
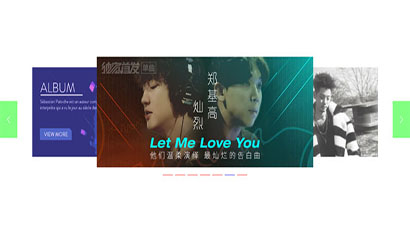
 2220
2220Kod penukaran butang anak panah biru peta fokus jQuery ialah kesan penukaran karusel gambar yang meniru laman web rasmi QQ Music.

 5896
5896kesan khas animasi warna kecerunan butang bulat css3

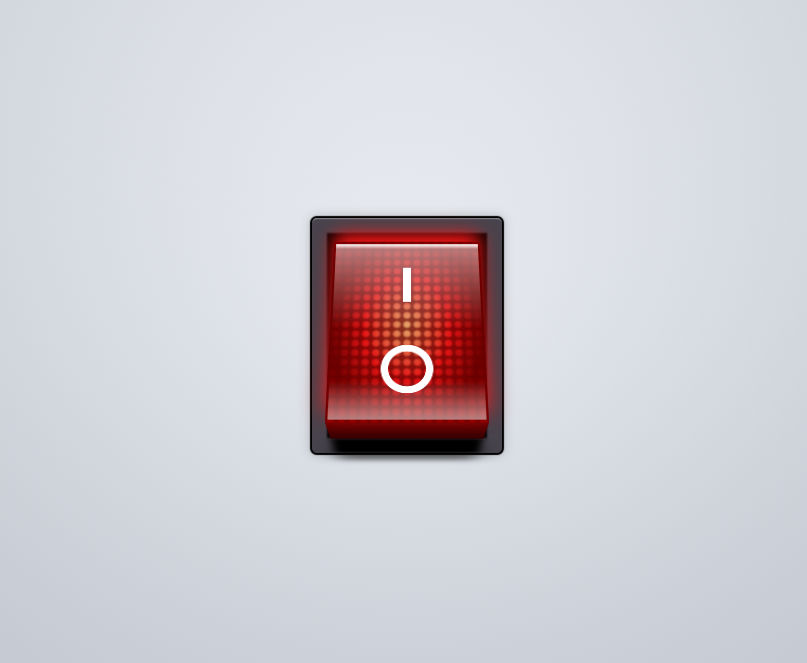
 2914
2914CSS3 tulen melukis butang suis tiga dimensi 3D merah dengan kesan khas penukaran butang suis yang realistik.

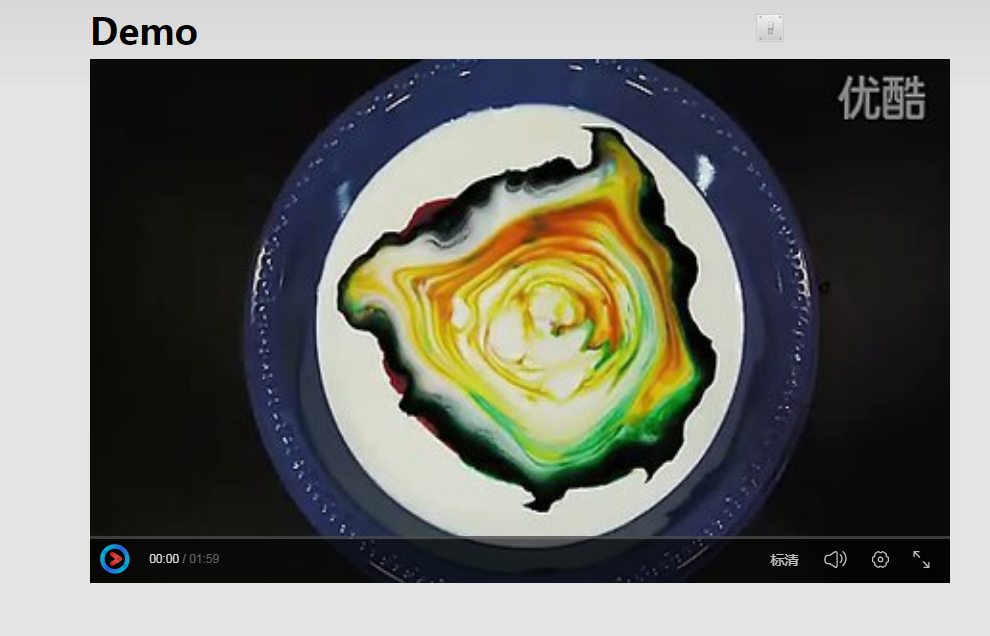
 1721
1721jQuery klik butang suis latar belakang laman web video untuk menghidupkan dan mematikan kod lampu

 1609
1609Kesan khas animasi butang suis lampu tiga dimensi CSS3

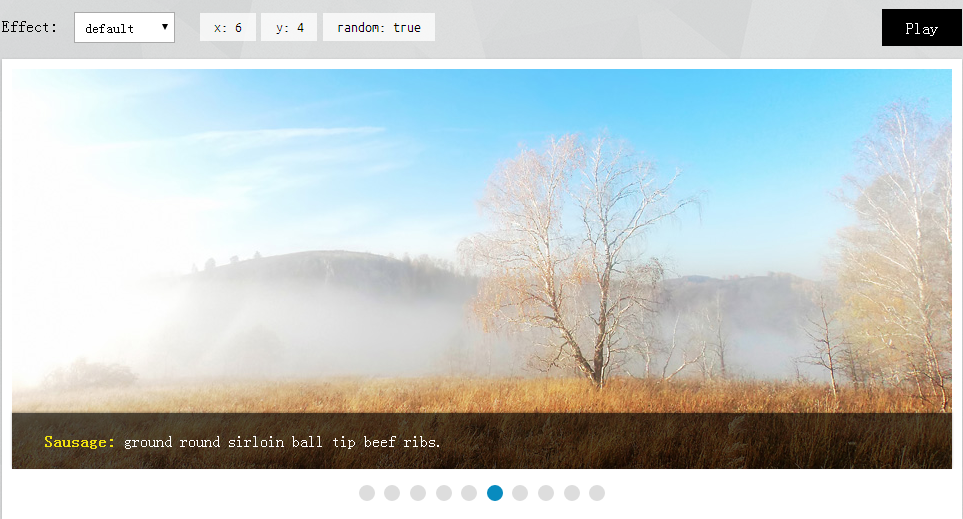
 2020
2020tayangan slaid pelbagai kesan jquery dengan butang henti main

 1491
1491Gunakan butang kiri dan kanan untuk mengawal tayangan slaid jQuery penukaran imej

 1531
1531jQuery kiri bulat butang kiri dan kanan dengan pelbagai kesan khas tayangan slaid

 551
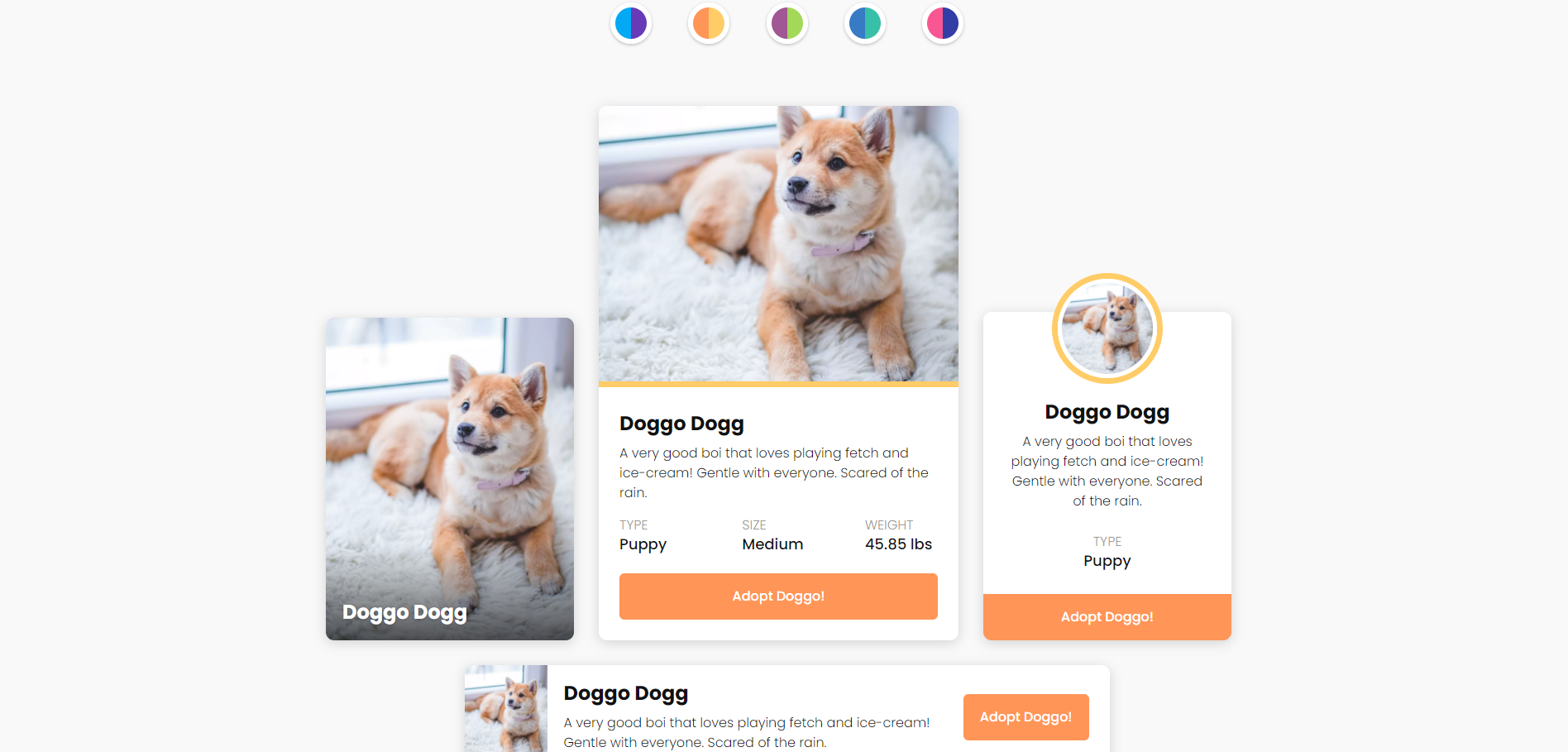
551Kesan khas penukaran sempadan gambar dan butang jQuery ialah satu cara untuk memilih warna sempadan dan butang gambar sambil mengekalkan semua ilustrasi reka letak dan teks tidak berubah.

 611
611Kesan khas butang suis tiga dimensi 3D tekstur realistik merah css3

 2606
2606Ini ialah kod untuk tapak web video untuk menetapkan kesan lampu padam dan cahaya latar belakang semasa memainkan video dengan mengklik butang suis pada tapak web video.

 4156
4156Butang oren jQuery kod perkhidmatan pelanggan dalam talian adalah kod perkhidmatan pelanggan dalam talian dengan kod QR dan kembali ke atas Ia disembunyikan secara lalai Klik butang perundingan dalam talian oren untuk mengembangkannya , 2 nombor perkhidmatan pelanggan dan imej kod QR , menyokong fungsi kembali ke atas.

 2512
2512Butang oren jQuery kod perkhidmatan pelanggan dalam talian adalah kod perkhidmatan pelanggan dalam talian dengan kod QR dan kembali ke atas Ia disembunyikan secara lalai Klik butang perundingan dalam talian oren untuk mengembangkannya , 2 nombor perkhidmatan pelanggan dan imej kod QR , menyokong fungsi kembali ke atas

 714
714Kesan kekunci menu html5 boleh diseret secara bebas. Terdapat butang menu berwarna biru terapung pada halaman. Tetikus boleh menyeret butang untuk menukar kedudukan butang -menu bawah.

 2888
2888Gunakan js css untuk mencipta butang suis 3D untuk menghidupkan/mematikan lampu, kesan khas UI butang mudah.

 3311
3311css3+svg+js, suis butang kelabu dan putih, animasi penukaran butang

 1774
1774butang suis siang dan malam css3, klik butang warna latar belakang skrin penuh untuk menukar kesan khas.

 1806
1806Kesan butang CSS3 dengan Petua Alat ialah butang CSS3 yang unik. Butang mempunyai fungsi Petua Alat boleh dipaparkan apabila tetikus meluncur ke atas butang. Butang CSS3 ini mempunyai gaya hijau dan segar secara keseluruhan, yang sangat bagus.

 1489
1489Reka letak 3D grid biru CSS3 tulen, huruf Inggeris neon retro memaparkan kesan khas.

 1555
1555Tukar warna, kesan khas halaman web, grid css

