3889
3889Kesan tuding apabila tetikus bergerak ke dalam gambar

 1193
1193Kesedaran arah tetikus jQuery, bergerak masuk dan keluar dalam arah yang berbeza

 6330
6330Kesan ubah bentuk jitter masuk tetikus jQuery adalah berdasarkan kanvas HTML5 Ia boleh mencipta kesan jitter bergelombang untuk sempadan elemen HTML apabila tetikus bergerak masuk dan keluar.

 3108
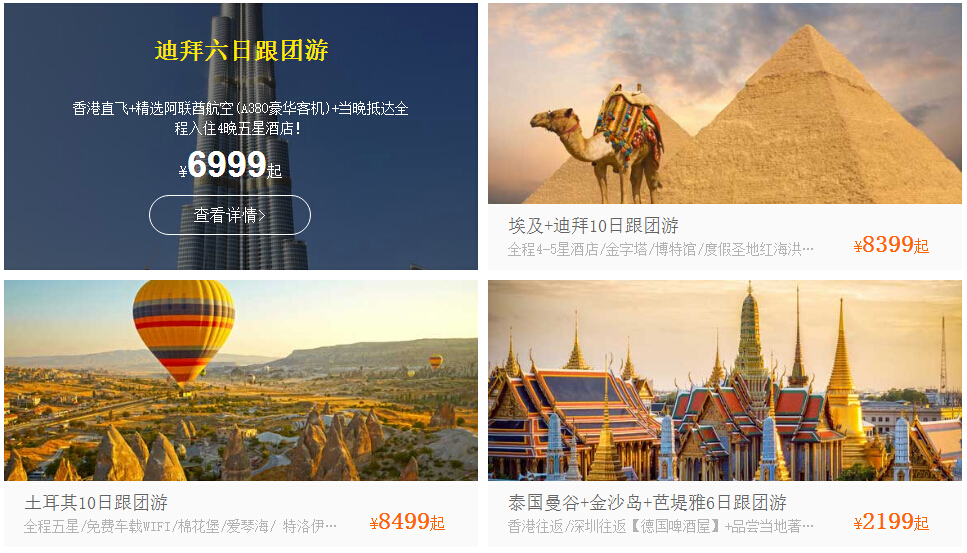
3108Koleksi kesan paparan imej tetikus css3, dengan sejumlah 42 cara untuk memindahkan imej masuk

 994
994
 856
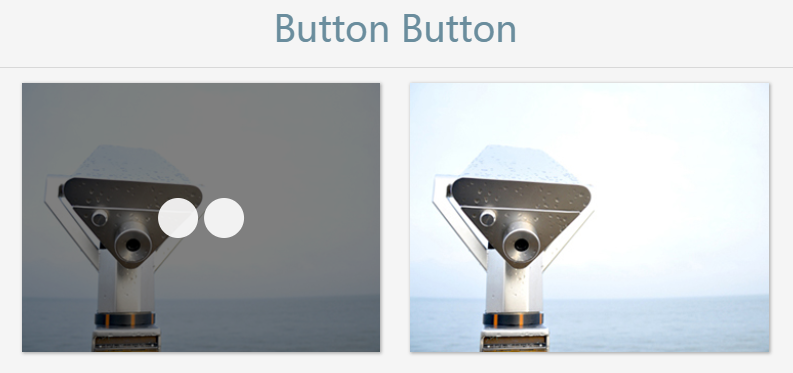
856Butang tetikus svg css3 untuk mengembangkan kesan khas animasi

 1895
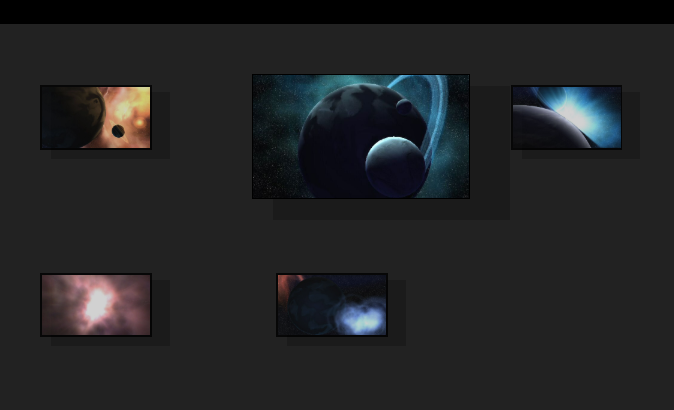
1895Kod kesan khas jQuery untuk meluncur dan mengembangkan gambar apabila tetikus meluncur ke atas gambar Kod kesan khas jQuery yang meniru animasi gelongsor gambar apabila tetikus meluncur ke atas gambar dalam Tencent Video.

 1187
1187Kesan khas kanta cembung cecair apabila tetikus dialihkan ke dalam gambar untuk membesarkan sebahagiannya

 3773
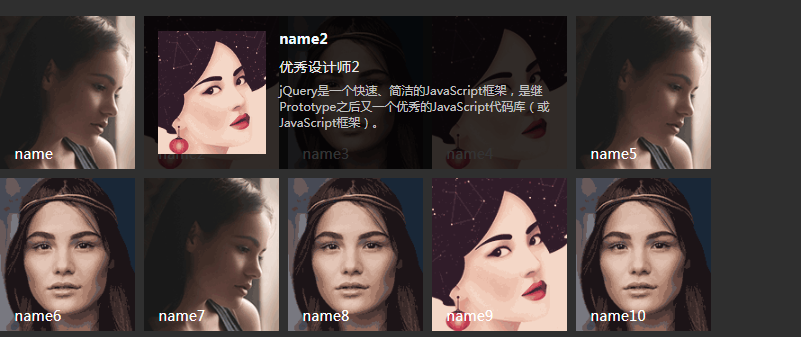
3773jQuery mencipta susun atur grid sembilan persegi untuk imej, memaparkan kandungan teks lapisan topeng sebagai tindak balas kepada arah pergerakan tetikus dan menyediakan kesan animasi UI apabila tetikus melayang di atas senarai imej.

 2192
2192Kesan paparan animasi imej tuding tetikus HTML5

 1094
1094Ikut tetikus untuk memaparkan kesan gambar animasi kecil, yang agak bergegar.

 1733
1733Tuding tetikus untuk memaparkan kod js kesan topeng maklumat terperinci

 2138
2138Lapisan lutsinar magnet jQuery mengikuti kesan gambar pergerakan tetikus

 1504
1504Kesan jadual menggerakkan tetikus ke atas set baris boleh digunakan pada laman web korporat 10 berita menjadikan kesan setiap baris lebih halus.

 2242
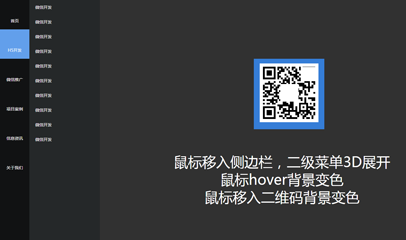
2242Peluasan 3D menu kedua di sebelah kiri halaman web jQuery adalah berdasarkan jquery-1.9.1.min.js Apabila tetikus dialihkan ke bar sisi, menu kedua berkembang dalam 3D tetikus melayang di atas, dan apabila tetikus bergerak ke dalam kod QR, latar belakang berubah warna.

 3003
3003Langit berbintang, zarah reben, meteor, lintasan, animasi, pergerakan tetikus, kesan paralaks, pemalam kesan khas js

 12503
12503Kesan khas animasi berbunga tetikus CSS3 ialah bunga yang mekar apabila tetikus dialihkan dan hilang apabila tetikus dialih keluar.

 1694
1694jQuery hanya melaksanakan pergerakan tetikus ke semua arah Kod ini ringkas dan mudah difahami, sesuai untuk dibaca oleh pemula.

 5185
5185kesan cahaya suis jQuery, pergerakan visual mengikut kedudukan tetikus