
 7677
7677Buat putaran bulat zarah berdasarkan kanvas, dan ikut tetikus untuk menggerakkan kesan khas kursor zarah.

 1192
1192Putaran zarah kanvas html5 mengikuti kesan khas animasi kursor tetikus

 6422
6422tetikus threejs mengikuti kesan khas kursor zarah

 1325
1325Zarah bergerak tetikus kanvas h5 berikutan kesan khas animasi

 1952
1952Kesan khas dinamik deria teknologi garis zarah mengikut tetikus

 22232
22232Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

 3365
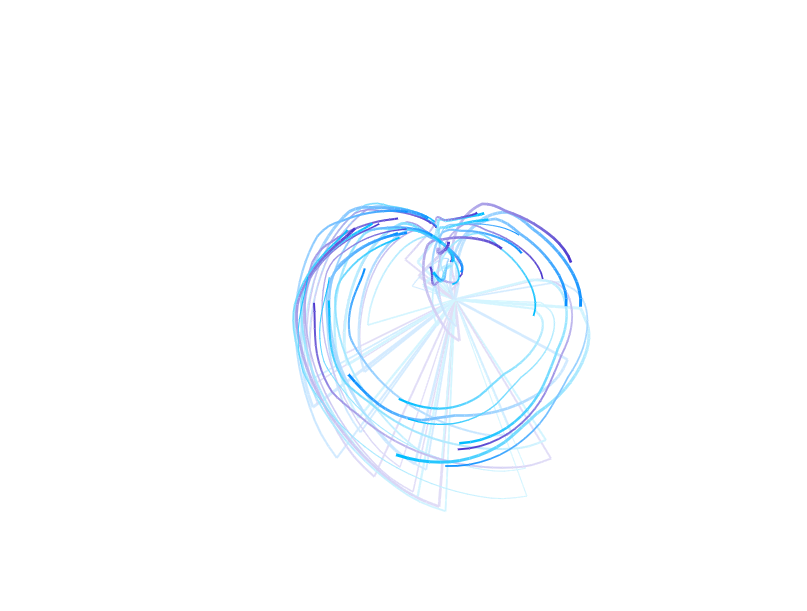
3365Animasi HTML5 berbentuk hati mengikut kesan khas pergerakan kursor tetikus

 1389
1389Kesan khas animasi kursor zarah tiga dimensi yang cantik

 947
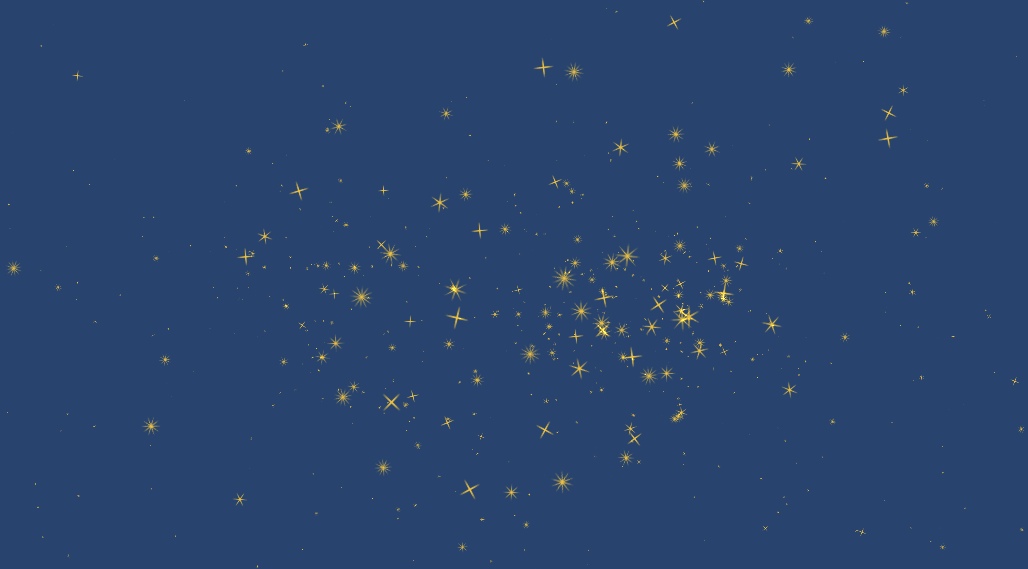
947Bintang kursor tetikus Kanvas HTML5 berikutan kesan khas animasi

 3401
3401HTML5+CSS3 animasi berbentuk hati mengikut kesan khas pergerakan kursor tetikus

 978
978Kesan khas animasi js bintang jatuh mengikut kursor tetikus

 8055
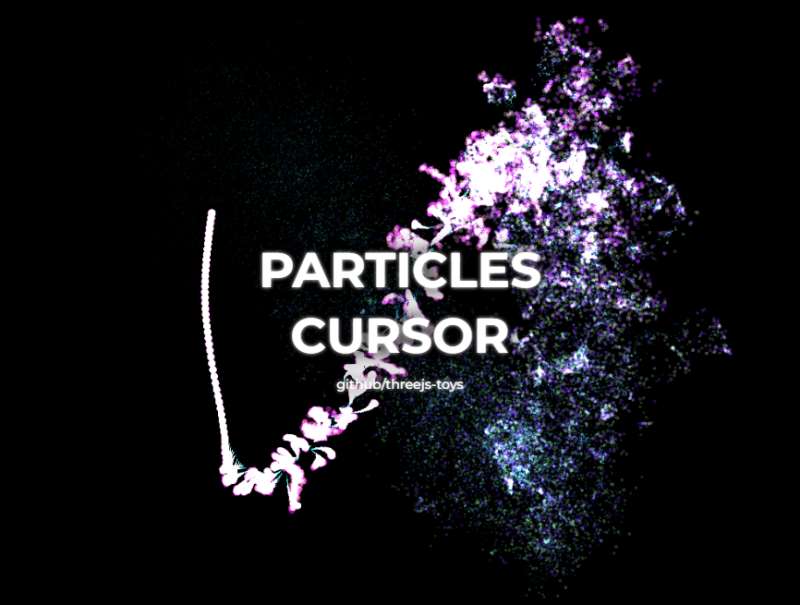
8055Berdasarkan kanvas, cipta kesan animasi penyebaran zarah titik berwarna-warni yang mengikut pergerakan tetikus.

 1659
1659Bintang warna svg html5 mengikuti kesan khas animasi bergerak kursor tetikus

 827
827Kesan khas animasi putaran struktur 3D gabungan zarah kanvas html5 segitiga

 14255
14255js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

 2366
2366HTML5 melukis animasi putaran zarah bercahaya berwarna-warni skrin penuh berdasarkan kanvas dan kesan khas animasi zarah neon yang sejuk.

 4763
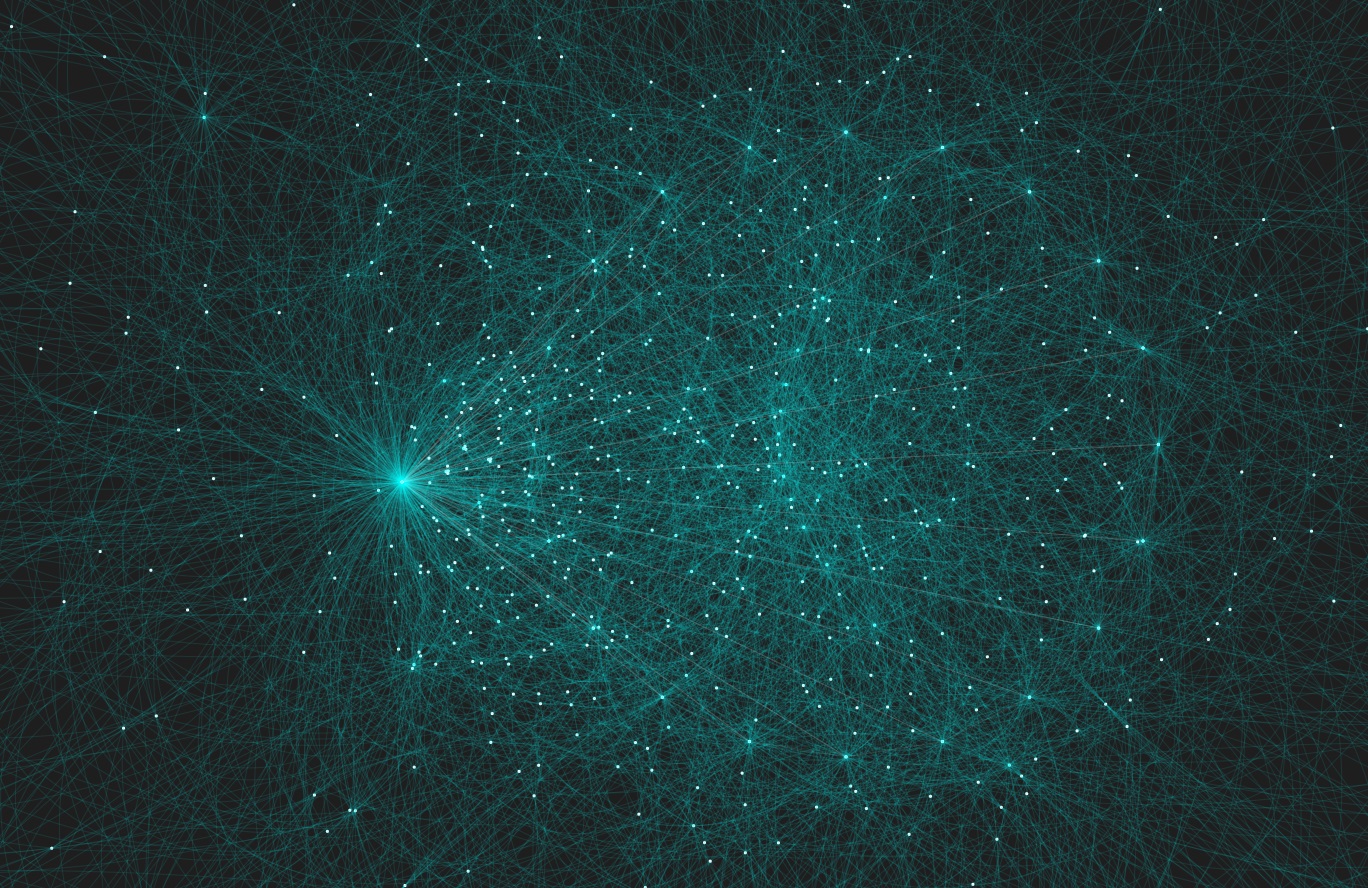
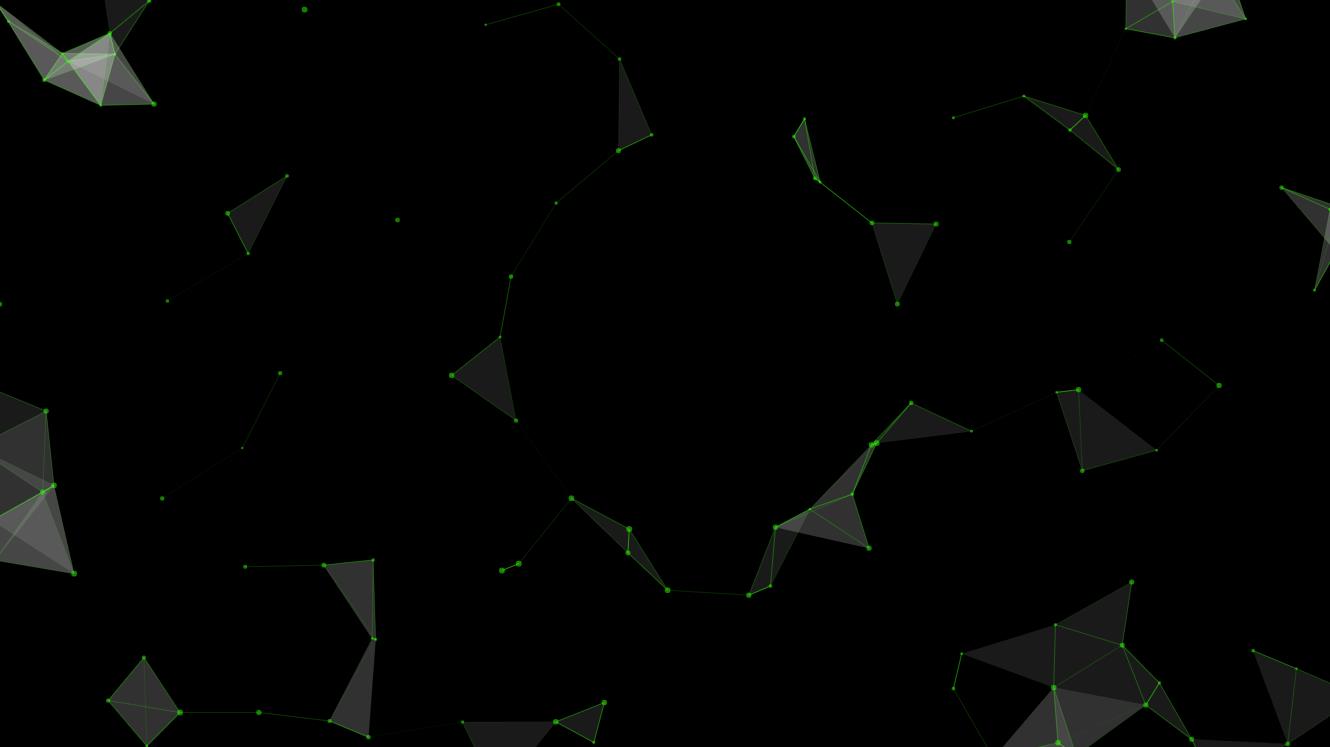
4763Kesan khas paralaks latar belakang zarah skrin penuh HTML5 ialah zarah jejaring skrin penuh berikutan kesan khas animasi latar belakang paralaks tetikus yang dihasilkan berdasarkan Kanvas HTML5.

 4776
4776Berdasarkan kanvas, tetikus mengikut kesan khas animasi kursor serpihan segitiga.

 5075
5075Zum berbilang gambar dan ikut tetikus untuk menggerakkan animasi kursor gambar untuk memaparkan kesan khas.

 5047
5047tiga melukis animasi struktur mesh berputar bumi 3D yang sejuk berdasarkan kanvas, dengan latar belakang dinamik skrin penuh zarah mengembara. Ini ialah kesan khas animasi 3D bumi abstrak.

