1360
1360Kesan animasi pembalut sempadan atas tetikus

 2651
2651kesan khas animasi sempadan gambar tetikus jQuery

 1546
1546kesan khas animasi sempadan gambar tetikus jQuery

 2285
2285kesan khas animasi latar belakang sempadan teks alih tetikus CSS3

 911
911Kesan interaktif senget sempadan teks alih tetikus

 1598
1598Animasi anjal hover tetikus HTML5 kotak gesaan Petua alat kesan khas

 1324
1324Animasi anjal hover tetikus HTML5 kotak gesaan Petua alat kesan khas

 2615
2615Pelbagai kesan grafik alih tetikus dan animasi teks yang hebat

 2192
2192Kesan paparan animasi imej tuding tetikus HTML5

 9652
9652Pelbagai kesan teks animasi imej css3 mouseover

 1142
1142Kesan animasi bar mendatar muncul di bahagian bawah navigasi apabila tetikus melayang

 2027
2027kesan peralihan css3 untuk mencipta kod kesan animasi teks imej tetikus

 5161
5161CSS tulen merealisasikan pengindahan gambar dengan kesan 3D sempadan, putaran tetikus dan animasi kesan khas susun

 2146
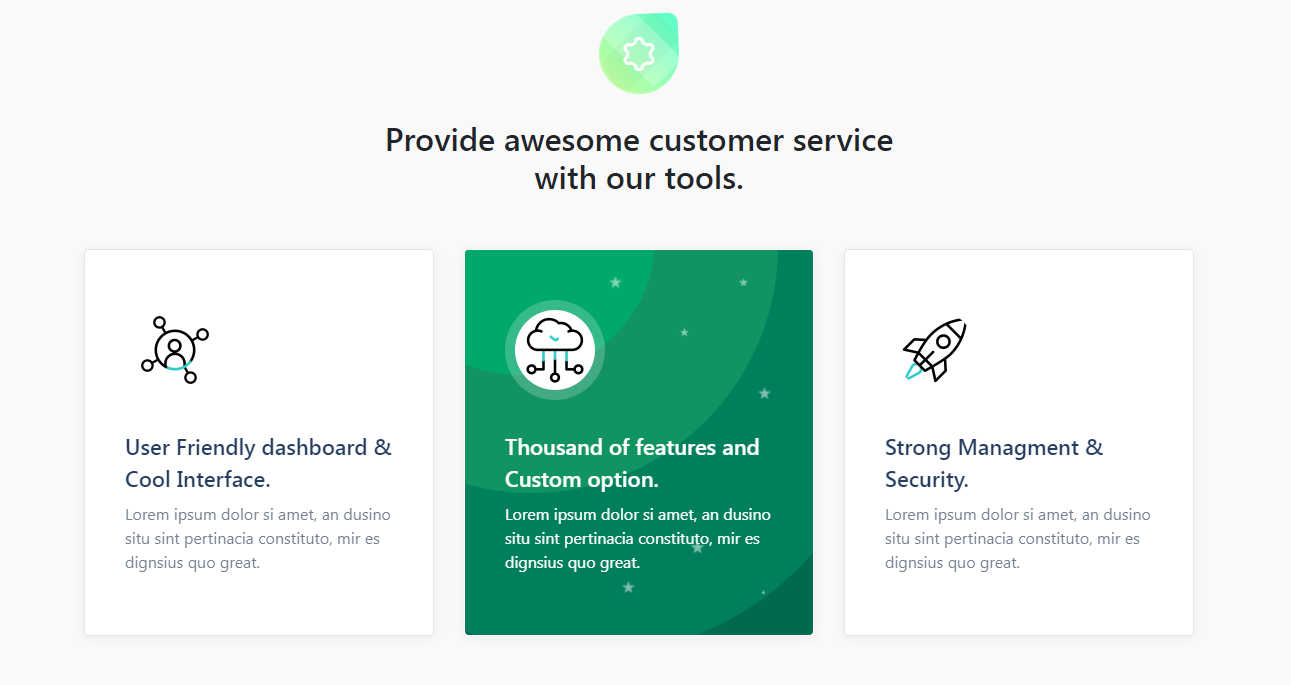
2146Pelbagai kesan animasi yang indah kod js untuk gambar melayang tetikus, kesannya sangat hebat dan cantik, sering digunakan dalam laman web korporat, tapak web pusat beli-belah atau laman web peribadi untuk memaparkan produk atau foto. Laman web PHP Cina mengesyorkan muat turun!

 2668
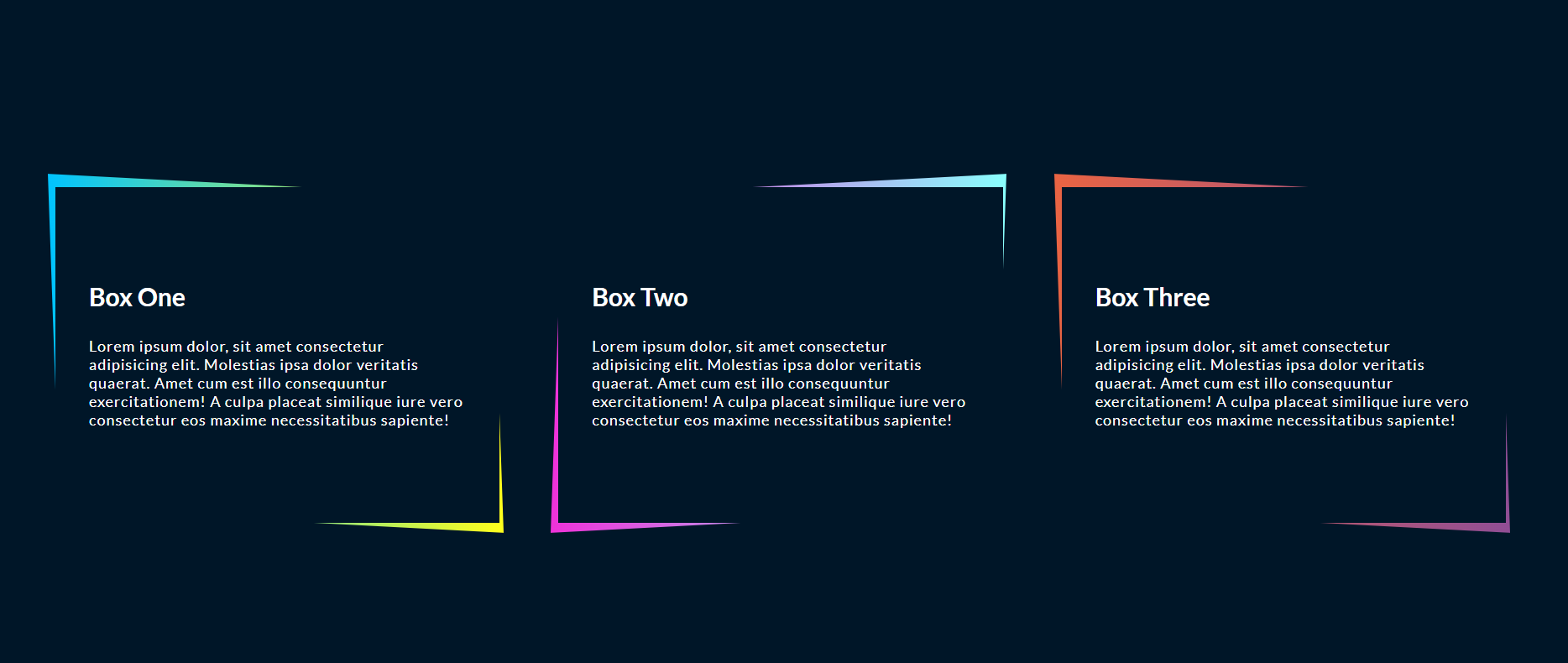
2668Kesan khas animasi sempadan garis gambar hover CSS3 ialah kesan khas yang memaparkan garisan sempadan apabila tetikus melepasi kawasan kandungan.