
 1775
1775Kesan khas bar sisi Reka Bentuk Bahan Google ialah kesan khas skrin penuh berdasarkan jQuery+HTML5 yang meluncurkan tetikus ke atas sebelah kanan dan meluncur keluar tab.

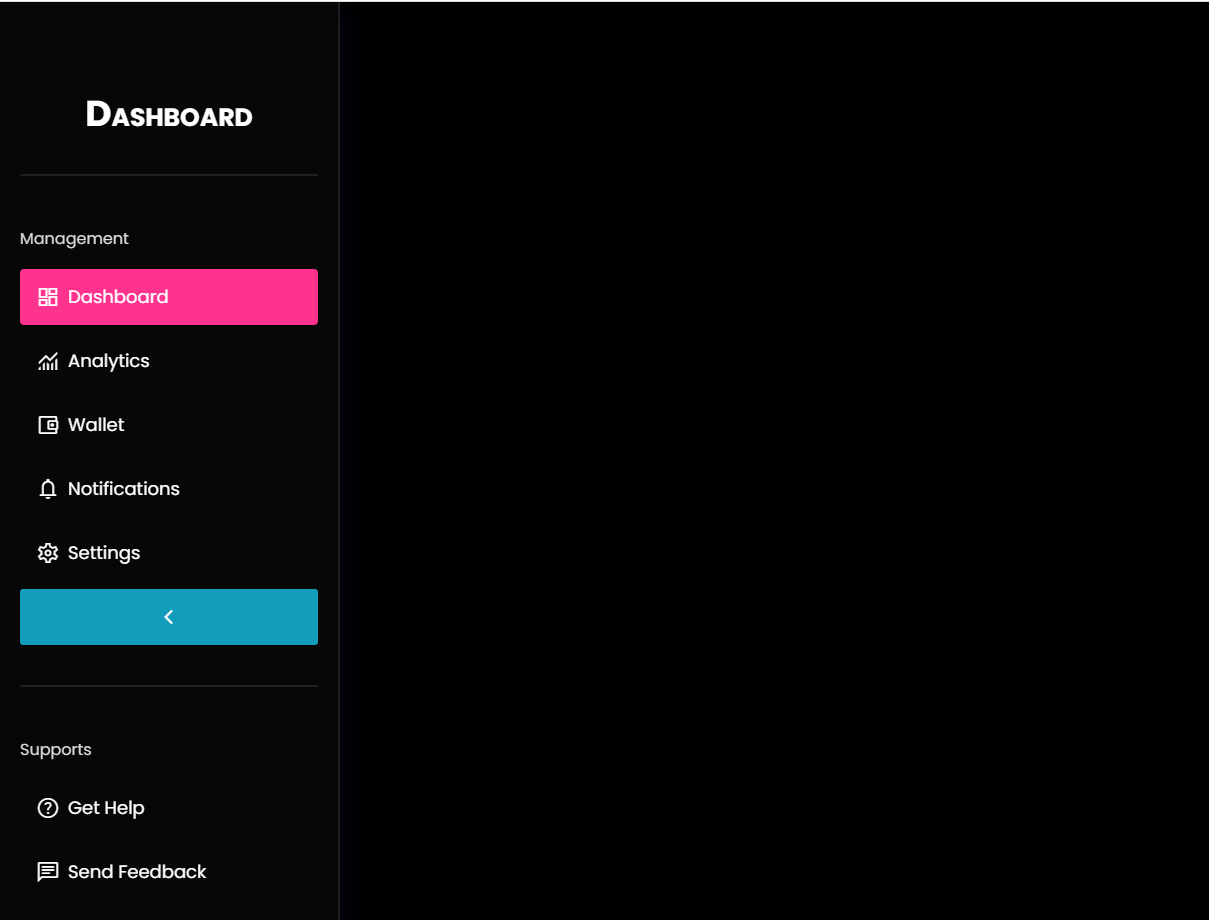
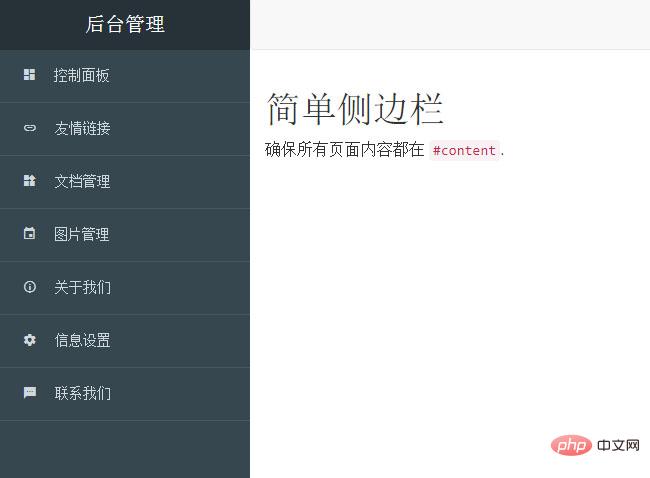
 1377
1377Kesan khas untuk menyembunyikan dan memaparkan bar navigasi bar sisi kiri

 1081
1081Kesan khas animasi lipatan bar navigasi menu sisi

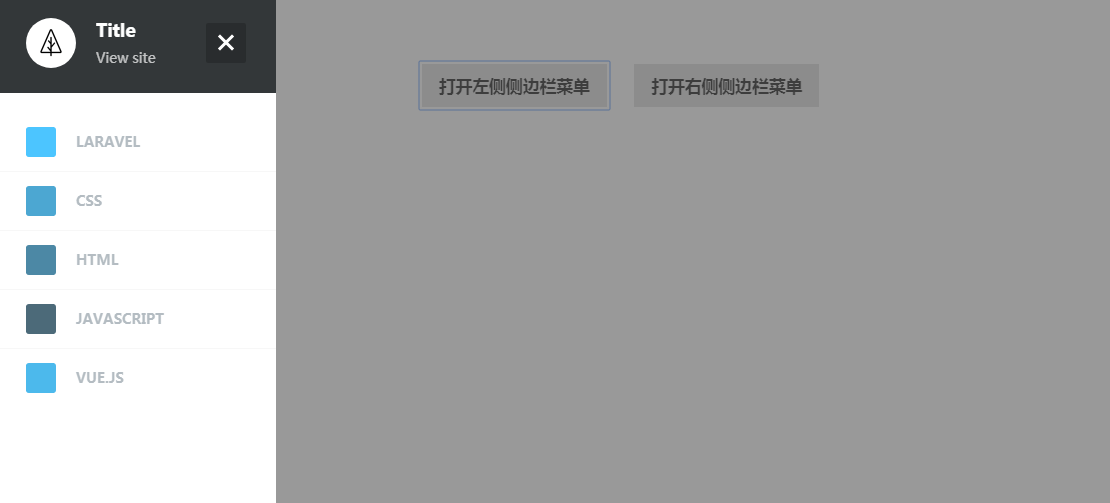
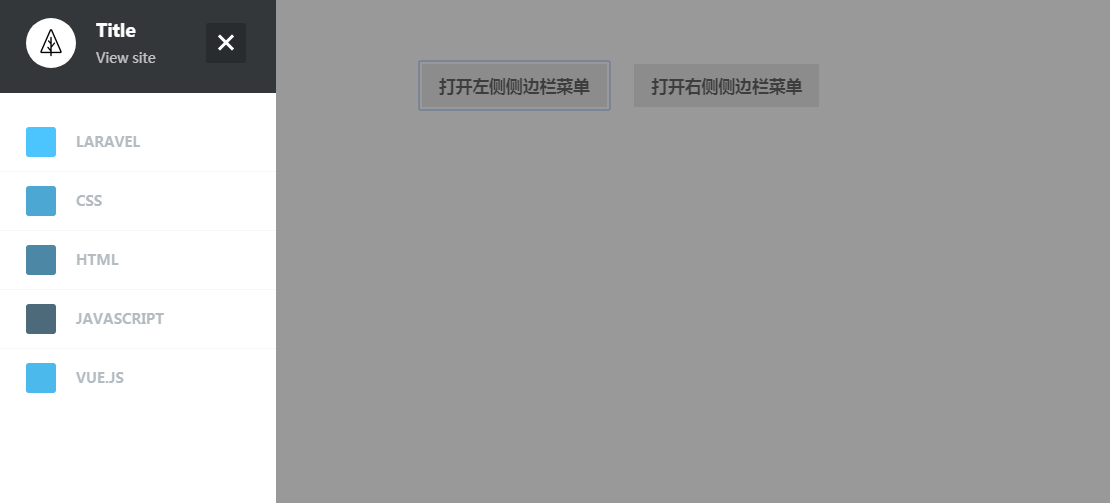
 1400
1400kesan menu bar sisi kiri dan kanan mudah alih jQuery

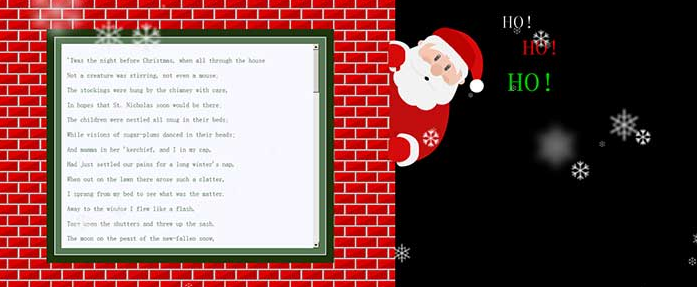
 1748
1748jQuery+CSS3+H5 bar sisi kiri kesan khas panel gelongsor Santa Claus

 1546
1546Ini ialah satu set 4 CSS3 telefon mudah alih gelongsor dan menyembunyikan kesan menu bar sisi. Empat kesan ini ialah: kesan menu bar sisi gelongsor klik lalai, kesan bar sisi gelongsor dengan transformasi 3D, kesan bar sisi gelongsor penskalaan teks dan kesan fade-in dan fade-out, dan penggunaan terjemah untuk mencapai kesan sidebar gelongsor.

 5478
5478CSS3 bar sisi kiri 3D kesan pengembangan navigasi sejuk kod kesan khas jquery

 2188
2188Kod perkhidmatan pelanggan dalam talian bar terapung sisi jQuery ialah kesan khas bar sisi gaya biru yang meluncur keluar apabila tetikus dilalui.

 681
681Kod menu latar belakang bar sisi Bootstrap ialah halaman pengurusan latar belakang menu bar sisi kesan khas berdasarkan bootstrap dan perpustakaan ikon.

 1377
1377Ini adalah kesan khas yang sangat cantik yang dibuat menggunakan JavaScript Kelebihan templat ini ialah anda hanya perlu mengubah suai id atau kelas elemen html yang sepadan untuk menggunakan kesan ini pada halaman web anda sendiri.

 2527
2527bar alat bar sisi laman web diperibadikan jquery ialah kod kesan khas yang boleh disesuaikan yang menambah fungsi bar alat.

 2412
2412Troli beli-belah yang digantung sebelah Tmall ditiru dengan menambahkan kod kesan khas animasi Ia adalah kod kesan khas troli beli-belah yang sangat baik. Ia mempunyai bar menu navigasi yang cepat kesan khas navigasi di sebelah kanan Tmall Rakan yang menyukainya boleh mengubah suainya sendiri.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

