6617
66176 kod gaya halaman CSS3 yang ringkas dan cantik

 1748
17486 kesan khas yang hebat untuk memaparkan lapisan topeng apabila tetikus meluncur ke atas gambar.

 1919
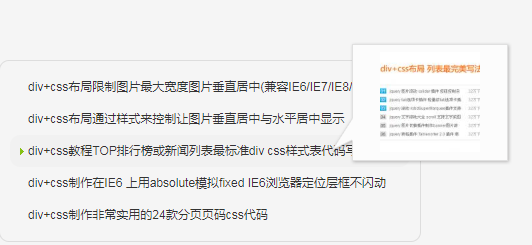
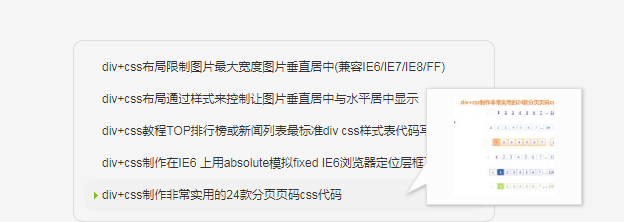
1919Klik zum lalai JS untuk memaparkan muat turun kod imej menu navigasi 6 sisi

 1194
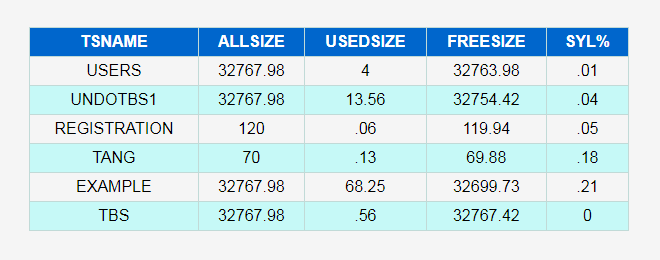
1194css3 mengawal jadual jadual untuk menyerlahkan baris ganti

 1793
1793jQuery+CSS3 pemalam paparan imej pembesaran tetingkap timbul timbul

 1837
1837Tetikus CSS3 bergerak ke bawah untuk memaparkan kod QR

 786
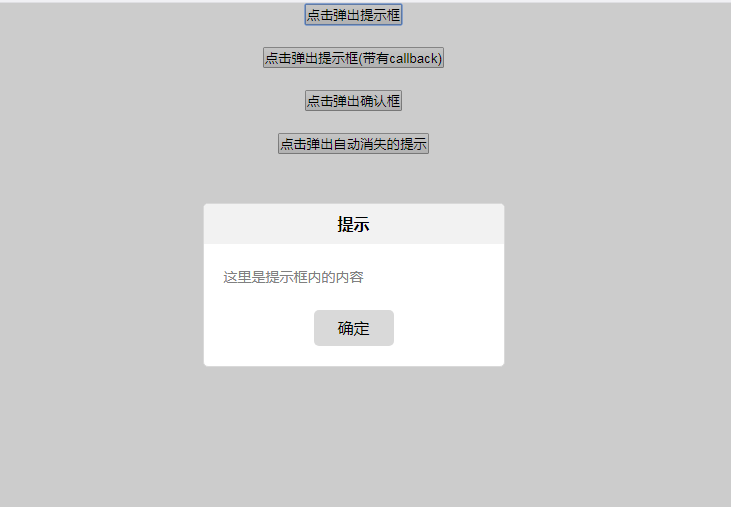
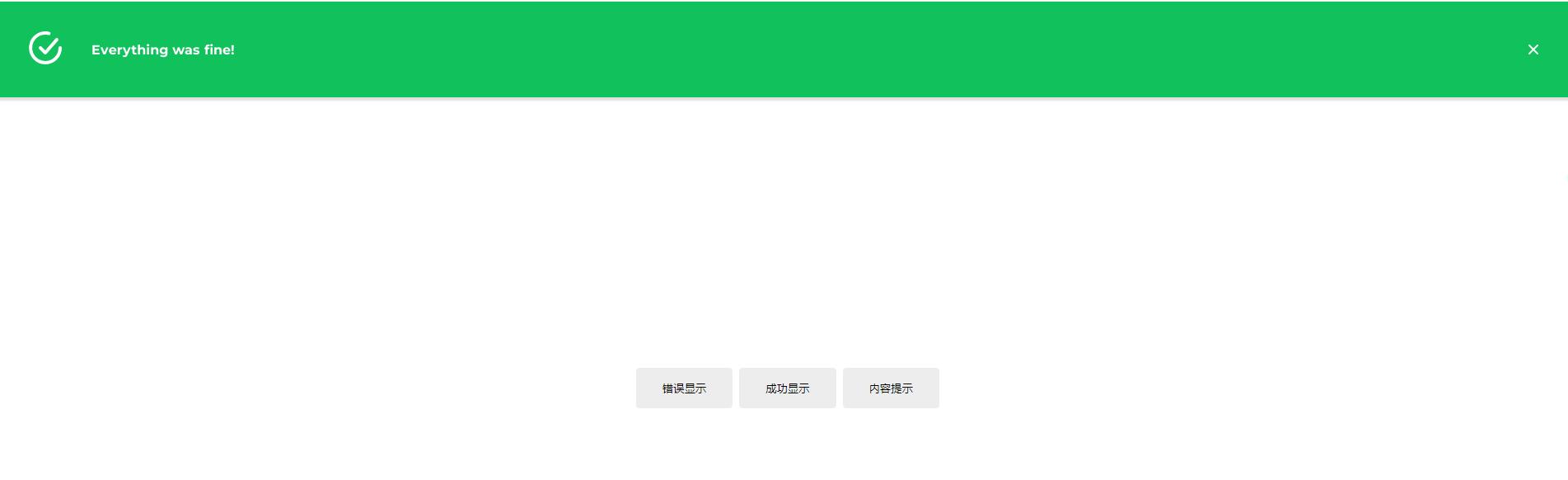
786Butang klik js+css3 untuk memaparkan kesan khas animasi maklumat gesaan sepanduk atas

 2357
2357Kod gesaan bar kemajuan pendaftaran pengguna CSS3+html5

 1902
1902Kesan membalikkan reka letak kad paparan produk css3

 879
879Kesan khas gambar rajah struktur atom dinamik css3 svg

 808
808Tetikus butang css3 memaparkan kesan rangka wayar

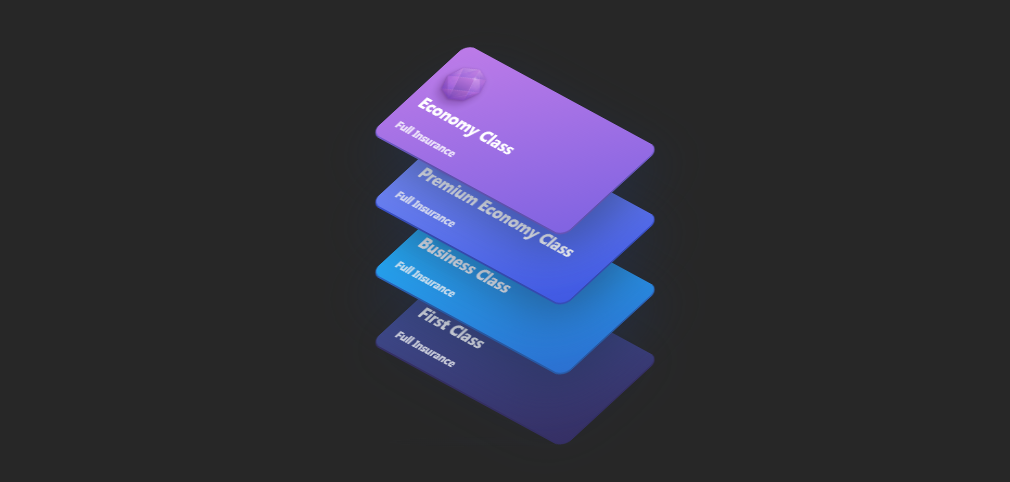
 1291
1291Kad bank 3D lukisan CSS3 melata memaparkan kesan khas

 885
885Tajuk teks animasi CSS3 tulen memaparkan kesan khas

 912
912Kesan khas gambar css3 yang memaparkan teks apabila tetikus melayang di atasnya