
 1714
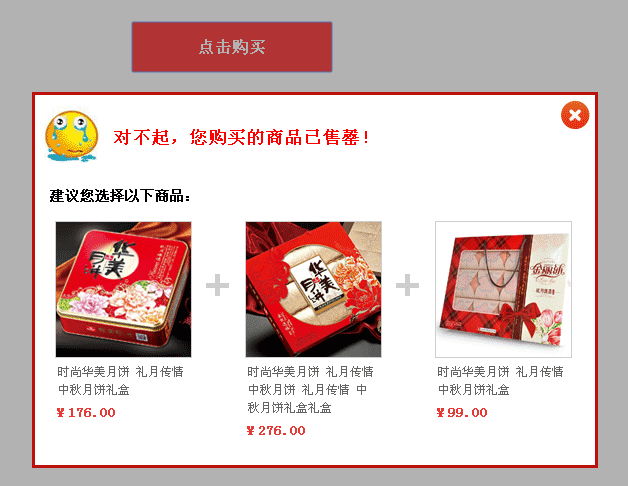
1714jQuery mengklik butang pembelian untuk memaparkan kotak gesaan bahawa produk itu habis dijual. Klik "Beli Sekarang" dan mesej gesaan muncul untuk menunjukkan bahawa produk yang anda ingin beli telah habis dijual. laman web perdagangan atau laman web pusat membeli-belah. Laman web PHP Cina mengesyorkan muat turun!

 985
985Klik css3 tambah animasi butang troli beli-belah kesan khas

 1774
1774butang suis siang dan malam css3, klik butang warna latar belakang skrin penuh untuk menukar kesan khas.

 2525
2525Kesan seperti butang aplikasi langsung tiruan jQuery ialah butang klik tetikus yang muncul kesan animasi ikon berbentuk hati dengan warna yang berbeza.

 1591
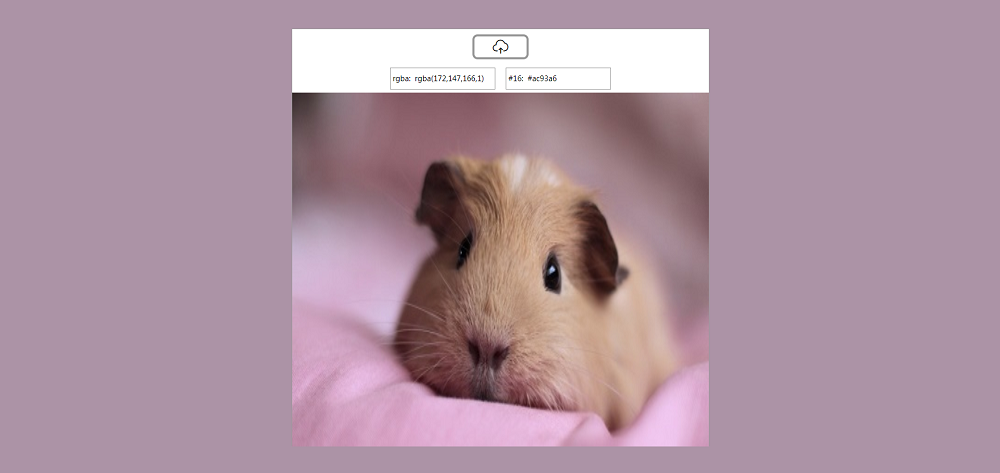
1591Native js mengklik butang untuk memuat naik imej Klik pada kandungan imej untuk mendapatkan warna semasa.

 714
714Kesan kekunci menu html5 boleh diseret secara bebas. Terdapat butang menu berwarna biru terapung pada halaman. Tetikus boleh menyeret butang untuk menukar kedudukan butang -menu bawah.

 1530
1530js muat naik imej dan dapatkan kod warna ialah pemalam pemilih warna muat naik imej tempatan Klik butang pilih warna untuk mendapatkan kod warna yang terkandung dalam imej.

 5580
5580Cipta templat halaman loteri gaya Cina klasik berwarna merah berdasarkan jQuery Klik untuk memulakan nombor loteri dan nombor akan tatal di latar belakang Klik butang loteri untuk mendapatkan keputusan yang menang. ,

 924
924Kesan pemain muzik MP3 pita jQuery ialah pemain muzik pita hitam retro berdasarkan jQuery dan CSS3 Klik butang mula atau jeda untuk bermain.

 4156
4156Butang oren jQuery kod perkhidmatan pelanggan dalam talian adalah kod perkhidmatan pelanggan dalam talian dengan kod QR dan kembali ke atas Ia disembunyikan secara lalai Klik butang perundingan dalam talian oren untuk mengembangkannya , 2 nombor perkhidmatan pelanggan dan imej kod QR , menyokong fungsi kembali ke atas.

 2512
2512Butang oren jQuery kod perkhidmatan pelanggan dalam talian adalah kod perkhidmatan pelanggan dalam talian dengan kod QR dan kembali ke atas Ia disembunyikan secara lalai Klik butang perundingan dalam talian oren untuk mengembangkannya , 2 nombor perkhidmatan pelanggan dan imej kod QR , menyokong fungsi kembali ke atas

 2303
2303Ini adalah halaman log masuk yang ringkas dan dinamik Apabila kursor difokuskan pada setiap kotak input atau butang diklik, garisan berwarna akan "mengalir" ke tempat yang sepadan, yang mempunyai kesan penunjuk yang kuat. Garis dinamik dilaksanakan menggunakan svg.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

