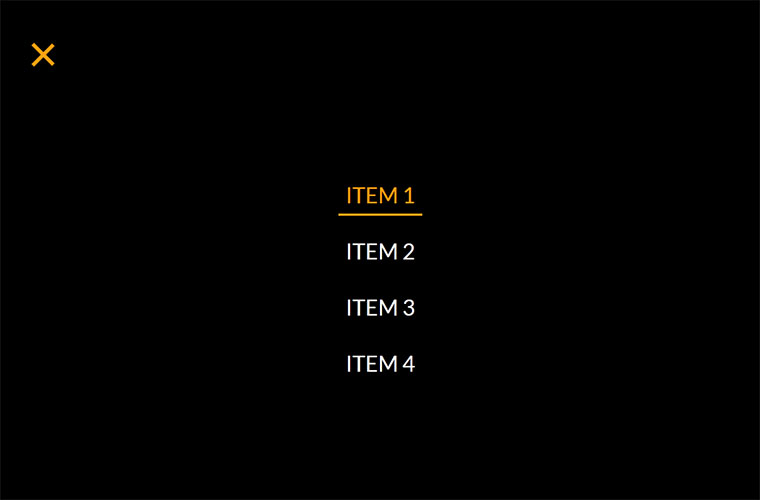
909Kod penukaran menu navigasi responsif JS ialah menu penukaran navigasi responsif yang dipaparkan dalam susunan lajur menegak.

 2259
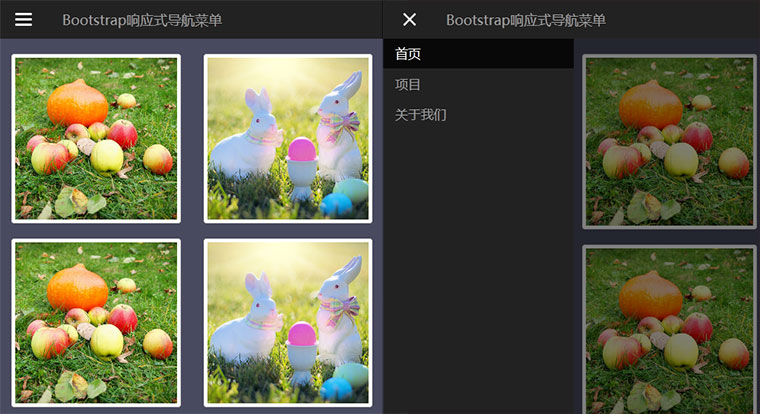
2259Kod menu navigasi bar sisi responsif Bootstrap

 2231
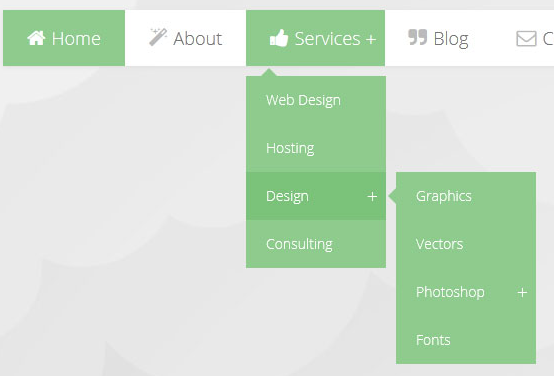
2231Kod navigasi menu lungsur turun berbilang peringkat responsif CSS3

 2097
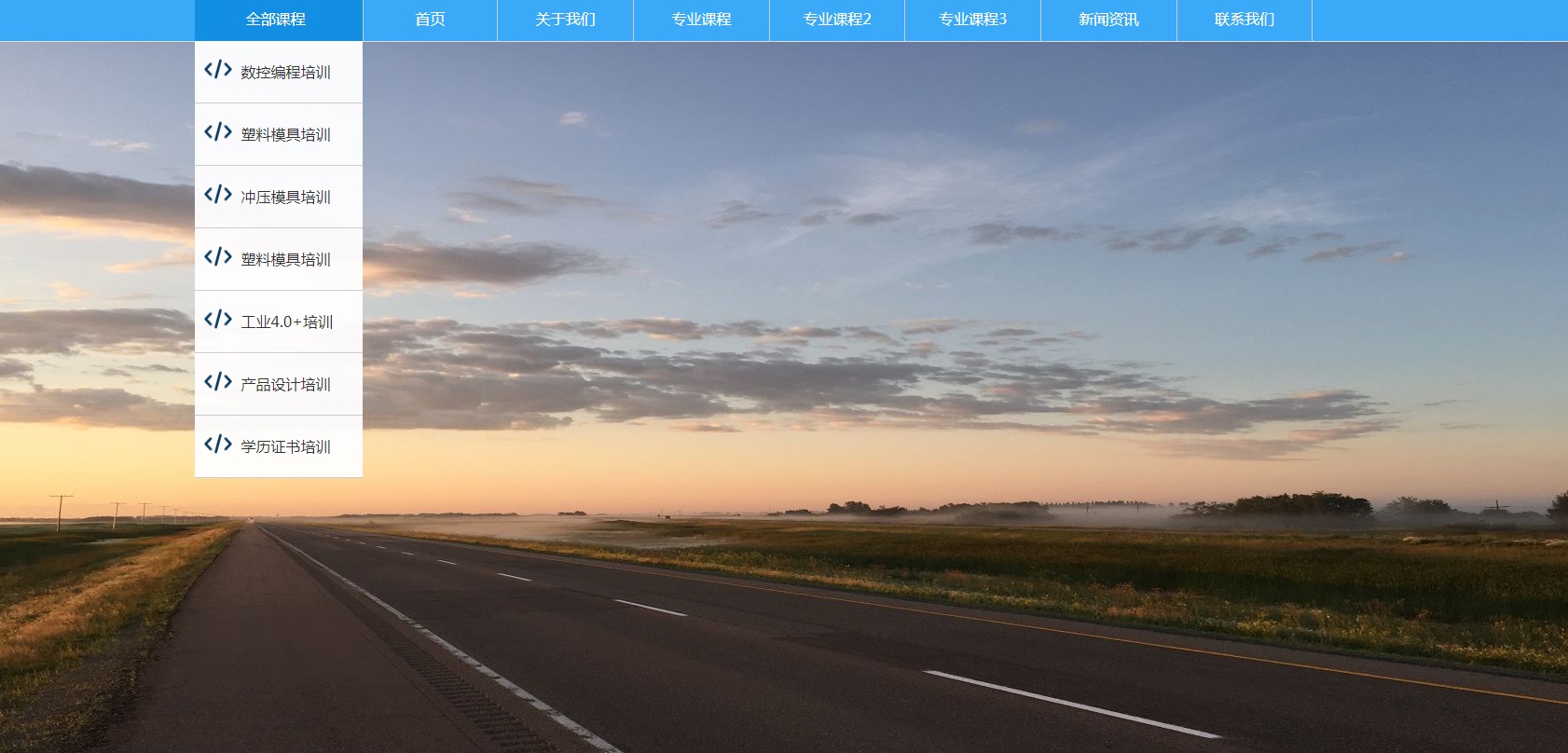
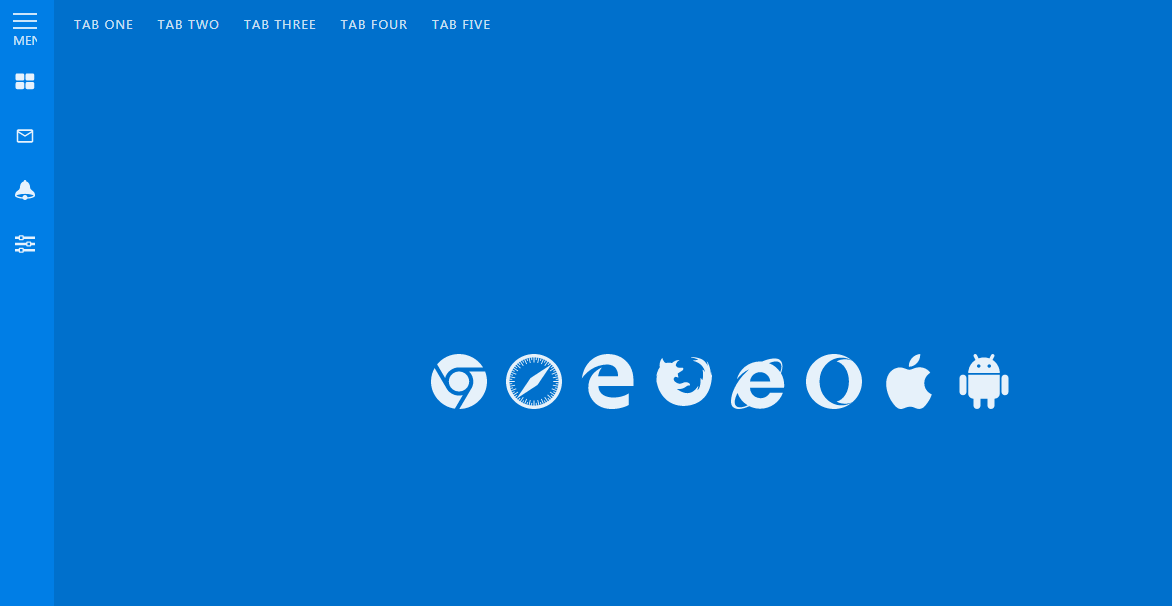
2097CSS3 kod menu lungsur navigasi sisi responsif

 648
648Kod menu lungsur lepak navigasi tapak web jQuery ialah kod gaya yang sesuai untuk paparan menu navigasi atas tapak web.

 2687
2687HTML5 Bootstrap kod menu lungsur navigasi mudah alih responsif

 1972
1972Kod menu navigasi berbilang peringkat bootstrap adalah berdasarkan bootsnav dan mempunyai beberapa pemprosesan pengindahan pada gaya menu.

 2078
2078Kod menu navigasi ikon menegak CSS3 ialah kesan khas responsif untuk memaparkan menu navigasi sekunder melalui tetikus.

 1250
1250kod menu lungsur navigasi tapak web jQuery

 716
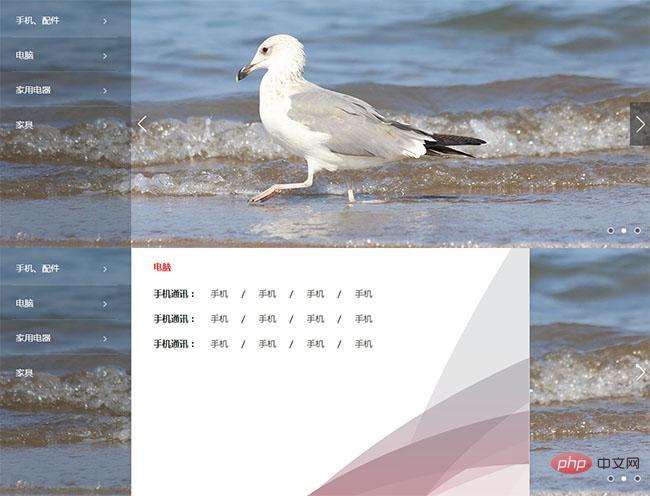
716Imej fokus sepanduk dengan kod menu navigasi ialah kaedah pengeluaran js asli untuk penukaran karusel imej sepanduk pusat membeli-belah mudah alih dan menggabungkan kod gaya reka letak dengan navigasi kategori.

 756
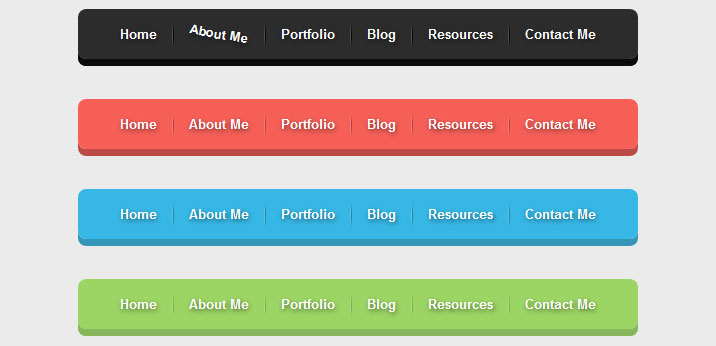
756Kod menu navigasi sudut bulat jQuery ialah kod bar navigasi sudut bulat laman web yang ringkas dan praktikal.