
 1249
1249Cipta butang radio ringkas seperti kesan fungsi menggunakan css berdasarkan pustaka ikon Hebat

 1397
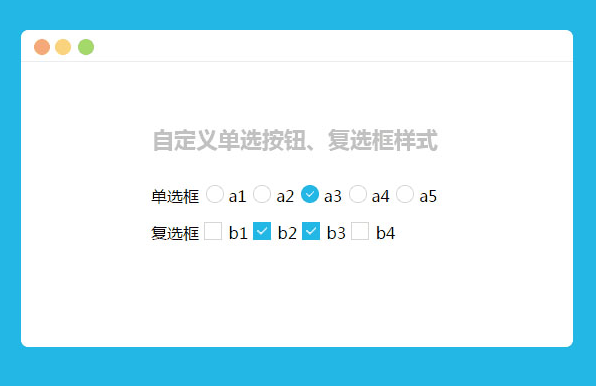
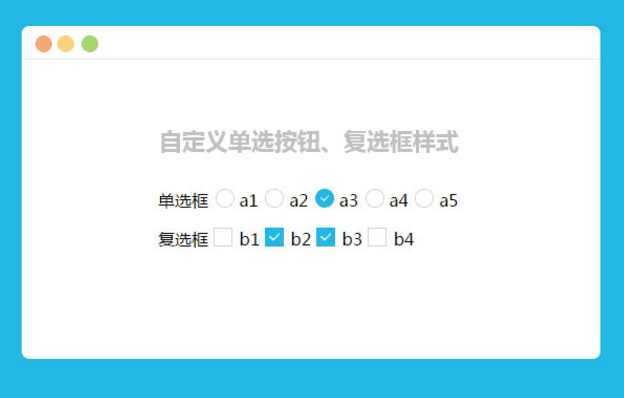
1397Kesan gaya kotak semak butang radio tersuai untuk jQuery

 3494
3494jQuery kesan gaya kotak semak butang radio tersuai

 1964
1964Kesan animasi gelembung klik butang CSS3 yang ringkas dan cantik

 2018
2018css3, butang radio, kesan khas ui

 1357
1357js css3 mudah untuk membuat senarai artikel, klik butang untuk menyukai atau mengumpul fungsi. Bilangan butang cinta dan suka mengumpul kesan khas.

 1667
1667HTML5 melukis elemen bentuk ringkas berdasarkan svg, butang radio, butang togol, butang berbilang pilih dan serahkan butang UI kesan khas animasi cecair.

 758
758Kesan khas animasi butang bentuk berbilang pilih radio SVG ialah butang suis radio titik yang dibuat berdasarkan gsap svg Ia boleh menyemak butang semak dan menyerahkan kesan animasi krim butang.

 1828
1828Kesan animasi gelembung klik butang CSS3 yang ringkas dan cantik

 3131
3131Pemalam pengindahan butang radio jQuery/kotak semak Labelauty.js yang cantik menyokong butang kelabu tersuai yang tidak boleh diklik, menyokong pilihan definisi kawalan input, dan secara langsung menyerahkan bahagian belakang untuk mendapatkan data. pilih box beautification JS plug-in , terutamanya apabila digunakan pada telefon bimbit, ia masih sangat Berkenaan.

 2341
2341Slider.js ialah pemalam kesan khas karusel fokus atmosfera dengan butang kiri dan kanan Ia adalah pemalam berasaskan jQuery Pensuisan imej sangat lancar dan butang pensuisan juga sangat indah masa karusel, lebar kanvas dan fungsi penyesuaian parameter lain.

 2005
2005"Muat turun kod kesan khas boleh alih kesan khas topeng peristiwa klik jQuery. Pemalam lapisan pop timbul jquery untuk mencipta kesan penyerahan borang lapisan pop timbul borang pendaftaran, yang boleh menyokong pop timbul seret ke jQuery kesan lapisan atas Tajuk, ketinggian, lebar, dsb. boleh disesuaikan pemalam js lapisan pop timbul.

 8300
8300Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

 9658
9658Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

 2443
2443Kod kesan khas tatal skrin penuh jQuery yang sangat praktikal Ia adalah kod kesan khas yang sangat popular pada masa kini. Ia sering digunakan untuk pengenalan fungsi produk atau pengenalan pemalam jQuery ini. Sesetengah pemalam memerlukan halaman ditatal pada tempatnya untuk menukar halaman Kesan khas ini masih Agak lancar. Fungsi parameter tersuai yang berkuasa bagi pemalam menyokong skrin sentuh telefon mudah alih dan menyokong kelajuan pensuisan Ia patut dipelajari dan digunakan.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

