
 2550
2550HTML5 melaksanakan kesan bar kemajuan yang mudah, yang biasanya kami gunakan untuk laman web pusat membeli-belah Contohnya, pendaftaran ahli, sama ada maklumat yang dihantar oleh ahli mencapai 100%, contohnya, jika anda membeli produk di pusat membeli-belah, tetapi terdapat masalah. dengan kualiti produk, jadi kami perlu memulangkan atau menukarnya Pada masa ini, kami juga boleh menggunakan bar kemajuan!

 2396
2396FullScreen ialah tatal halaman skrin penuh yang ringkas dan praktikal, kod penukaran gelongsor halaman dengan indeks bar kemajuan.

 729
729Kod album gambar penyeretan jQuery dengan peluncur ialah persembahan slaid 3D kesan khas dengan penyeretan bar kemajuan.

 2409
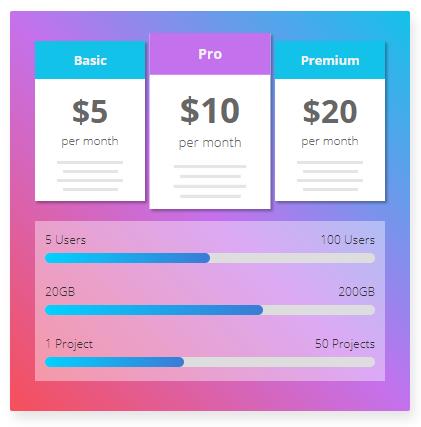
2409Kandungan senarai harga item tetikus CSS3 yang sangat cantik Kesan penukaran TAB Kesan interaksi antara penukaran TAB dan bar kemajuan di bawah adalah hebat.

 744
744Menu animasi gelangsar ringkas jQuery ialah kesan khas ringkas berdasarkan jQuery Apabila kita mengklik pada item menu, satu baris akan meluncur di bawahnya, dan item menu akan mempunyai kesan animasi yang bercahaya.

 8378
8378Video adalah berdasarkan pemalam main balik video web jsmodern.js Ini ialah pemain video mp4 ringkas dengan bar kemajuan masa, kelantangan, skrin penuh, butang jeda/main dan fungsi lain. Sokong kesan jeda/main video klik.

 705
705Navigasi kesan gelongsor hover menu CSS3, dengan pelbagai jalur berwarna-warni sebagai latar belakang, menu animasi dengan kesan tatal dan legar, menu kesan tatal atas dan bawah adalah mudah dan praktikal, sesuai untuk pelbagai navigasi pengelasan produk e-dagang.

 1915
1915nsHover ialah pemalam jQuery yang ringkas dan praktikal untuk menghidupkan tetikus pada lapisan topeng imej. Pemalam ini boleh mencipta kesan animasi lapisan topeng apabila tetikus melancarkan gambar atau elemen peringkat blok Ia boleh menetapkan warna latar depan dan latar belakang lapisan topeng, dan boleh mencipta gambar bulat, dsb., yang sangat praktikal.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

 939
939Menu terapung gelembung 3D html5 yang sejuk Setiap item menu ialah gelembung terapung gaya 3D. Selepas memilih item menu, ia akan berputar dan bertukar warna, dan menu semasa akan diaktifkan serta-merta.