
 2104
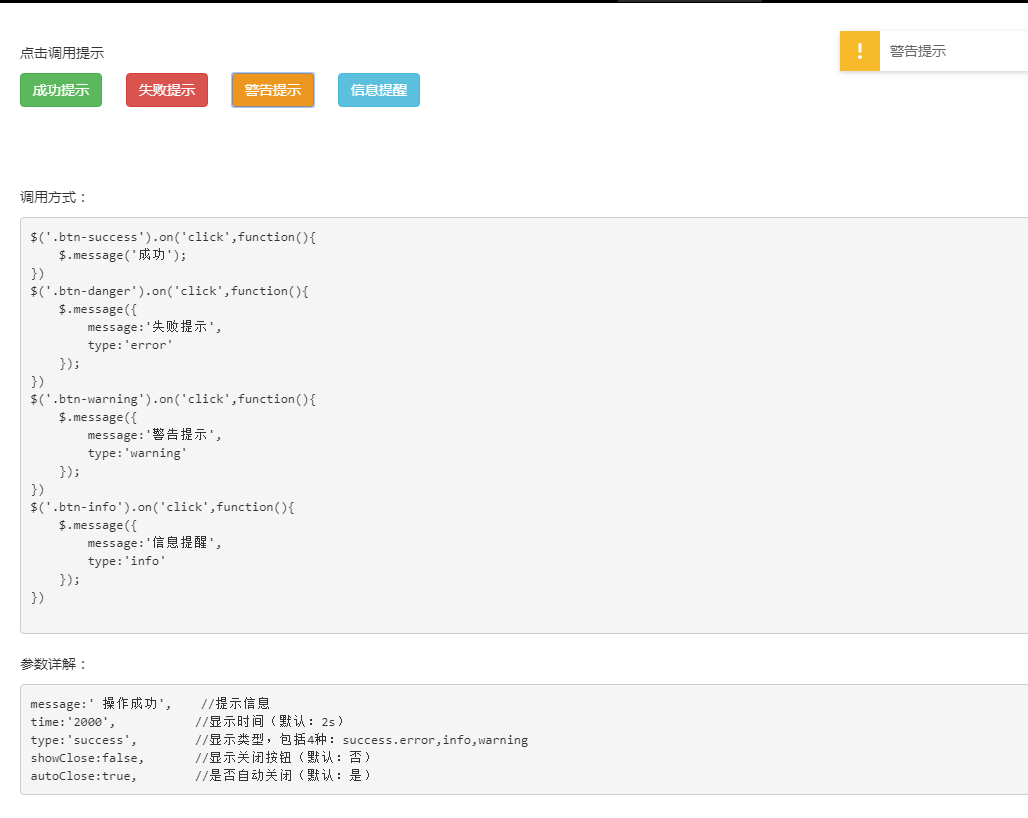
2104Pemalam kotak gesaan H5+myAlert ringkas

 1475
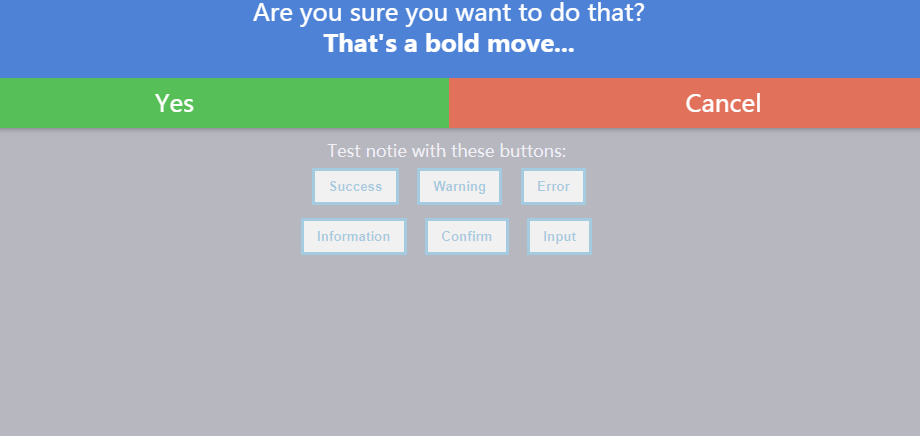
1475Pemalam kotak gesaan mesej notie-js yang ringkas dan praktikal

 1291
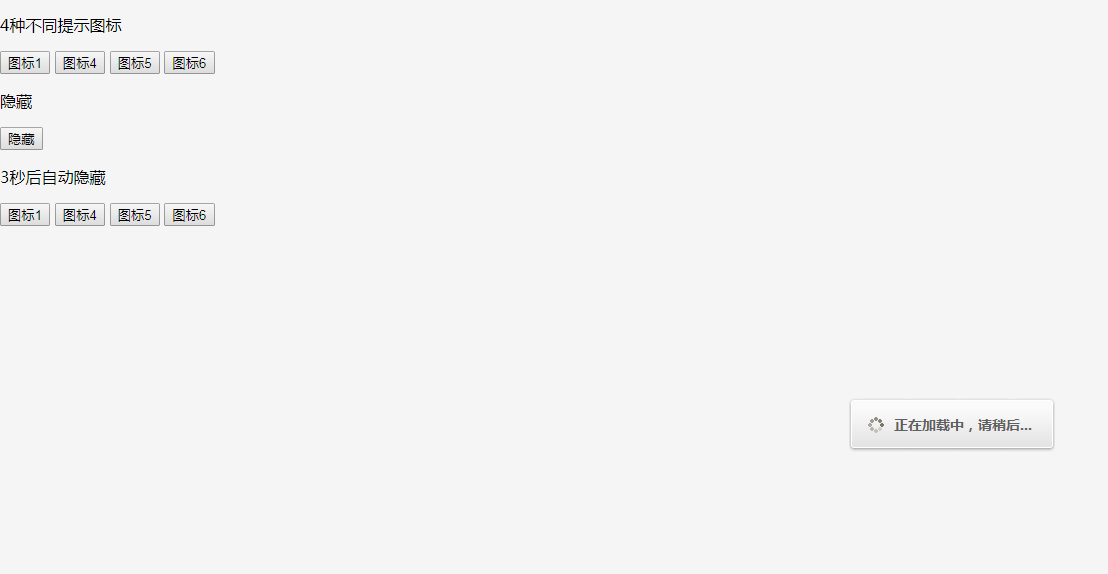
1291Panggil pemalam gesaan mesej jquery ringkas

 1415
1415Pemalam gesaan mesej mudah alih jQuery yang ringkas

 1147
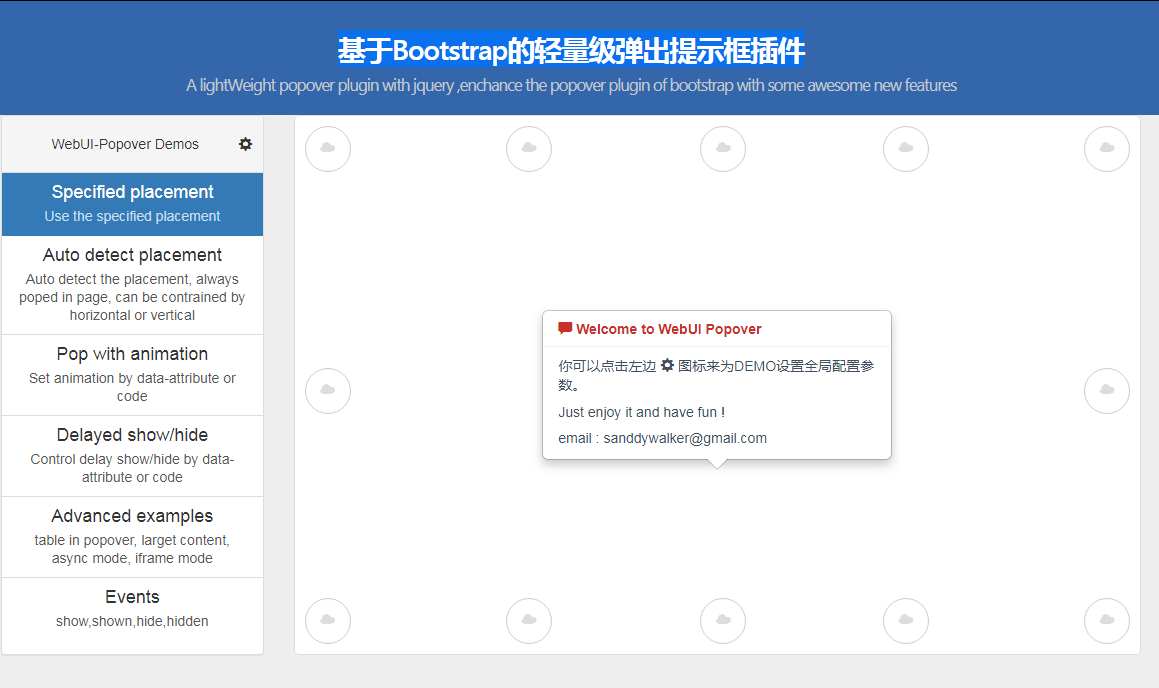
1147Pemalam kotak gesaan pop timbul berdasarkan Bootstrap

 946
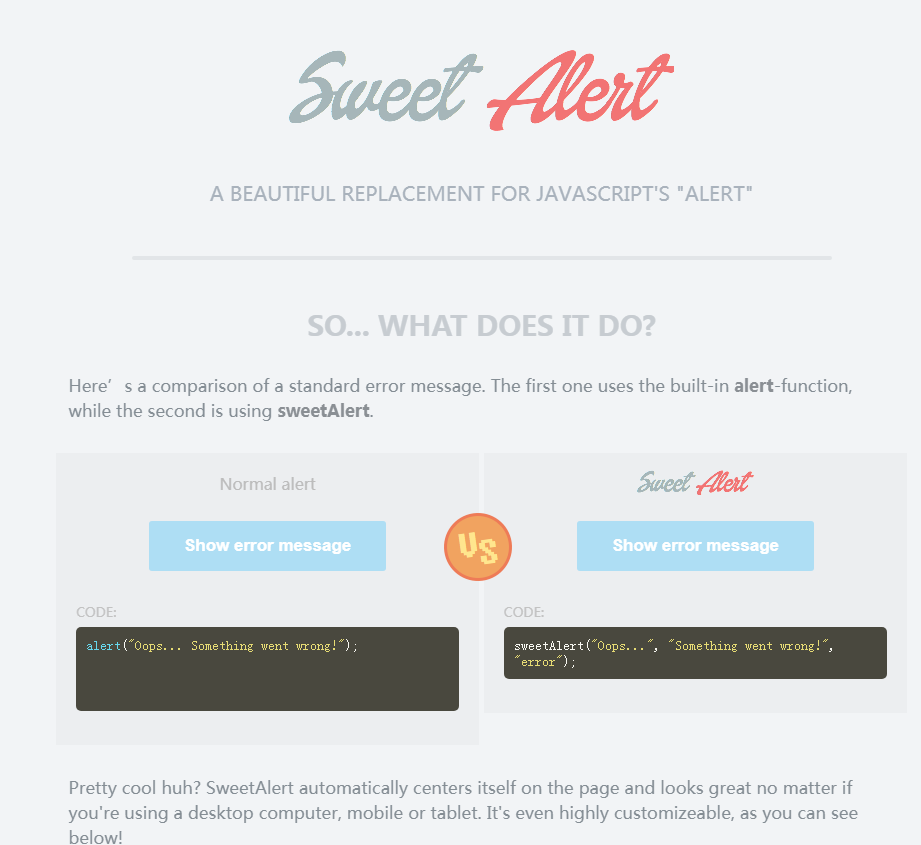
946Pemalam kotak segera yang cantik dan praktikal SweetAlert

 2384
2384Pemalam kotak gesaan yang mewarisi gaya Apple

 1447
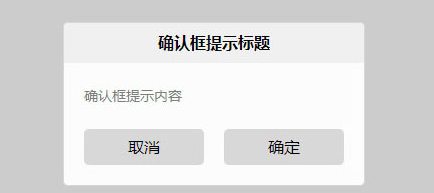
1447jquery prompt box plug-in sahkan dengan antara muka yang cantik

 1194
1194Pemalam kotak petua alat jQuery dengan kesan kaya

 952
952Pemalam kotak gesaan jQuery tooltipster dengan kesan kaya

 1027
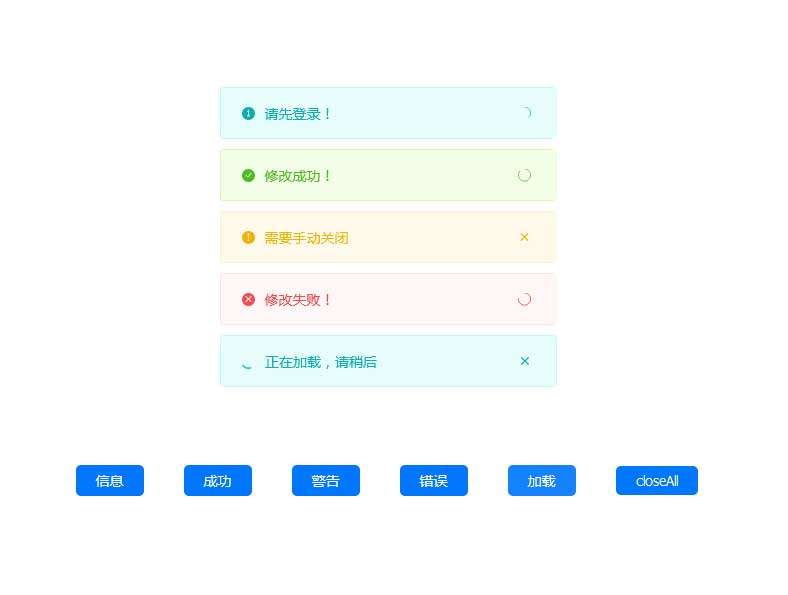
1027Komponen yang biasanya digunakan dalam projek ialah beberapa komponen gesaan mesej interaktif Oleh kerana rangka kerja UI terlalu berat, saya telah memikirkan beberapa komponen yang mudah dan biasa digunakan. Untuk semua belajar bersama

 4129
4129Pemalam kotak gesaan halaman web, sesuai untuk borang tapak web utama atau kesan kotak gesaan tetingkap timbul

 903
903Petua alat ialah kesan biasa Ia biasanya digunakan pada perkataan yang memerlukan penjelasan lanjut, penjelasan atau segera.

 1734
1734Kod bar alat gesaan gelembung jQ ialah muat turun pemalam kotak gesaan praktikal.

 2177
2177jQuery Tooltips kesan kotak gesaan teks hover, berdasarkan pemalam jQuery, kedudukan paparan boleh disesuaikan, maklumat yang sangat baik kesan khas pemalam segera

 2299
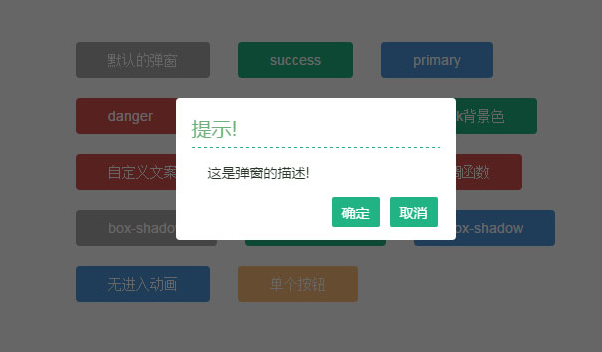
2299jQuery klik butang tetingkap dialog pop timbul pemalam gesaan

 517
517js mouse slaid gambar paparan kesan khas sempadan, yang boleh digunakan dalam reka bentuk web harian Ia adalah pemalam jQuery yang mudah.

 1928
1928Pemalam jQuery mudah untuk mengekstrak warna utama imej dan menerapkannya pada latar belakang elemen induknya.

 2281
2281Zoomify ialah pemalam peti cahaya jQuery ringkas dengan kesan zum Ia mudah digunakan Selain menyediakan sifat asas, ia juga menyediakan acara automatik dan kaedah tersuai, yang boleh memenuhi kebanyakan keperluan.