
 1345
1345jQuery ditambah kod menu ikon putaran kiub CSS3 3D

 473
473Kesan khas animasi putaran kiub 3D kiub CSS

 302
302Pautan kiub berputar 3D CSS3 tulen dengan ikon bukan sahaja mempunyai ikon kecil, tetapi juga animasi kiub akan terbalik apabila anda mengklik dan meluncur tetikus.

 5460
5460Buat kesan khas animasi putaran persegi kubus 3D berdasarkan TweenMax yang menggabungkan berbilang gambar.

 4955
4955Animasi penukaran putaran automatik peta fokus kiub 3D dilaksanakan dalam CSS3 tulen

 1739
1739CSS3 kiub 3D flip halaman web memuatkan kesan animasi

 2306
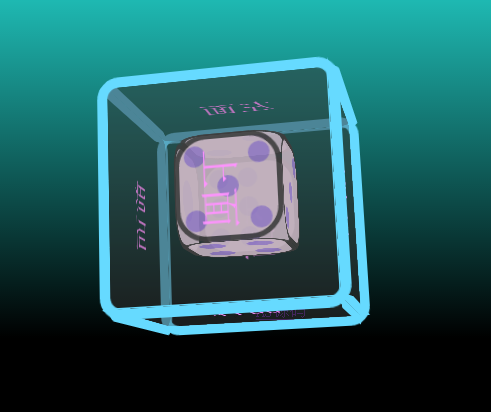
2306Kesan khas animasi putaran kiub gambar 3D css3 tulen memerlukan pengetahuan asas putaran 3D Jika anda meletakkan kesan istimewa sedemikian pada tapak web peribadi anda, ia akan menjadi sangat keren Jika anda menambah muzik latar belakang ke halaman web, kesannya juga sangat bagus.

 3398
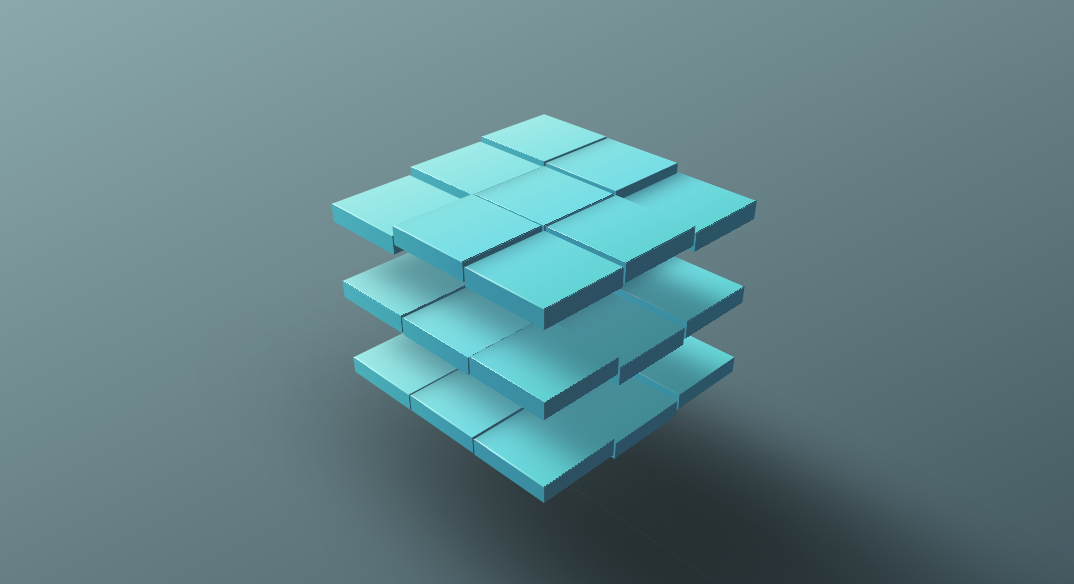
3398Kesan khas animasi putaran Kubus Rubik 3D CSS3+H5

 5525
5525Kesan khas halaman web animasi kilat berputar kiub warna kecerunan yang boleh digunakan dalam mana-mana pengeluaran halaman web

 2437
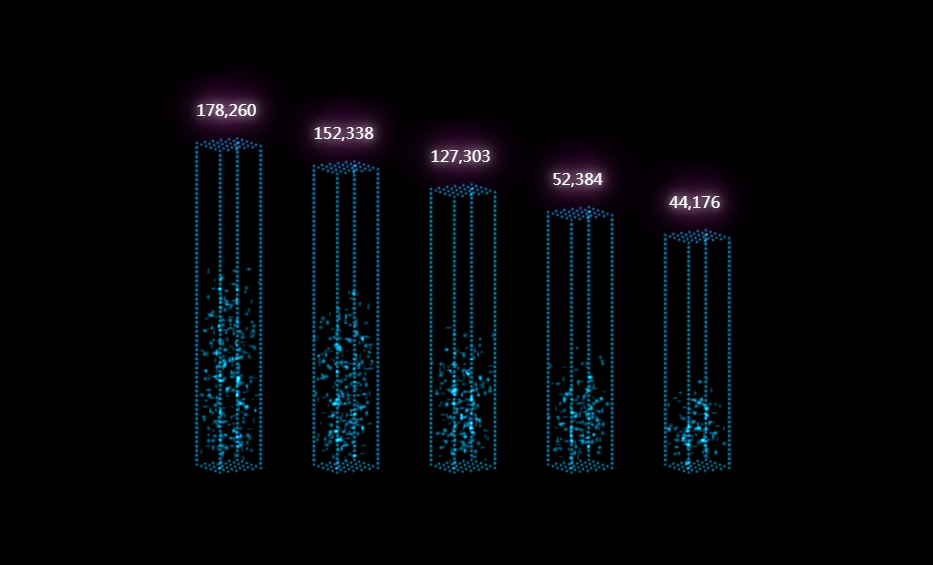
2437Histogram kiub 3D three.js yang sangat indah dan sejuk dengan animasi zarah

 2455
2455Cipta kesan khas animasi sfera sci-fi berputar 3D dengan CSS3

 344
344Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 2403
2403Kesan lilitan stereoskopik 3D tetikus CSS3 ialah kesan khas animasi kiub tiga dimensi yang mengesan arah tetikus.