
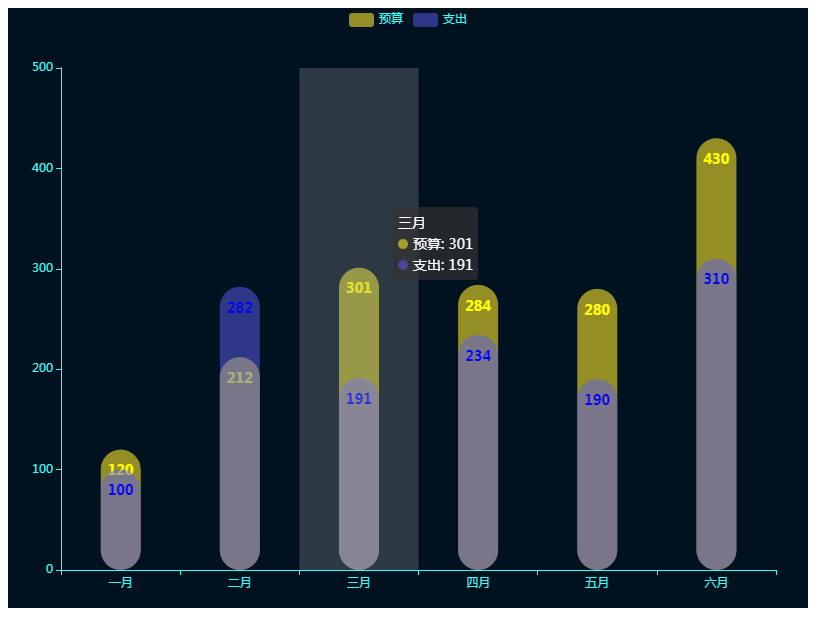
 1626
1626Kesan khas animasi bar kemajuan grafik pai HTML5 pertanyaan

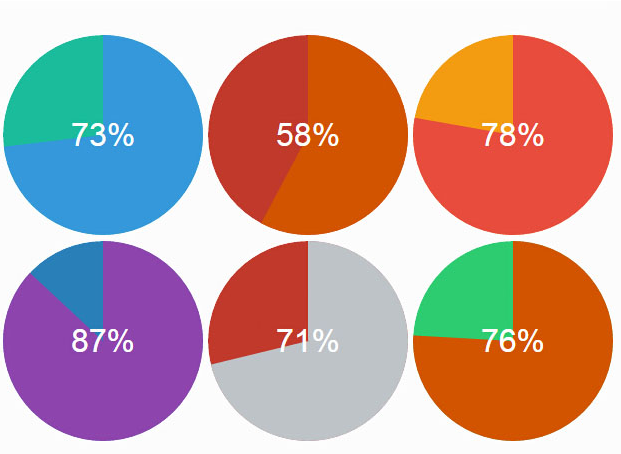
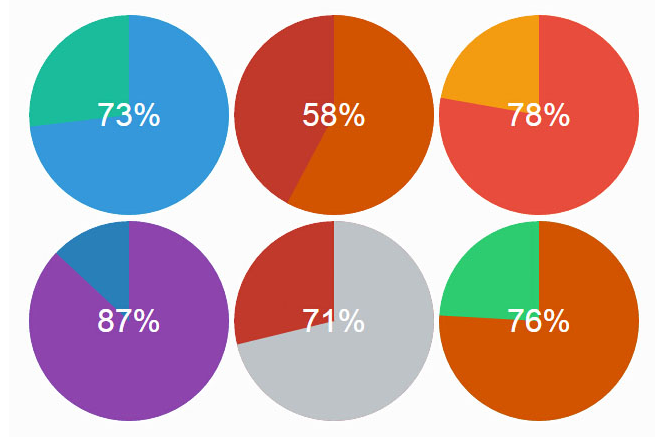
 1387
1387kesan khas animasi bar kemajuan bentuk pai jQuery+HTML5 SVG

 4756
4756HTML5 adalah berdasarkan webgl untuk mencipta animasi bentuk garis jantung garis bercahaya yang sejuk, kesan khas animasi jantung lukisan garis.

 1856
1856Kesan animasi bar kemajuan warna jQuery+CSS3 ialah kesan animasi pemuatan yang memaparkan bar kemajuan dalam bentuk peratusan.

 682
682Kesan khas HTML5 terbitan baris untuk memaparkan imej harimau ialah kesan khas animasi web harimau Garisan itu diterbitkan secara beransur-ansur untuk membentuk keseluruhan imej harimau.

 6474
64745 kesan animasi garisan grid yang sejuk. Baris WebGL animasi yang dibuat menggunakan perpustakaan three.meshline. Animasikan dan bina baris ini untuk mencipta koleksi teks animasi anda sendiri untuk membentuk kesan khas animasi latar belakang garisan sejuk.

 1609
1609css3 melukis animasi grafik riak heksagon rata, kesan khas animasi pemuatan UI corak heksagon

 1962
1962Kesan animasi bar kemajuan pekeliling CSS3 ialah kesan animasi bar kemajuan peratusan bulat yang dilaksanakan oleh CSS3 SVG, yang boleh digunakan untuk menunjukkan penguasaan dan kecekapan kemahiran.

 3208
3208Setiap kesan menggunakan CSS3 untuk mengubah bentuk gambar dan elemen HTML apabila tetikus meluncur ke atas kad untuk menghasilkan kesan animasi tetikus yang sangat cantik.

 3217
3217Animasi CSS3 mencipta kesan animasi pemuat gaya titik, garis, segi empat sama dan bulatan. Kesemuanya adalah animasi css elemen html tunggal dan boleh digunakan secara langsung.

 1442
1442Animasi grafik penghantaran maklumat putaran satelit kreatif CSS3 tulen, kesan khas animasi grafik penghantaran maklumat global Internet.

 1986
1986animasi latar belakang,html5,kanvas,corak,garisan,html5 animasi,jaringan

 6802
6802Kesan anjal gambar atas tetikus HTML5 ialah kesan animasi anjal yang menindih gambar apabila tetikus melepasinya.

 6212
6212Satu tindanan gambar album foto jQuery+css3 yang sangat kreatif dan kesan khas animasi pengembangan, gambar diletakkan dalam kesan susun atur berlapis, klik pada gambar untuk slaid untuk mengembangkan, klik pada gambar yang dikembangkan untuk slaid dan mengecil.

 1838
1838gsap mencipta animasi ikon kopi kasual dan garisan animasi cawan kopi kesan khas berdasarkan svg.

 3146
3146Berdasarkan kanvas mengikuti pergerakan tetikus grafik dakwat untuk menjana kesan khas, kesan khas animasi cawangan gaya dakwat.

 1525
1525Lukis reka letak siri grid heksagon telus berdasarkan css3 svg, dengan kesan khas animasi penskalaan corak heksagon.

 2411
2411Kesan khas susun atur gambar HTML5 kepada reka letak aliran air terjun ialah kod kesan animasi susun atur grid aliran air terjun gaya yang sangat keren berdasarkan CSS3+HTML5.

 3608
3608Animasi web tentang harimau Garisan secara beransur-ansur berkembang untuk membentuk keseluruhan imej harimau Kesannya menakjubkan dan seperti hidup.