
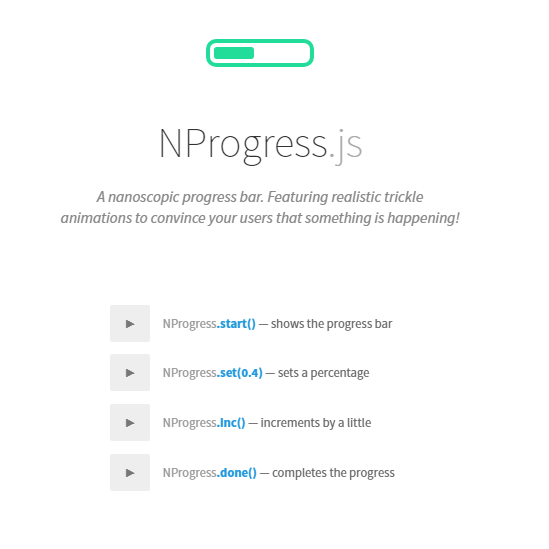
 1429
1429kesan bar kemajuan memuatkan halaman nprogress.js

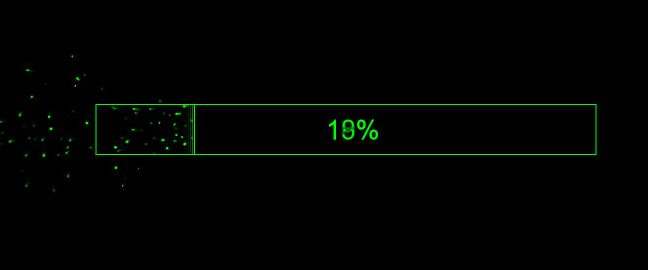
 1604
1604Bar kemajuan animasi zarah kanvas HTML5 memuatkan kesan khas

 1263
1263Kesan bar kemajuan pemuatan peralihan gaya iOS

 789
789Kesan khas animasi bar kemajuan pemuatan warna css3

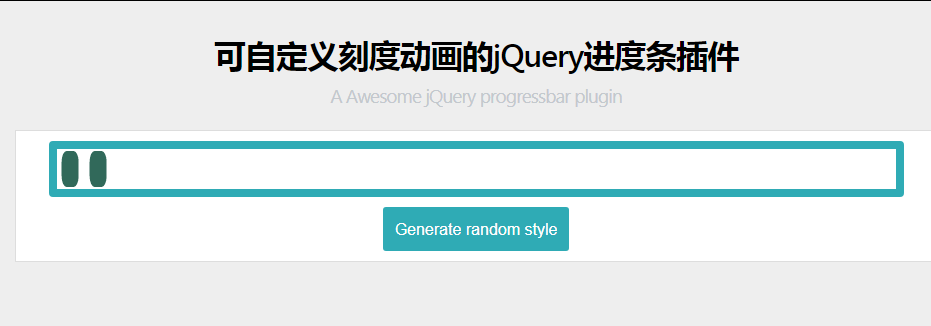
 1353
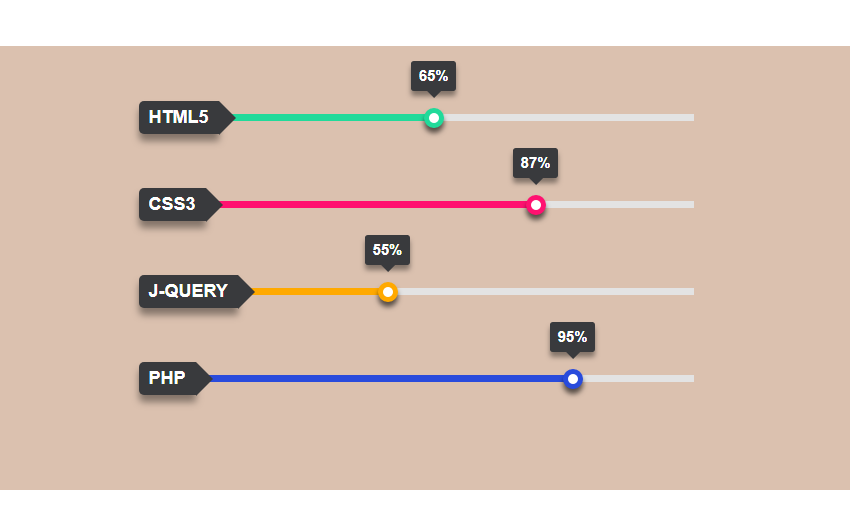
1353Peratusan jQuery bar kemajuan animasi memuatkan kod

 692
692Kartun tupai pembajak salji memuatkan animasi bar kemajuan kesan khas

 1654
1654css3 klik butang hantar untuk memuatkan kesan khas animasi bar kemajuan

 2125
2125css3 melaksanakan klik butang hantar untuk memuatkan kesan animasi bar kemajuan

 1177
1177Kesan bar kemajuan animasi dilaksanakan dengan CSS3

 1962
1962Kesan animasi bar kemajuan pekeliling CSS3 ialah kesan animasi bar kemajuan peratusan bulat yang dilaksanakan oleh CSS3 SVG, yang boleh digunakan untuk menunjukkan penguasaan dan kecekapan kemahiran.

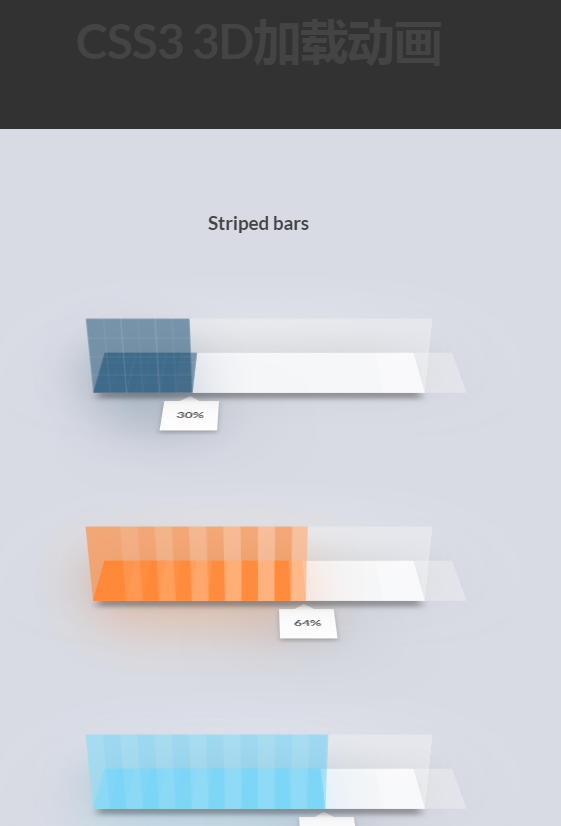
 727
7273 html5+css3 3D peratusan kesan animasi bar kemajuan yang cantik

 1856
1856Kesan animasi bar kemajuan warna jQuery+CSS3 ialah kesan animasi pemuatan yang memaparkan bar kemajuan dalam bentuk peratusan.

 3214
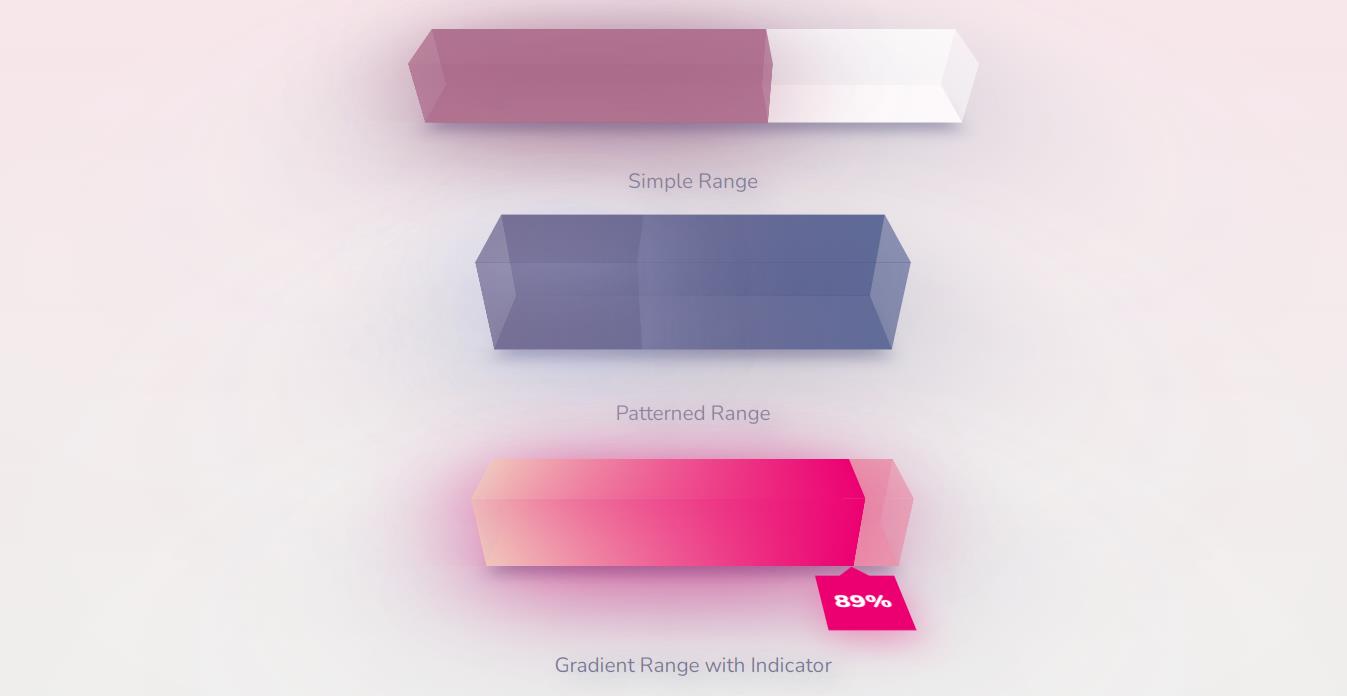
3214atribut latar belakang css3 menarik kesan khas animasi pemuatan bar kemajuan kecerunan. Ini ialah kesan interaktif bar kemajuan.

 2322
2322Kod bar kemajuan ujian kelajuan Internet HTML5 ialah kesan khas animasi pemuatan bulat.

 2589
2589Berdasarkan pauseresume, muat naik dengan bar kemajuan svg memainkan animasi jeda dan muat naik memaparkan nombor fail dan kesan kemajuan.

 1910
1910Kesan undian jQuery dengan animasi ialah kesan undian jQuery yang menjadikan bar kemajuan secara beransur-ansur berkembang apabila butang undian diklik.

 2711
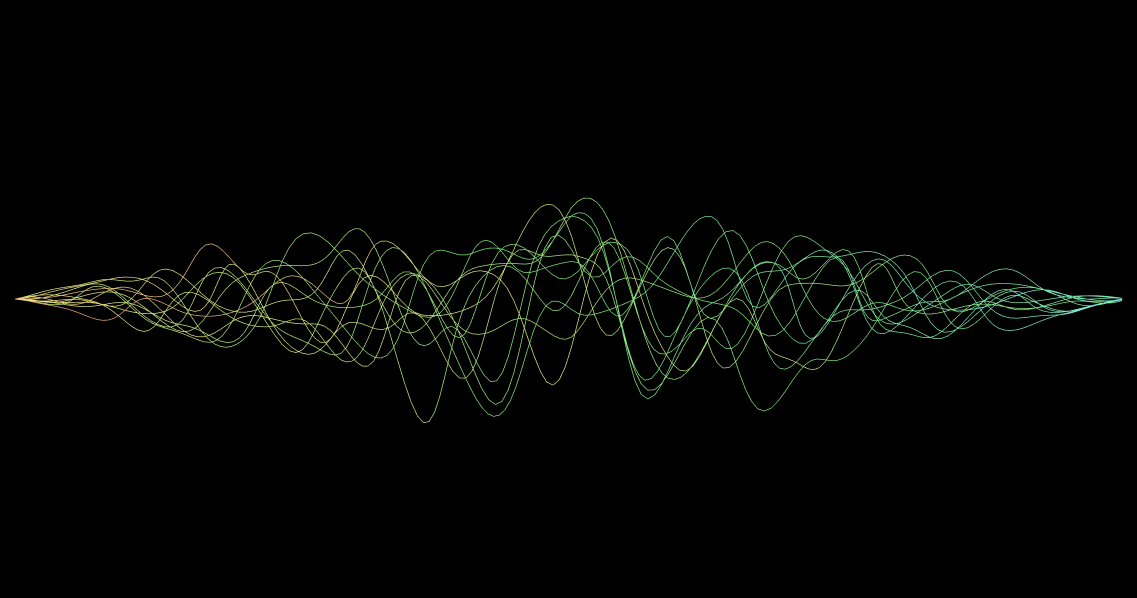
2711Muat turun kod animasi kanvas untuk kesan pecutan belitan 3D abah-abah wayar berwarna-warni. Tekan lama mana-mana kekunci atau tekan lama butang tetikus kiri, abah-abah wayar akan memecut kepada angin, dan warnanya akan berubah secara rawak Ia adalah kesan khas yang sangat cantik serupa dengan kanvas animasi tenaga pemancar talian.

 4091
4091Kesan khas animasi putaran 3D teg teks kanvas HTML5, yang manakah kesan tanda tambah dalam tapak web korporat Saya fikir ia masih merupakan kesan khas yang sangat baik untuk semua orang untuk memuat turunnya.