4354
4354Navigasi ikon, menu ikon, bar alat tapak web, reka letak ui

 1130
1130CSS3 mengeluarkan ramen sarapan wangi, telur, roti kukus, rumpai laut dan kesan grafik web sarapan Cina.

 1791
1791Alat lukisan carta alir teks biasa visual asciiflow

 1441
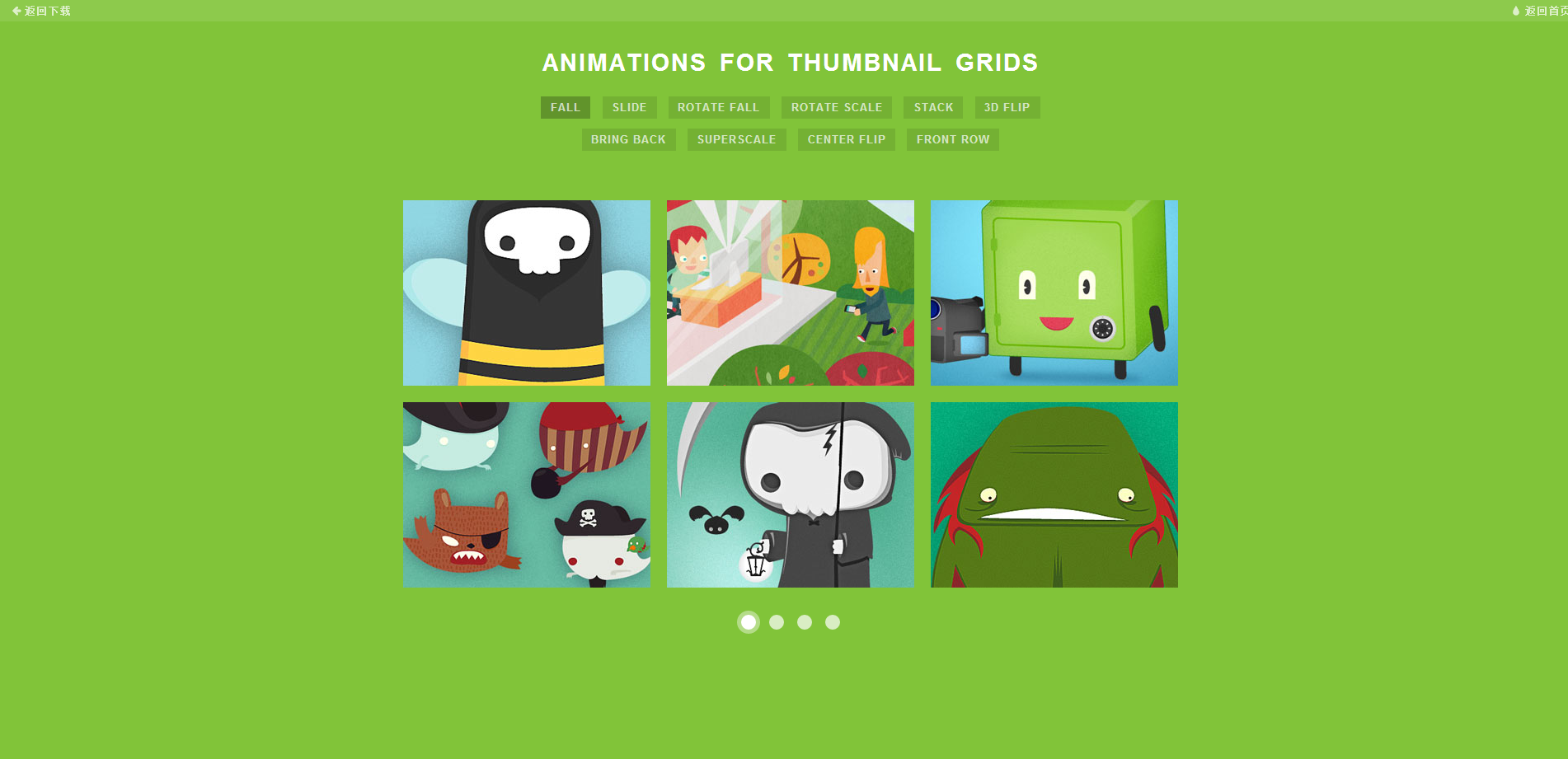
1441Tayangan slaid JS lakaran kenit grid dengan pelbagai kesan khas

 2243
2243kesan karusel imej jQuery dengan ikon tajuk

 5439
5439Kesan menukar warna dan berputar ikon tetikus CSS3 ialah kesan khas ikon tetikus CSS3 yang menukar warna dan berputar.

 1447
1447JS asli melaksanakan seret dan lepas imej ikon

 12839
12839klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.

 3967
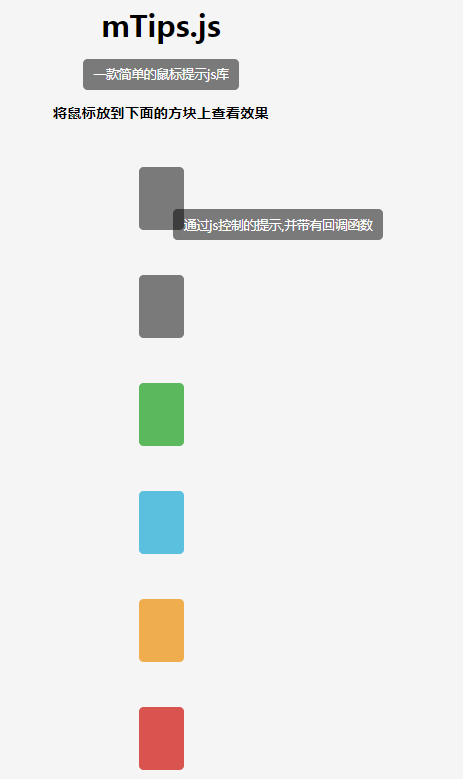
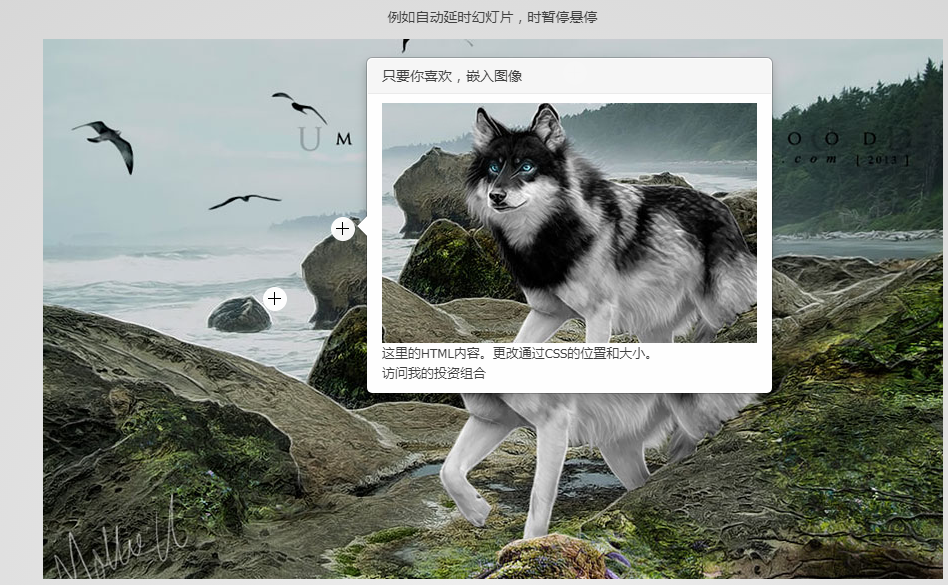
3967Kawasan fokus imej tempat liputan menandakan tetikus di atas gesaan

 1554
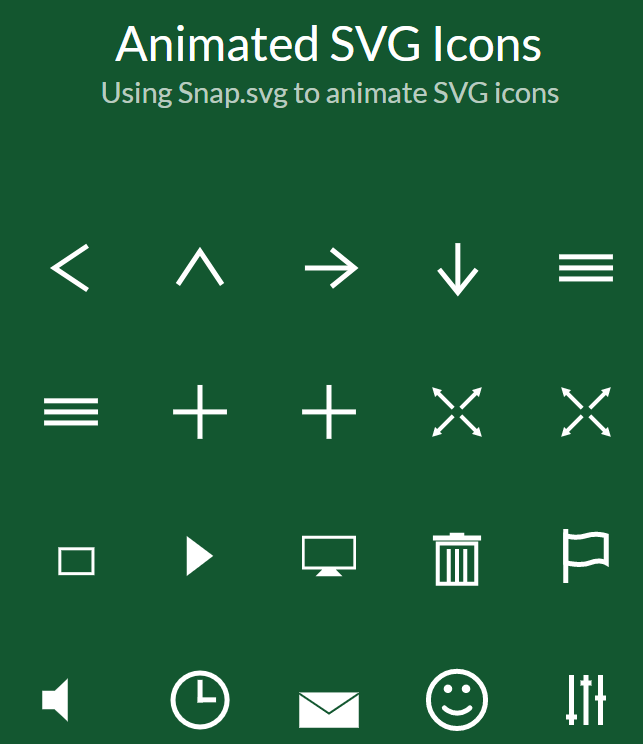
1554AnimatedSVGIcons menggunakan ikon SVGs tapak web untuk mencipta peralihan ikon dengan pelbagai kesan, kesan berbeza, kelajuan berbeza dan saiz ikon SVG yang berbeza.

 1973
1973svg ikon ramalan cuaca, ikon cuaca ui kesan khas animasi

 1576
1576jQuery klik ikon menu imej dan kod penukaran teks

 1290
1290jquery menjadikan gambar lebih cerah apabila tetikus melepasinya