1189
1189Navigasi animasi terapung dengan bar skrol

 1463
1463Navigasi JQuery plugin garsticky yang mengikuti tatal skrin

 1349
1349Kesan pratonton tatal halaman navigasi terapung di bahagian bawah ensiklopedia

 1717
1717halaman web jquery navigasi terapung klik tatal skrin pautan sauh

 2251
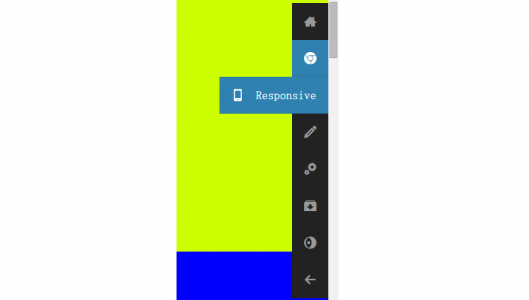
2251Menu navigasi jQuery css3, animasi menu 3d, menu navigasi terapung.

 3117
3117Kod navigasi tatal lantai terapung tapak web H5+jQuery di sebelah kanan

 2205
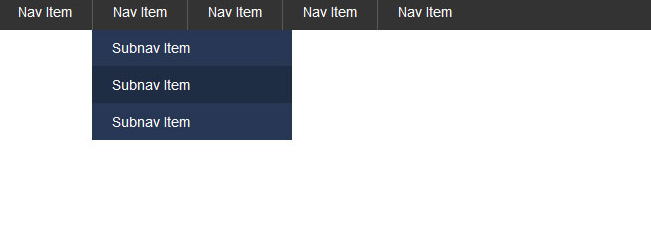
2205Kesan animasi pop timbul bar navigasi CSS3 menu lungsur

 2405
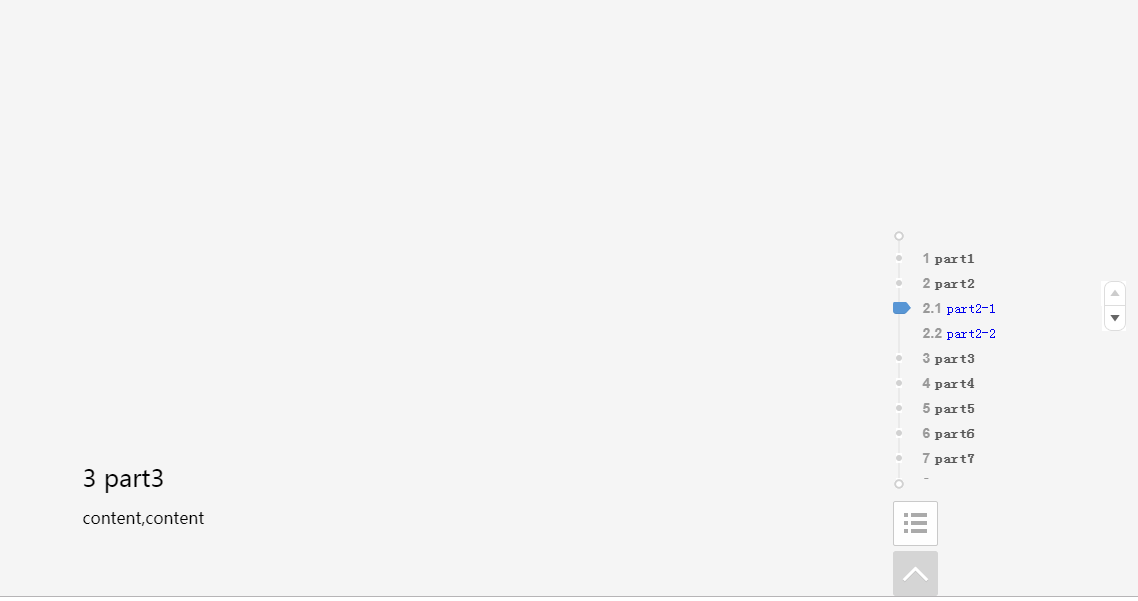
2405Halaman web jQuery menatal untuk memaparkan jalur navigasi terapung dan kembali ke atas Apabila halaman web turun sepenuhnya, kandungan jalur navigasi terapung akan dipaparkan apabila diklik untuk kembali ke atas, maklumat kandungan akan dipaparkan disembunyikan. Ia sering digunakan dalam laman web pusat membeli-belah PHP Cina mengesyorkan muat turun!

 2976
2976Navigasi kedudukan teratas jQuery ialah menu navigasi yang kekal di bahagian atas halaman apabila tetikus menatal dengan bar skrol Kesannya hebat.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 1142
1142Kesan animasi bar mendatar muncul di bahagian bawah navigasi apabila tetikus melayang

 1659
1659Navigasi terapung jQuery dengan kembali ke sebelah kanan atas ialah sejenis navigasi yang secara automatik mengembang apabila tetingkap menatal ke ketinggian tertentu, dengan butang kembali ke atas, dan masa semasa dipaparkan pada navigasi.

 705
705Navigasi kesan gelongsor hover menu CSS3, dengan pelbagai jalur berwarna-warni sebagai latar belakang, menu animasi dengan kesan tatal dan legar, menu kesan tatal atas dan bawah adalah mudah dan praktikal, sesuai untuk pelbagai navigasi pengelasan produk e-dagang.

 2486
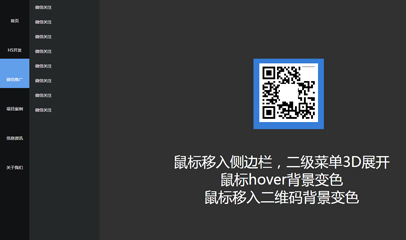
2486Paparan hover CSS3 Kod QR kembali ke kod atas ialah tetikus navigasi terapung di penjuru kanan sebelah bawah dilaksanakan berdasarkan CSS3 yang bertukar melalui tatal teleskopik.

 985
985Kongsi kod kesan khas bar navigasi melekit yang tampan Kod kesan khas bar navigasi melompat mencipta laluan gerakan tersuai untuk sasaran untuk diikuti setiap kali ia diklik Anda boleh memasukkan pemacu keras untuk reka bentuk, animasi atau navigasi melekit SVG anda .

 2412
2412Troli beli-belah yang digantung sebelah Tmall ditiru dengan menambahkan kod kesan khas animasi Ia adalah kod kesan khas troli beli-belah yang sangat baik. Ia mempunyai bar menu navigasi yang cepat kesan khas navigasi di sebelah kanan Tmall Rakan yang menyukainya boleh mengubah suainya sendiri.

 2471
2471HoverSlippery ialah pemalam jQuery yang boleh mencipta kesan khas untuk hiperpautan navigasi tetikus atas. Pemalam ini boleh mencipta 4 kesan alih tetikus, iaitu: kesan berikutan kapsul, kesan berikut garisan berganda, kesan berikut garis bawah dan kesan berikut garis atas.