
 1308
1308Tetikus trajektori api biru berikutan kesan khas

 22232
22232Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

 6422
6422tetikus threejs mengikuti kesan khas kursor zarah

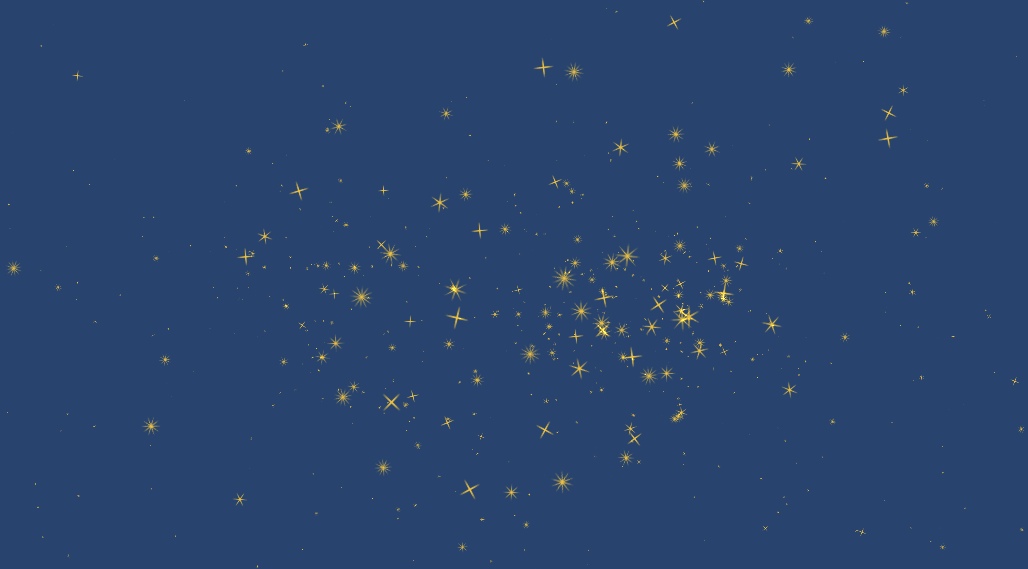
 3989
3989Tetikus HTML5 mengikuti kesan khas kursor bintang

 1470
1470Seekor tetikus mengikuti dan menjana kesan khas digital secara rawak

 2234
2234jquery menyedari kesan avatar aksara berikutan putaran tetikus

 1862
1862Tetikus gelembung warna HTML5 berikutan kesan khas

 2912
2912Klik kanvas untuk mengikuti kesan khas pergerakan tetikus

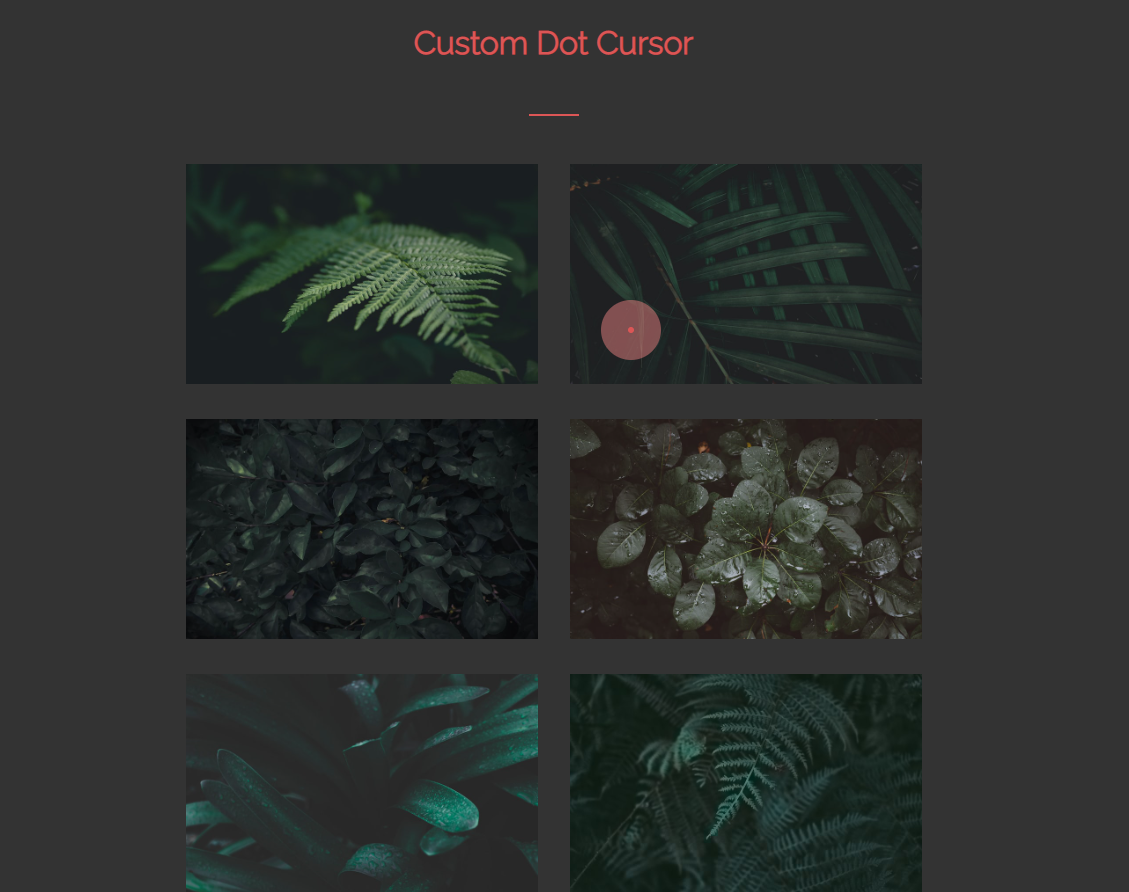
 1289
1289Tetikus yang mengikuti kesan kursor titik tersuai

 703
703Tetikus melantun 3dmax berikutan kesan khas animasi

 1236
1236Tetikus css mengikuti kesan berkelip pada permukaan air

 3062
3062HTML5+tetikus kanvas mengikut kesan khas animasi baris

 2138
2138Lapisan lutsinar magnet jQuery mengikuti kesan gambar pergerakan tetikus

 947
947Bintang kursor tetikus Kanvas HTML5 berikutan kesan khas animasi

 928
928Tetikus kanvas html5 mengikuti kesan khas animasi baris

 765
765Tikus kucing kartun mengikut kesan khas dinamik

 701
701Nyalaan kanvas html5 mengikuti tetikus untuk menyalakan kesan khas